CASE STUDY: Digital Transformation
r
In 2010, I partnered with Extreme Group in Toronto to lead the UX for the digital transformation of Canada’s leading B2B office supply company. Grand and Toy had recently revised their business strategy and branding, shifting their focus from products to client partnerships and wanted to align their digital with brick and mortar.
Reporting directly to senior leadership, my hands on role as the design lead and individual contributor included managing and executing the complete user experience for the digital transformation. The 12 month engagement built upon my previous experience leading the design for the digital transformation for Enbridge Gas Inc in 2007 and allowed me to flex my product and project management, design leadership, research, user experience and interaction design skills.
The budget for this initiative was $11M and time to market was 12 months from the strategy phase to launch.
Highlights were speed to market, and the transparent, collaborative, insight driven stage gate approach to strategy, research and design for this digital transformation.
r
PROJECT ROLE:
Experience strategy, user research, facilitation, information architecture and interaction design
r
STRATEGY AND DESIGN DELIVERABLES:
r
▸ Heuristic analysis
▸ Personas
▸ Customer mental models
▸ Experience strategy brief
▸ Prototype testing and validation
▸ Final IA and CMS templates
▸ Annotated wireframes
r
PROJECT TEAM:
Account Manager (Extreme group), Project Manager (Grand and Toy), Steering Committee (Grand and Toy), Technology & development (Grand and Toy), Content strategy and UI Design (Extreme Group), Content migration (Grand and Toy).
r
PROJECT MANAGEMENT METHODOLGY:
• Waterfall.
r
r
01 DEFINE: Understand the project
R
The initial phase of the digital transformation for Grand and Toy was focused on project, business and customer research and experience strategy definition.
r
1. Project Charter and Plan
A successful digital transformation starts with, and is built upon a project charter and plan that has a clear north star, with defined decision makers, project milestones, deliverables and success metrics.
This was the value proposition that I presented to the client; strategy and execution that is insight driven, transparent, collaborative and affords the client control over the project direction and velocity.
r
1A. DEFINED DECISION MAKERS:
A steering committee comprised of the business unit leaders, as well as CEO of Grand and Toy.
r
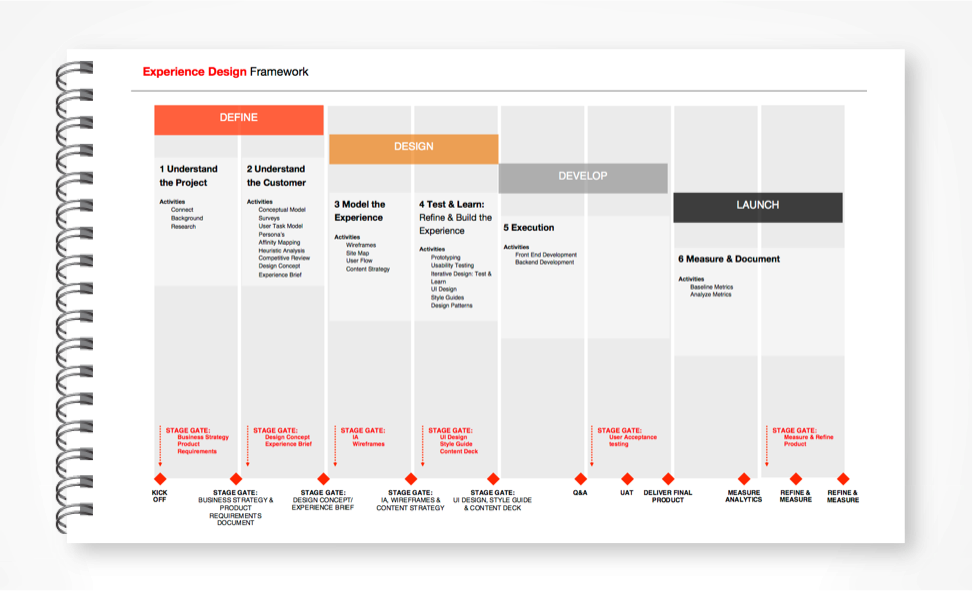
1B. STAGE GATES:
Project divided into transparent, insight driven and validated milestones and deliverables. Steering committee would be presented with research, insights and solutions. Based on the data they would determine whether to proceed to the next phase or if more research or solutioning was required.
1. Define: Understand the project and the customer
2. Design: Model the experience
3. Develop: Build the experience
4. Launch: Goto market
r
1C. BUSINESS STRATEGY AND SUCCESS METRICS:
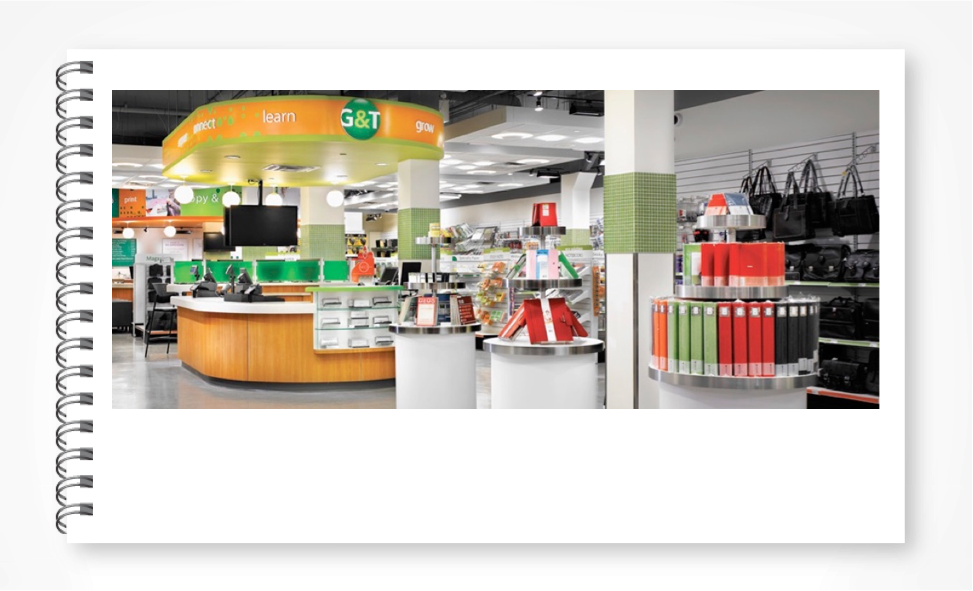
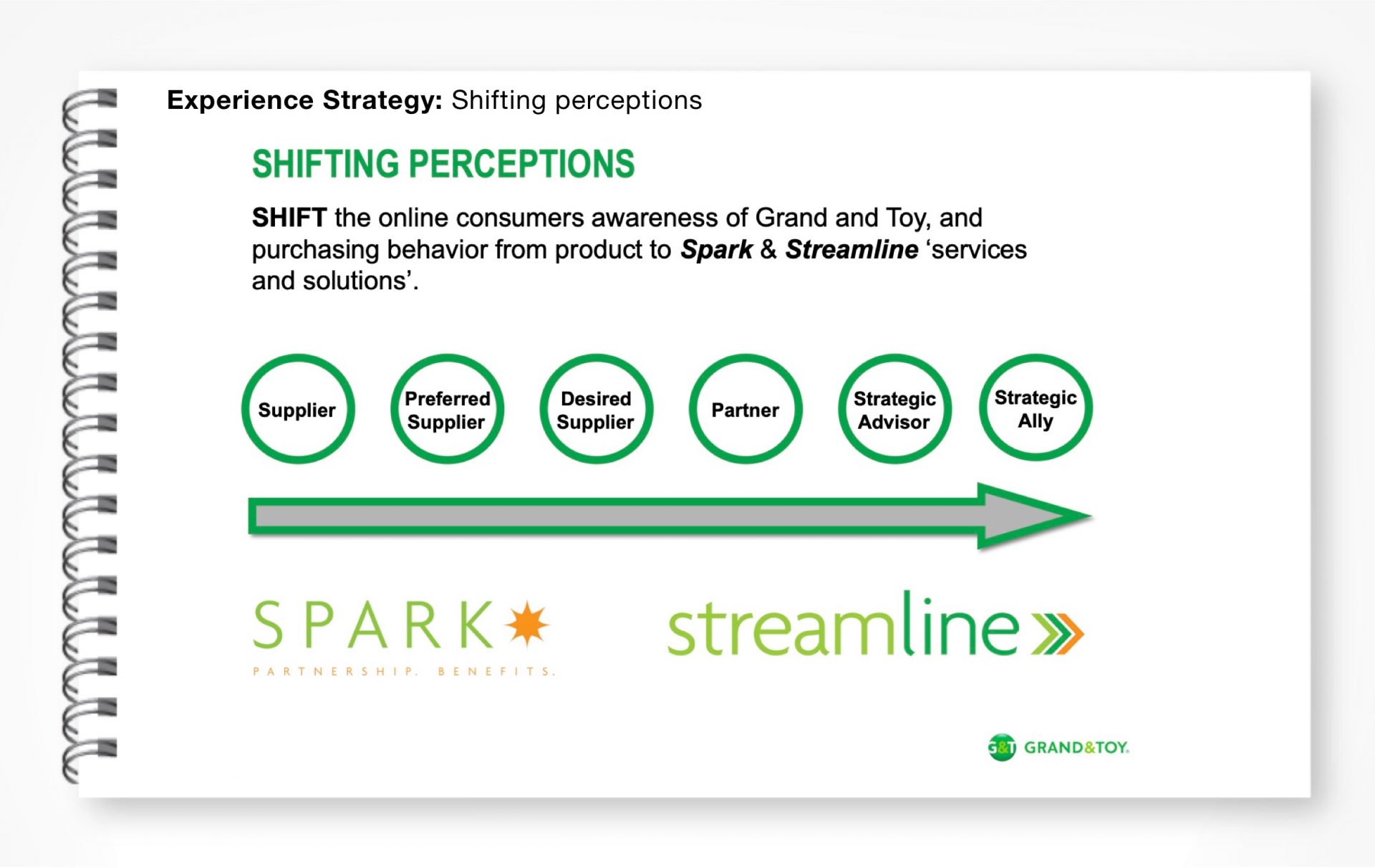
The strategy pillars of this B2B e-commerce redesign were to align the digital with the brick and mortar channels and shift/ transform customer perceptions and purchasing behavior.
• Create a platform for meaningfully engaging and partnering with SMB and Enterprise clients
• Align digital with the brick and mortar channels
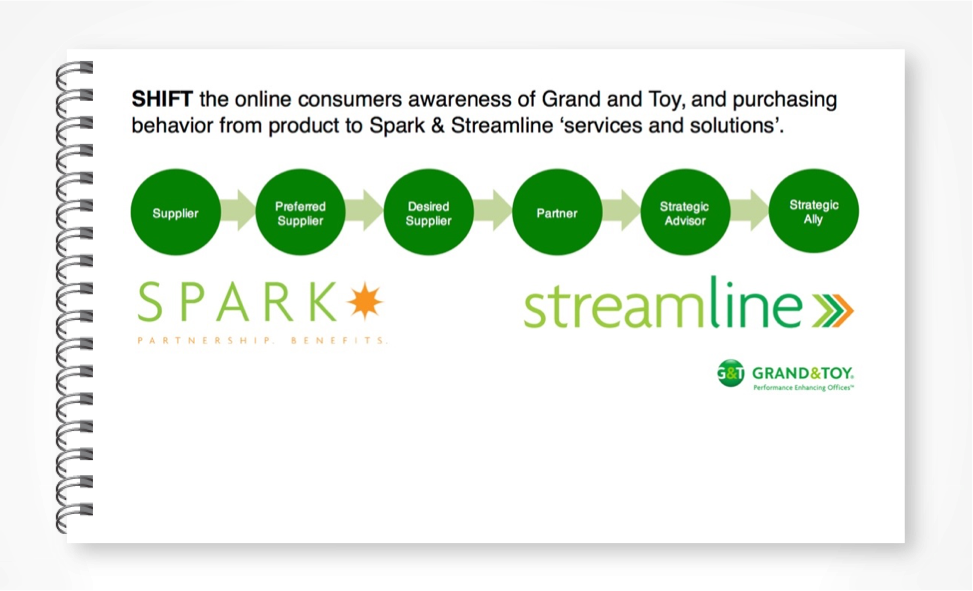
• Transform: shift customer perceptions and purchasing behavior from product to service and solution centric.
• Create a tailored customer experience. Spark: small and medium sized businesses. Streamline: large and enterprise sized clients.
r
1D. TECHNICAL REQUIREMENTS:
Digital transformation is typically driven in large part by the need for a new tech stack and or CMS. This was the case with two other redesigns on which I was the design lead. Enbridge Gas Inc, 2007, migrated their legacy systems and CMS to Oracle. Wells Fargo, 2012, choose Tridean as their CMS for their redesign.
In the case of the Grand and Toy, the legacy site was built upon a custom, in house tech stack and CMS that was scalable and supported technical requirements such as personalization and flexible templates. At that time mobile was not called out as requirement so did not factor into requirements or solutioning.
R
01 DEFINE: Understand the Customer
R
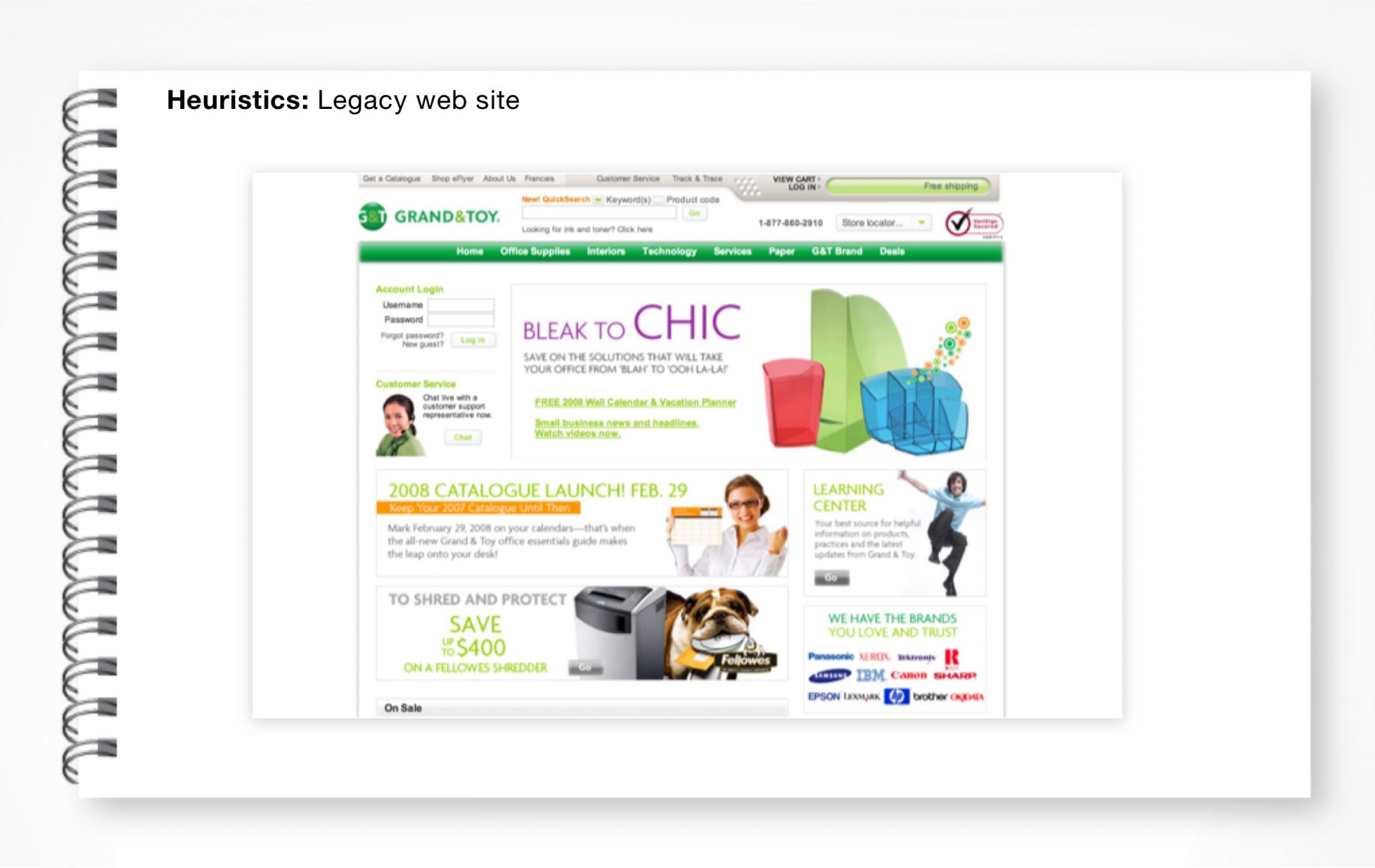
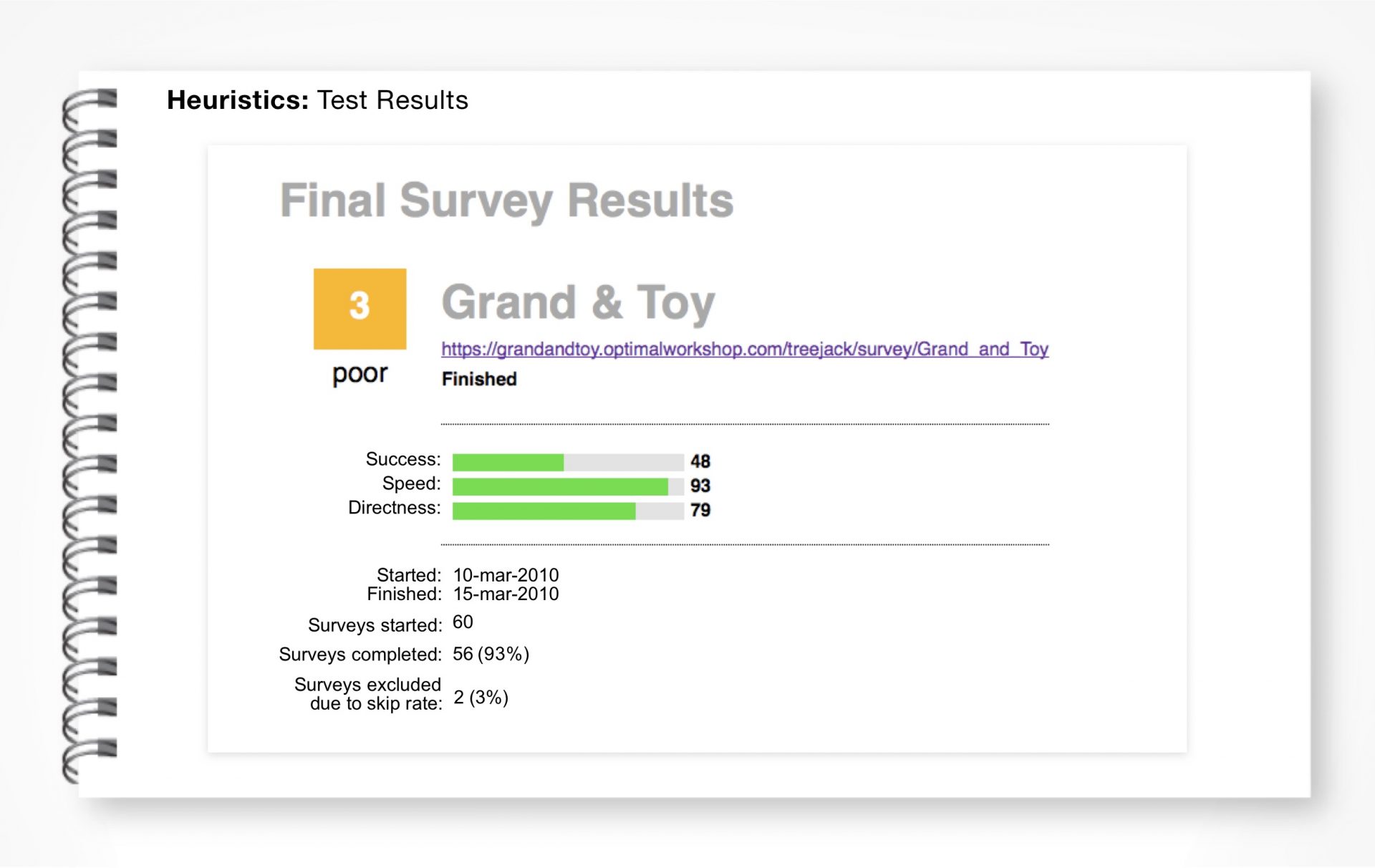
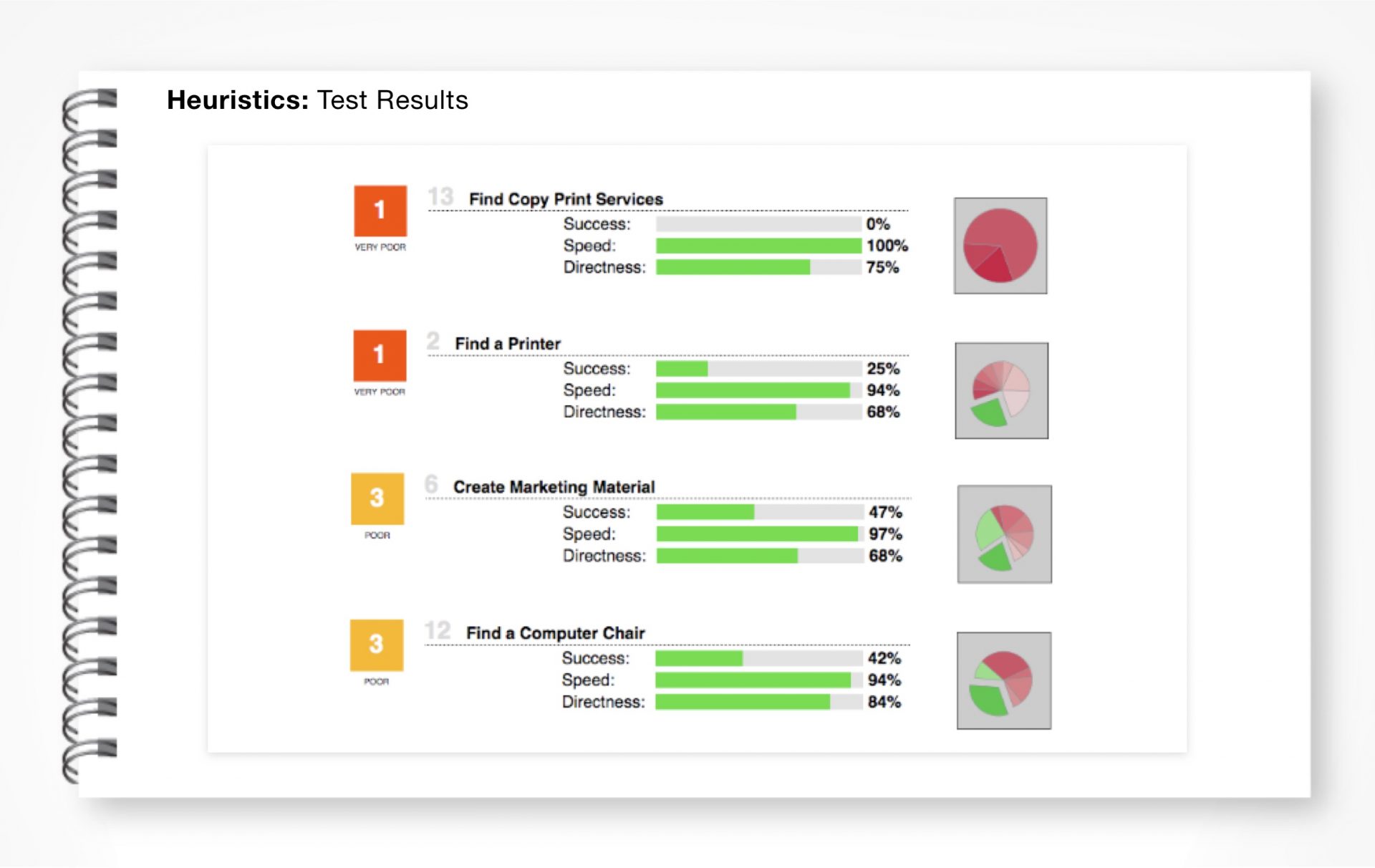
1. Heuristic Analysis
A successful digital transformation requires an in-depth understanding of the strengths and weaknesses of the current legacy site. This becomes the baseline for measuring success and informs the future state design.
r
1A. OVERVIEW:
Task based, quantitive testing of the current legacy site with 60 customers in various roles from the SMB, large and enterprise segments.
r
1B. TEST RESULTS: Fail
The success rate for the heuristics test was 33%.
r
1C. RESEARCH INSIGHTS:
• Users were unable to successfully complete a number of product, service or solution centric tasks, which pointed to fundamental issues with site layout and information architecture. Organized around internal business nomenclature such as business units, categories and names. This was confusing and made it difficult for the user find and complete tasks.
• The legacy site did not support the current brick and mortar business model focused on segmented services and solutions.
r
1D. SUCCESS METRICS: For the digital transformation
With the legacy site heuristics in hand, the steering committee stipulated that the final stage gate to continue to the build phase would require a successful heuristics test that demonstrated a marked quantitive and qualitative improvement of the overall site experience, usability and ability to support business goals and growth.
r
1E. NEXT STEP: Proceed with digital transformation
The heuristics analysis represented a stop/ go milestone. Stop if the current legacy site tested well and supported current business strategy and goals. Go if the current site tested poorly and didn’t support the business strategy.
R
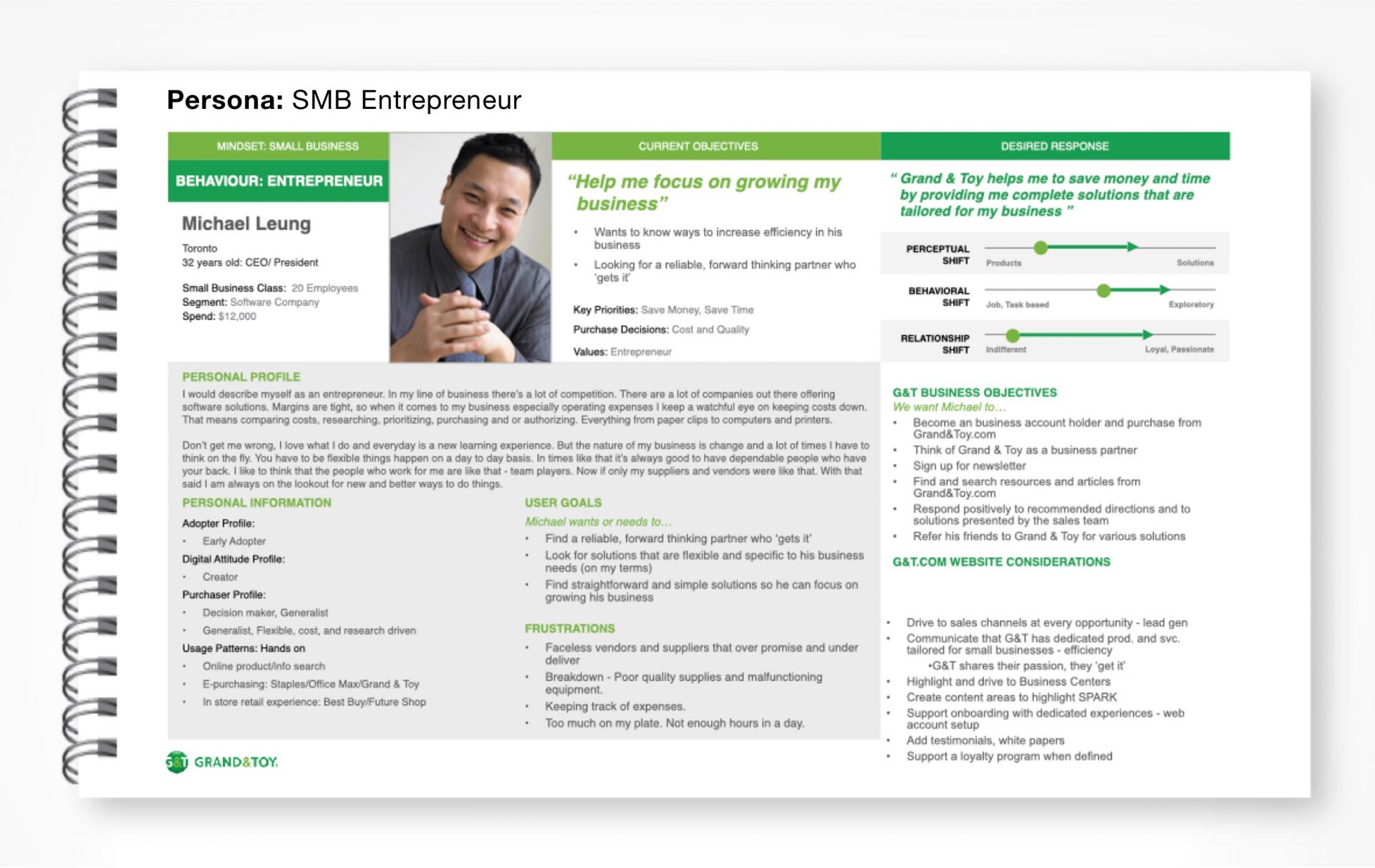
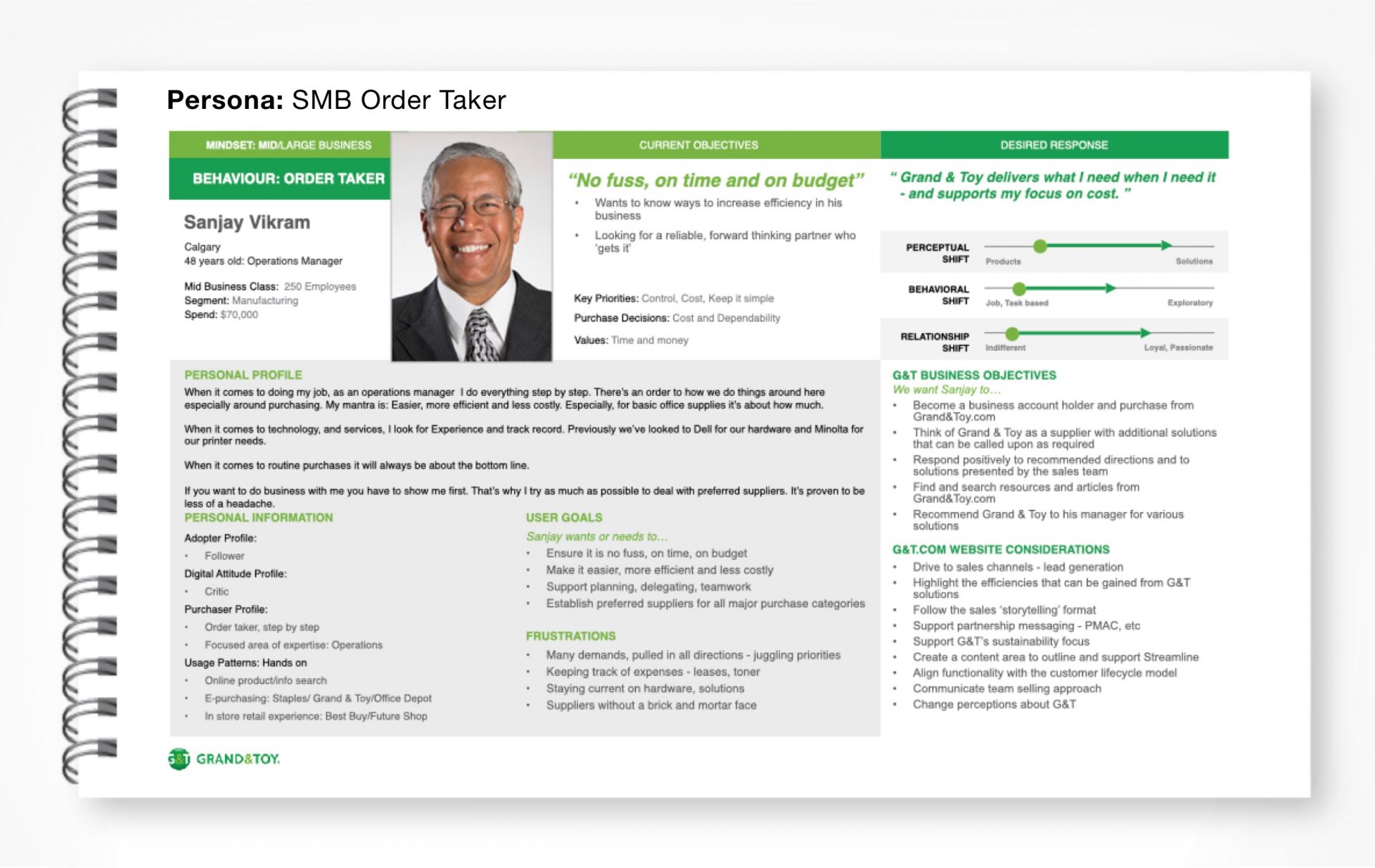
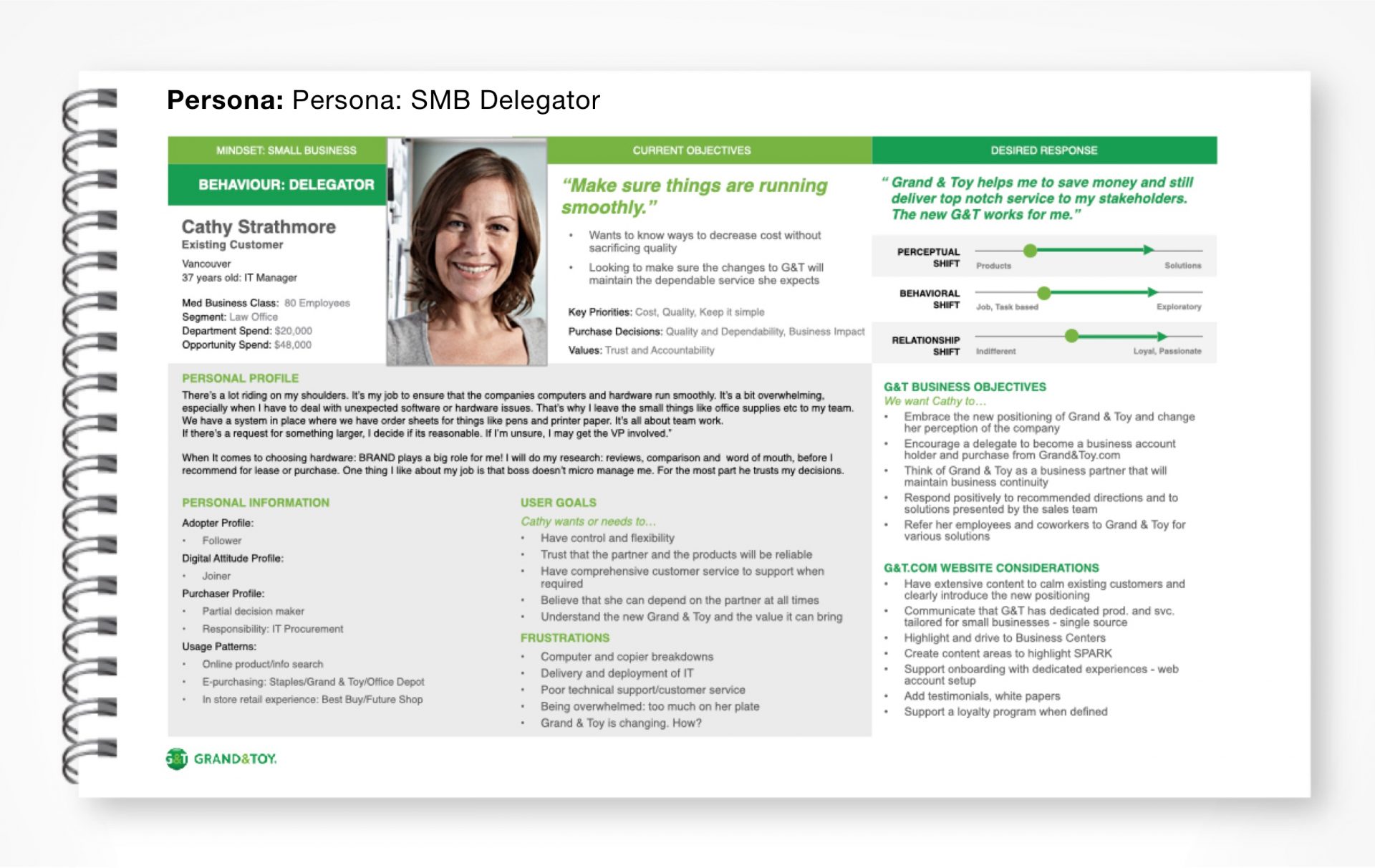
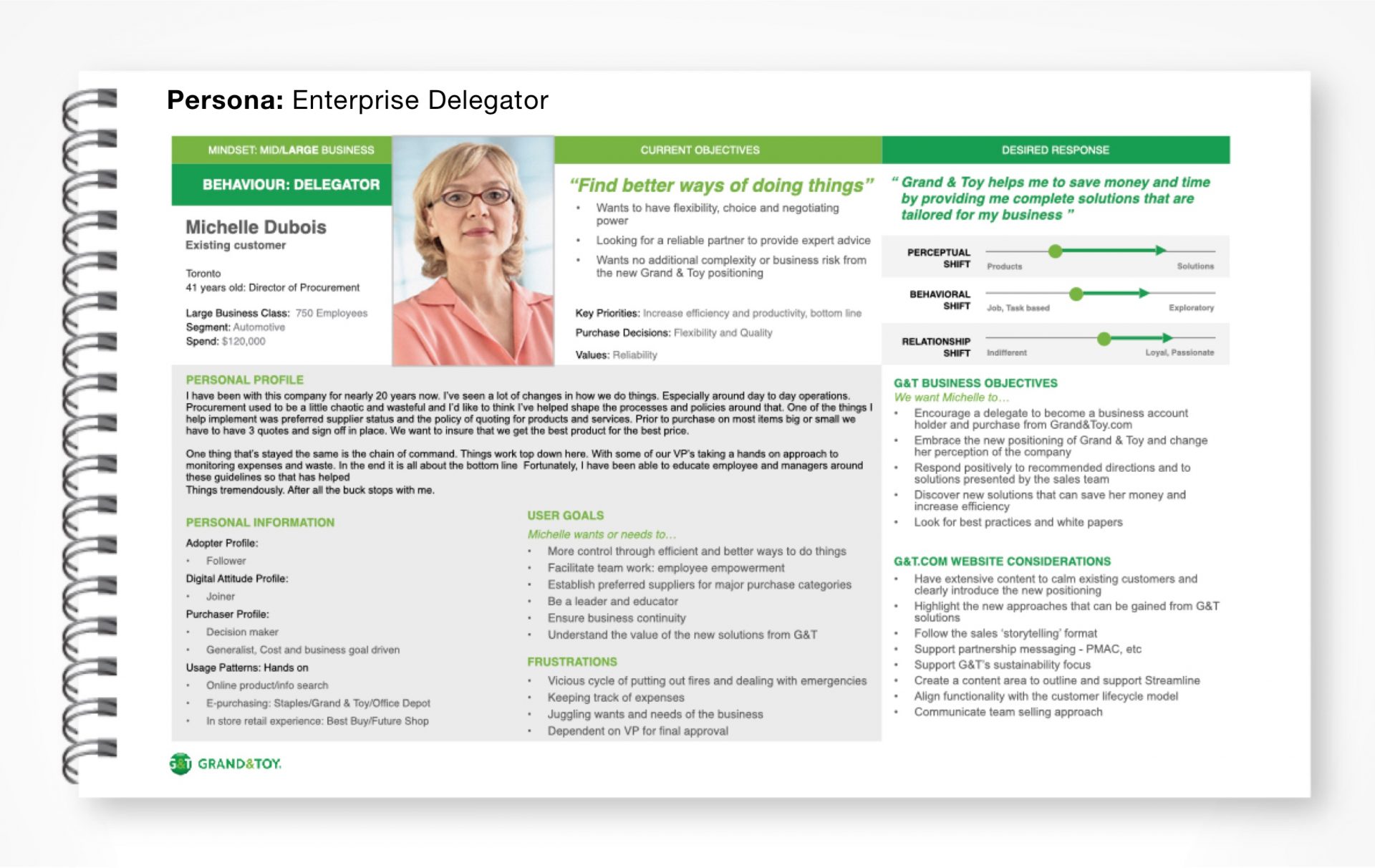
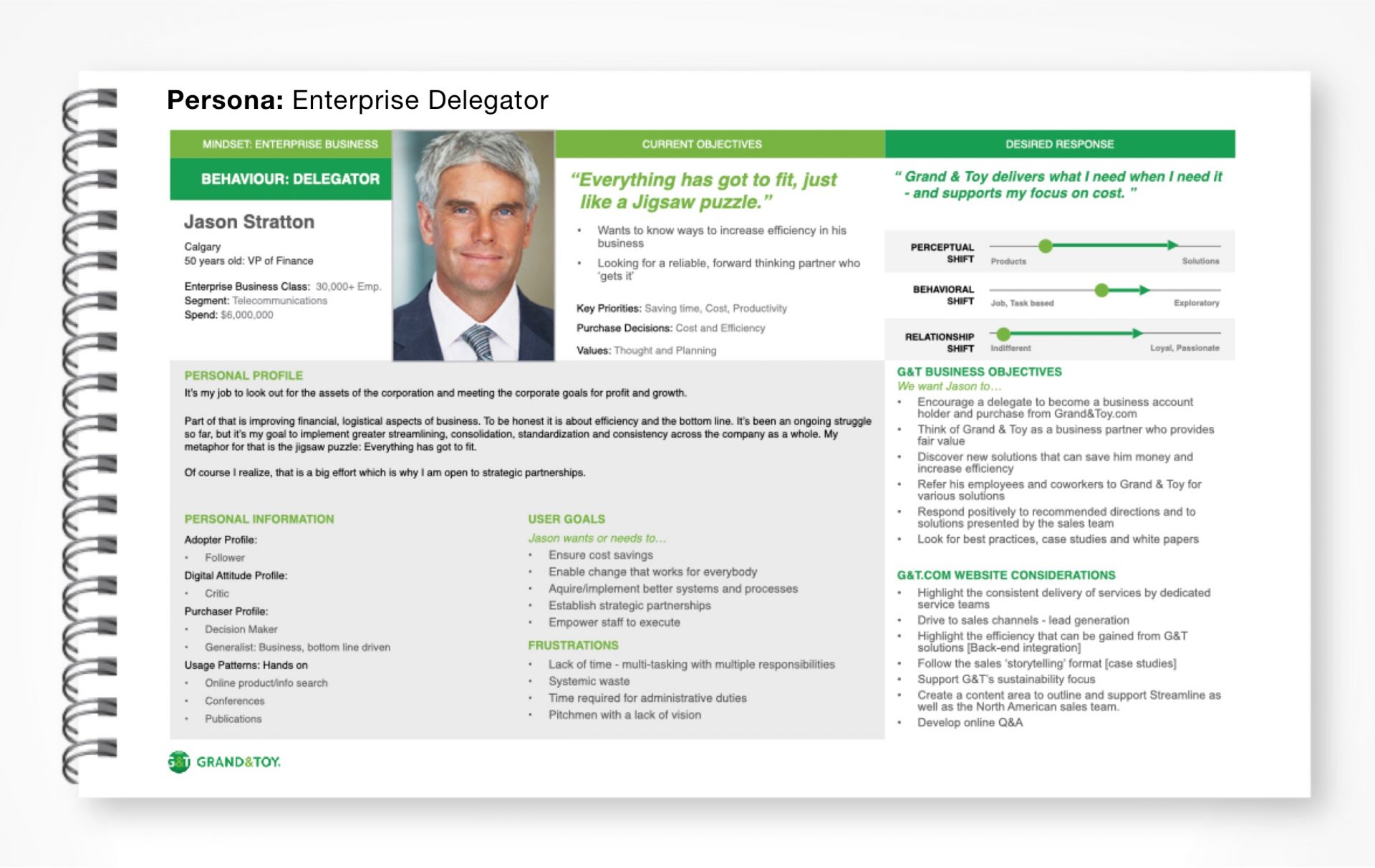
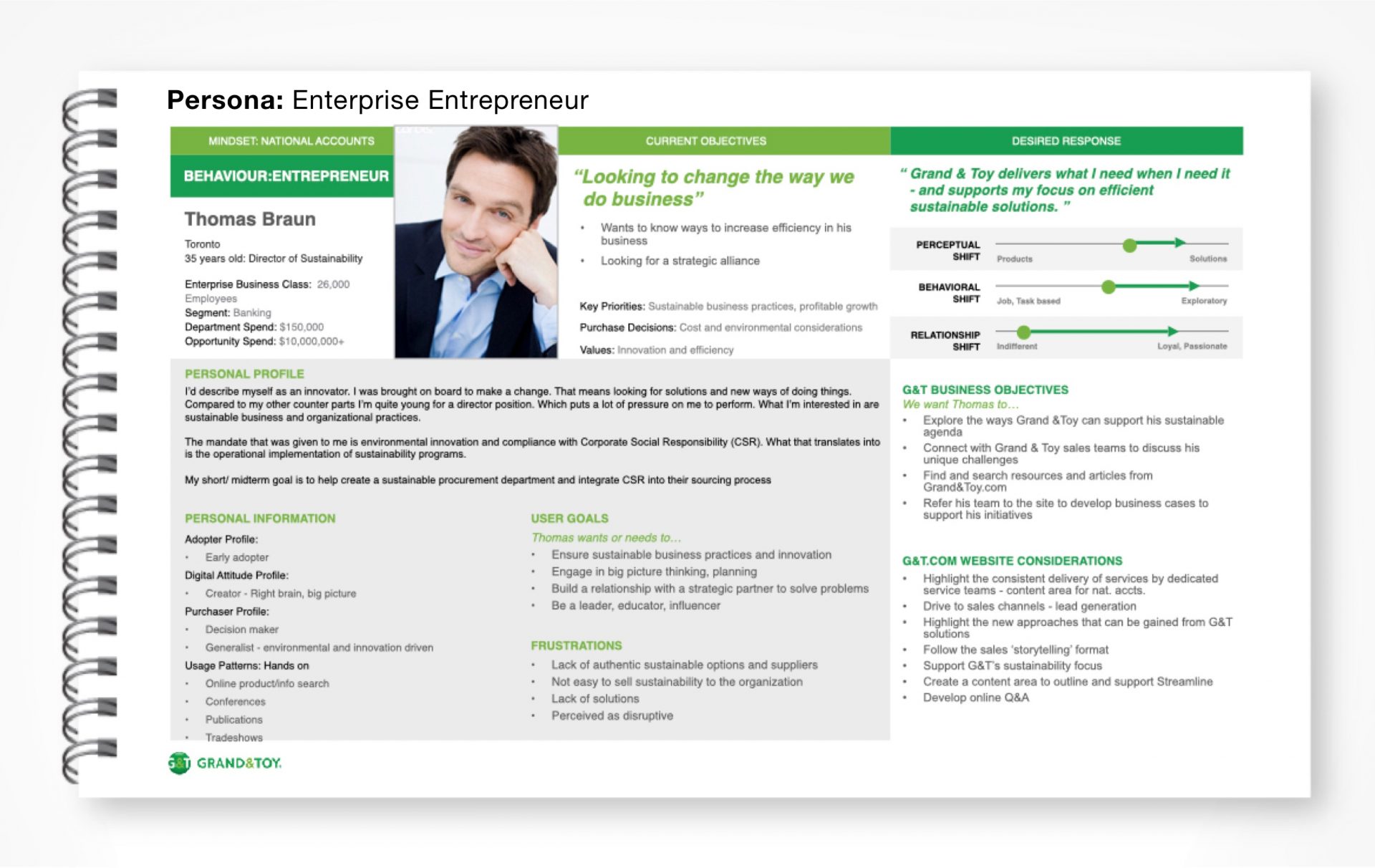
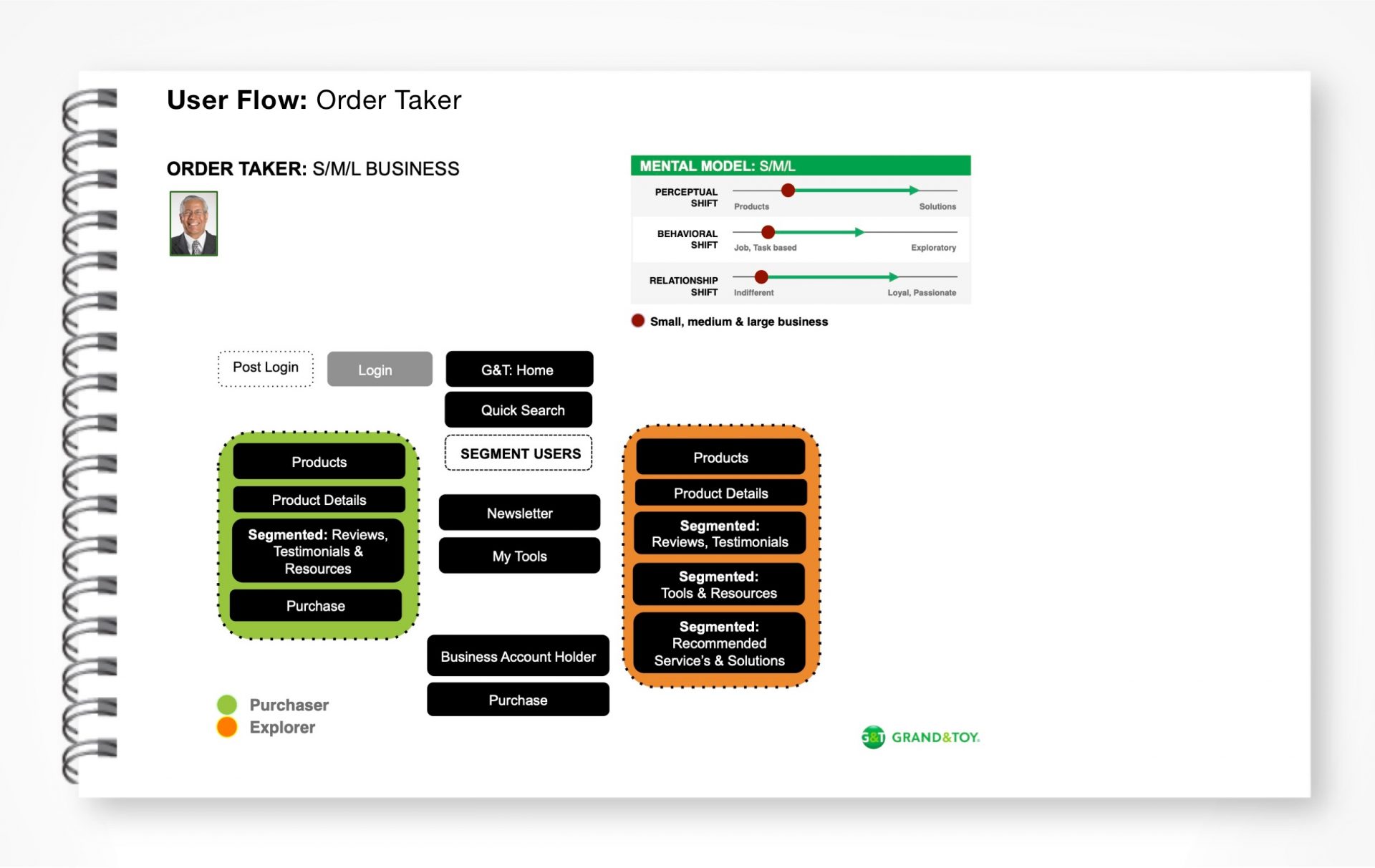
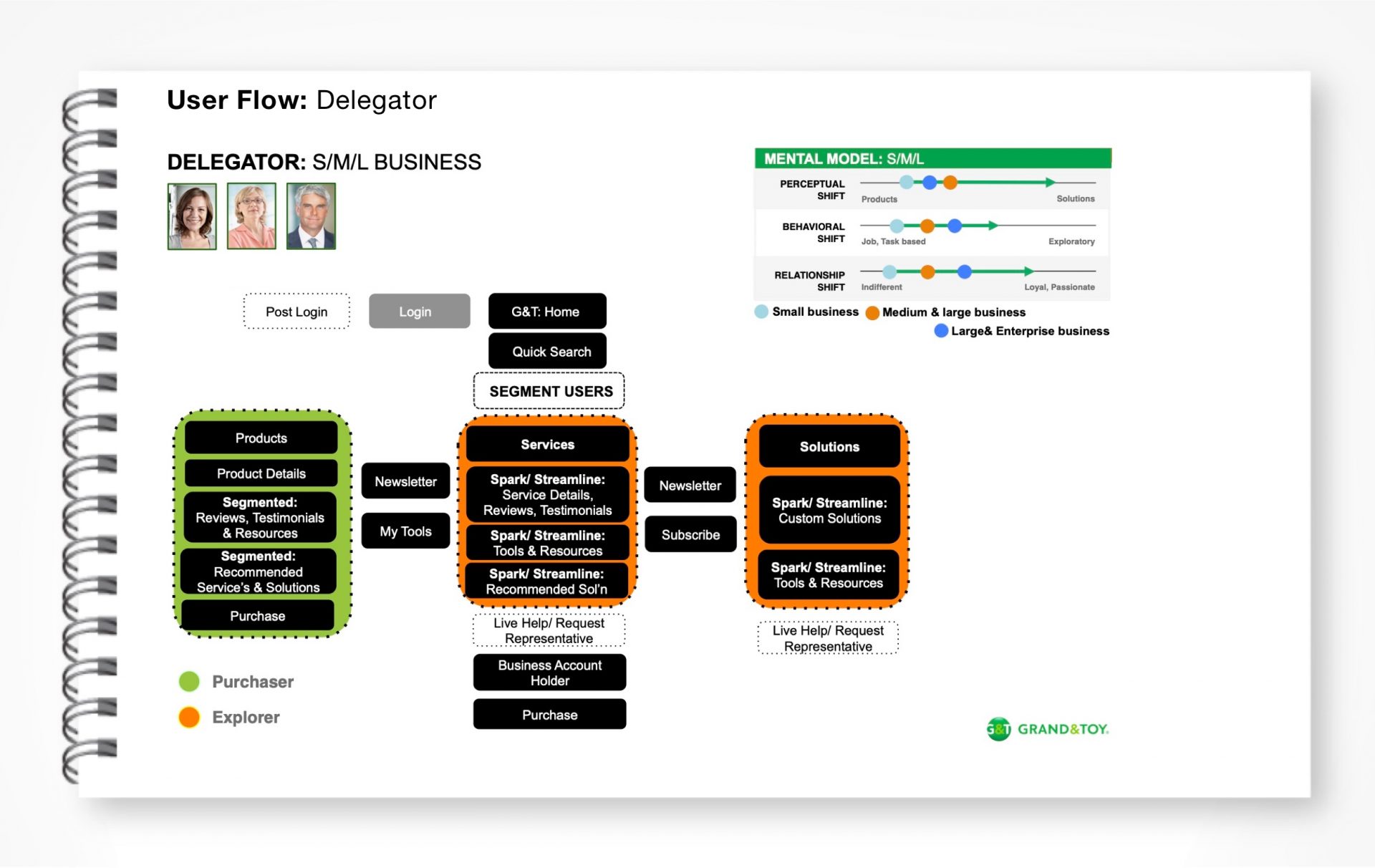
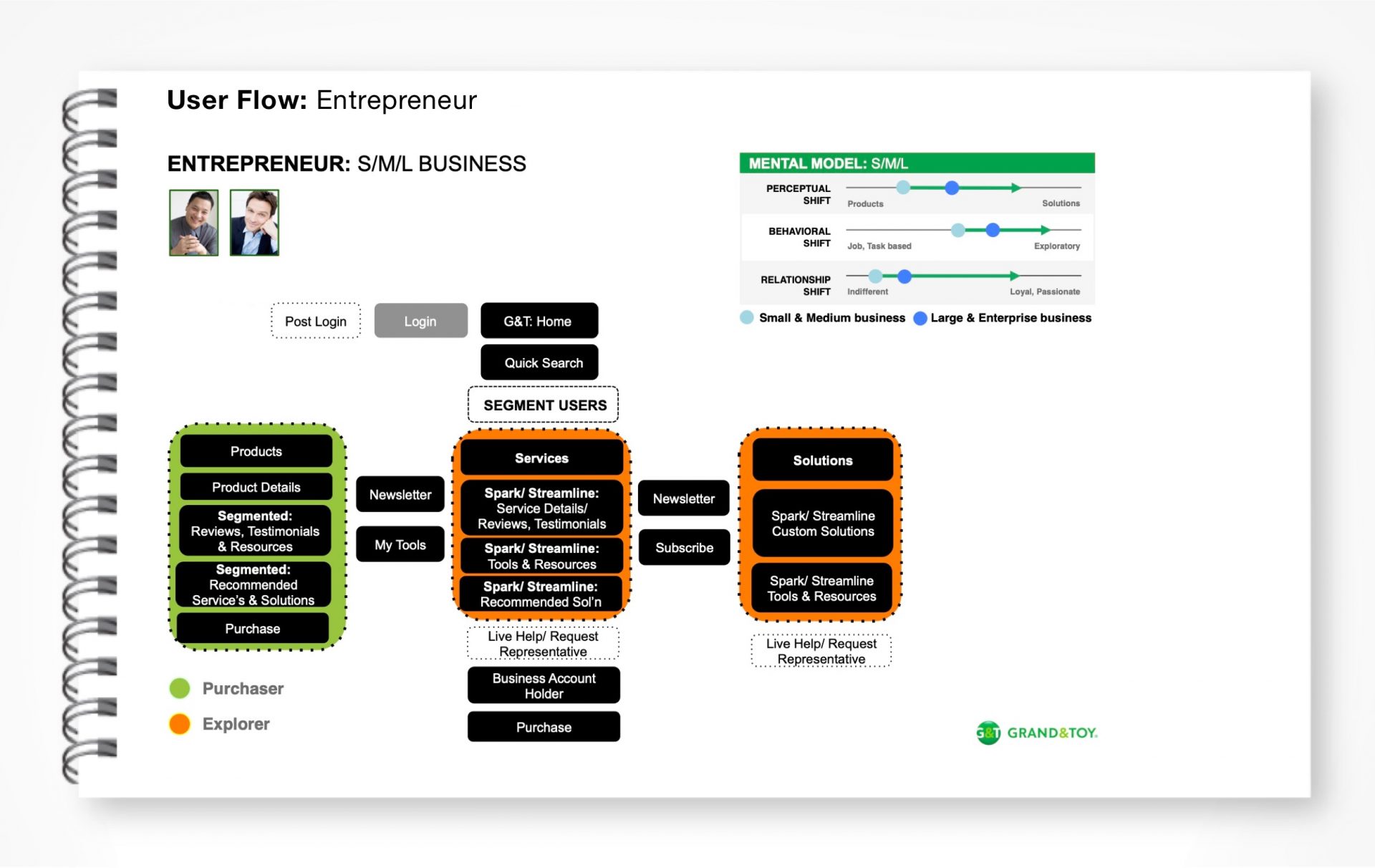
2. Personas
R
Successful experience design requires an in depth understanding of the customer segments it serves. For this initiative I interviewed 60 customers in various roles from the SMB, large and enterprise segments to understand purchasing motivation, behavior and perceptions.
r
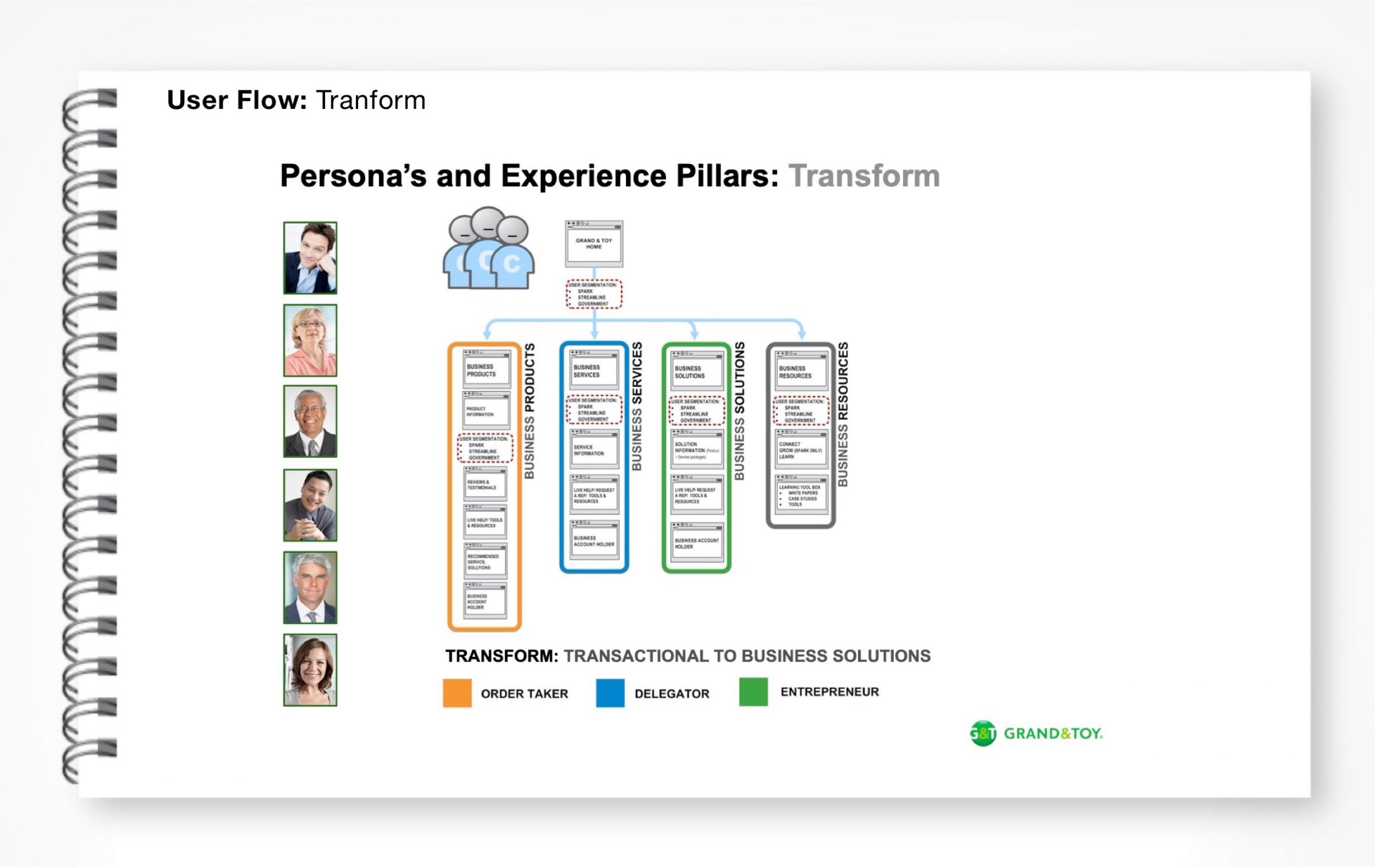
2A. CUSTOMER TYPES AND ROLES: SMB and enterprise
• Order taker: Junior, mid level procurement role
• Delegator: Senior procurement, or operations role
•. Entrepreneur: SMB or enterprise leadership role
r
2B. RESEARCH INSIGHTS: Mind set and priorities
• Order taker: Product centric prioritizing ease of use, speed and price.
• Delegator: Services and solutions centric prioritizing cost, control, speed and partnership.
• Entrepreneur: Services, solutions and resources centric prioritizing cost, speed, sustainability and partnership.
r
2C.NEXT STEPS:
The customer surveys surfaced the unmet need for efficiency, speed, customized and segmented experiences around products, service and solutions, based on organization role and size. The next step was seeing if this was supported by the customers mental models.
R
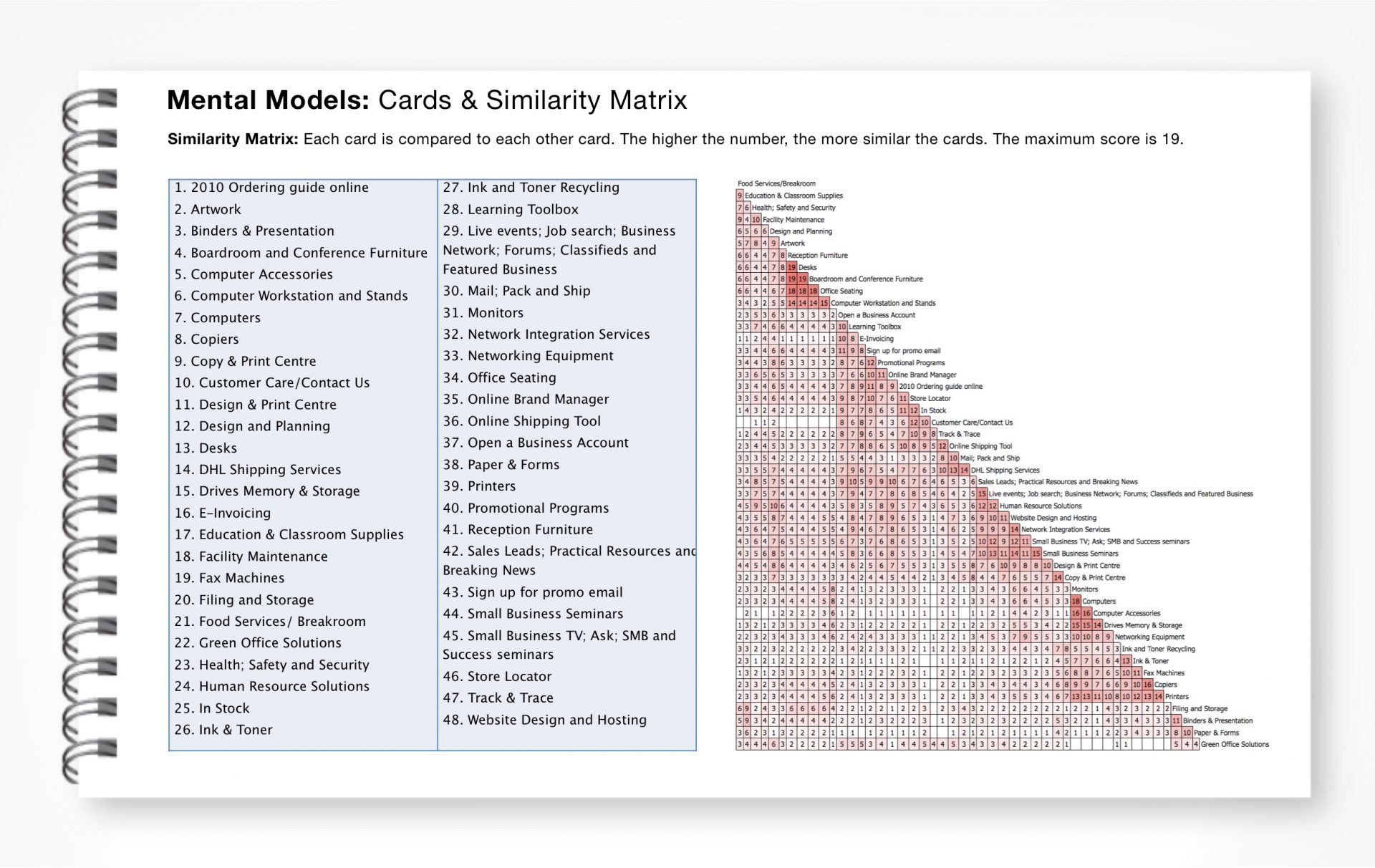
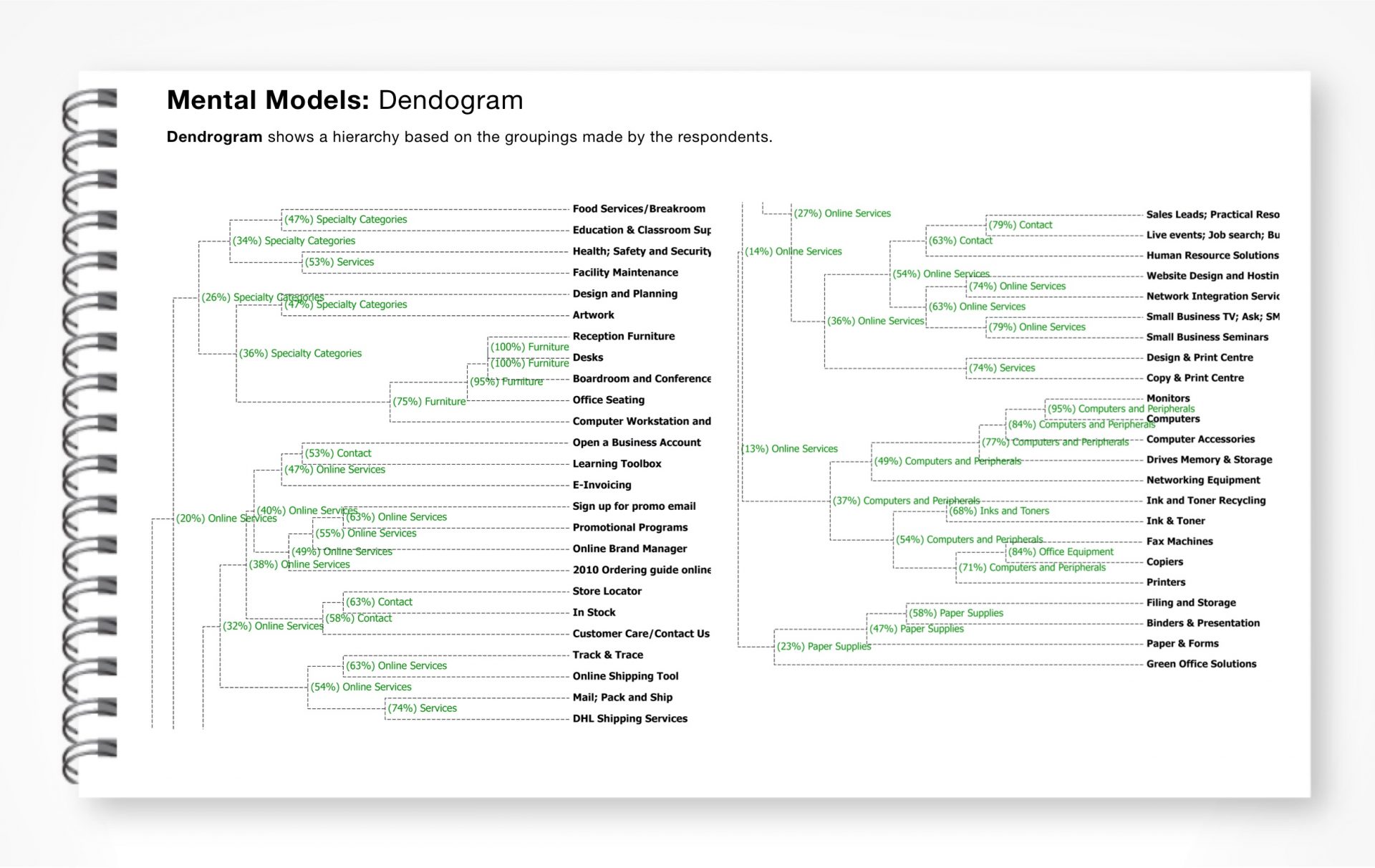
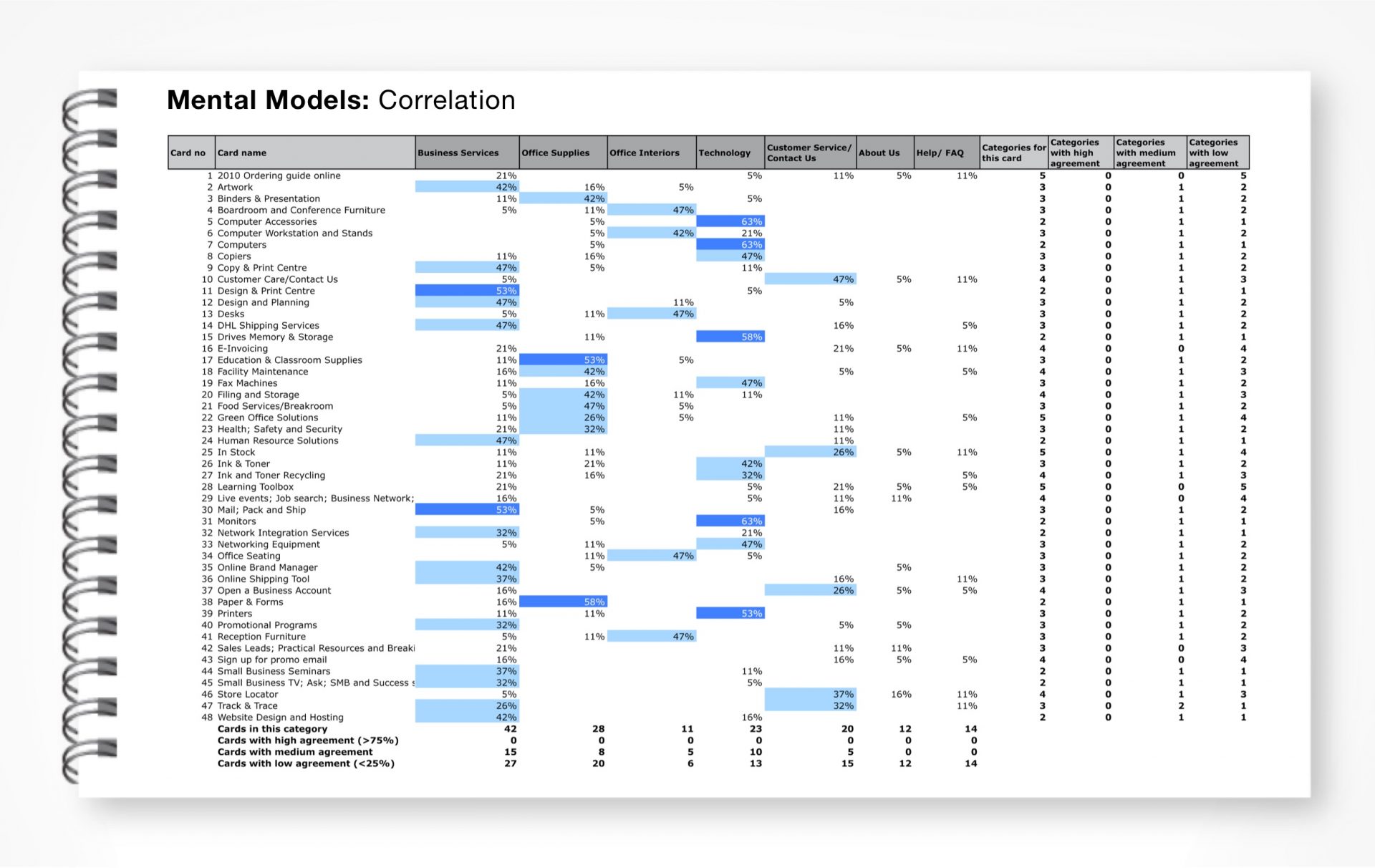
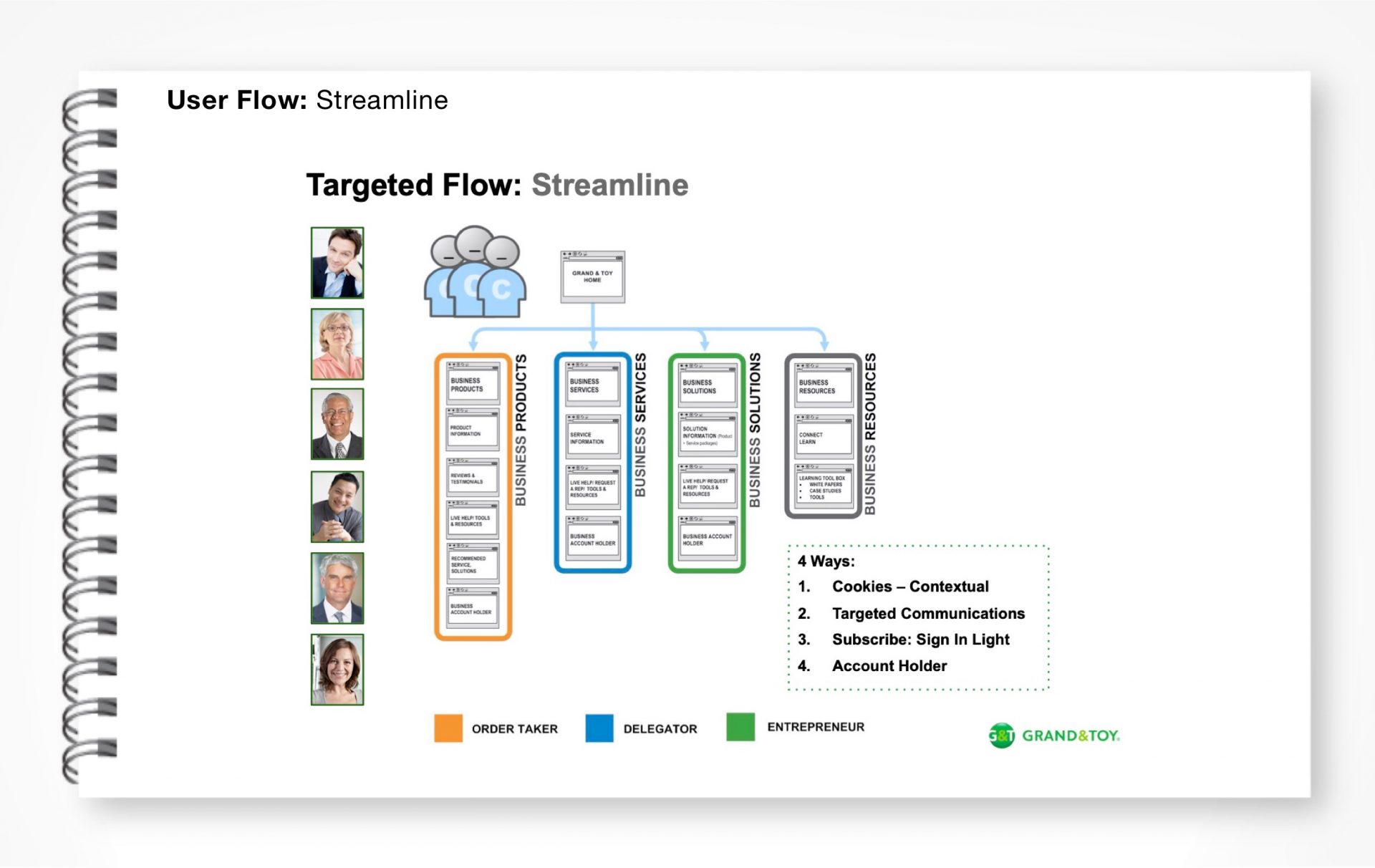
3. Mental Models
R
Once we established that the current site was not meeting the business and customer needs, I focused on defining the customer mental models to determine the required information architecture, nomenclature and experience framework.
Towards this end I conducted an open and closed card sorting exercises with the customer segments. This allowed me to construct correlation, similarity and dendrogram matrixes that were foundational in creating a new information architecture and experience framework that reflected the customer segments mental models and the business objectives.
r
3A. FORMAT:
Test 60 SMB & Enterprise business G&T clients. Format was an a open and closed card sort conducted online. Time requirements 10 to 15mins.
r
3B. OBJECTIVE:
Determine strengths and weaknesses in the information architecture for Grand and Toy by looking closely at how customers organize and group this content.
r
3C. INSIGHTS:
• Initial findings from the customer surveys supported by the open and closed card sort. Participants from small, medium, large and enterprise business. grouped content into 3 main categories: Business Services, Office Supplies and Technology. This was a substantial disconnect with the legacy information architecture based on internal business organization.
• Participants from large, enterprise business identified solutions and resources as a category type.
• Revised product, service and solutions content categories and categories. Technology, imaging, cleaning supplies and services etc.
r
3D. NEXT STEPS:
Develop an initial user flow and site architecture incorporating user insights from heuristic analysis, customer surveys and card sort. Present new experience strategy to steering committee for review and approval.
R
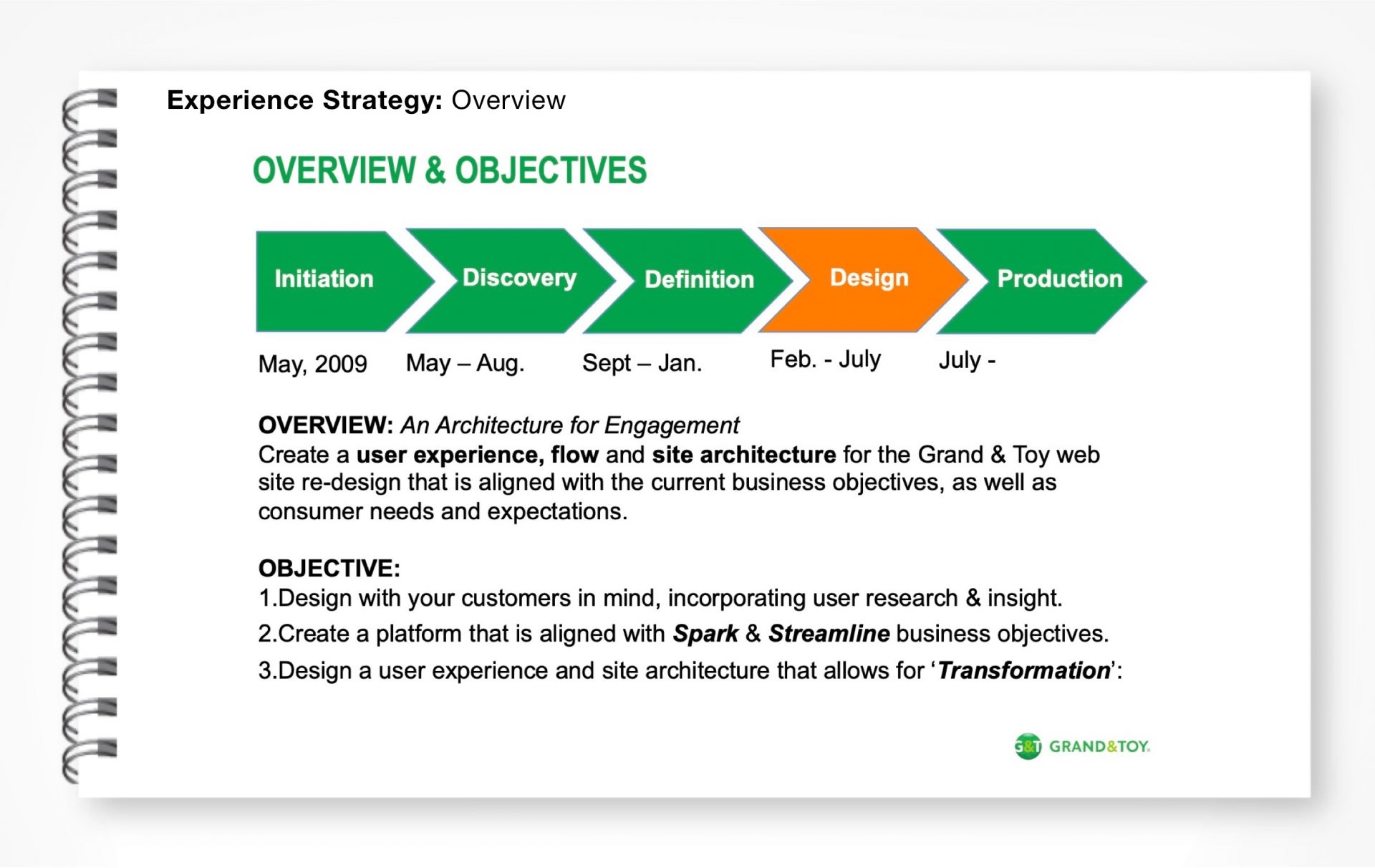
4. Experience Strategy
R
The business strategy and customer research insights were the foundation for the new experience framework that was presented to leadership at the conclusion of the define stage.
r
4A. OVERVIEW:
The experience strategy represented a stop/ go milestone. Stop if the proposed solution was not supported by the research and insights. Go if the initial solution was supported by the research and the solution aligned with the business and customer strategy.
r
4B. OBJECTIVE:
Once approved by business leadership, this document would become the north star and experience framework for the design stage of the digital transformation.
• Create a user experience, flow and site architecture for the Grand and Toy e-commerce site re- design that was aligned with the current business objectives, as well as consumer needs and expectations.
• Design with your customers in mind, incorporating user research & insight.
• Alignment with brick and mortar Spark and Streamline business goals and objectives.
r
4C. SOLUTION: Experience framework
Create a platform to meaningfully engage and partner with SMB and enterprise customers with a user experience, and information architecture that is built around a seamless, holistic approach to business products, services, solutions and resources.
R
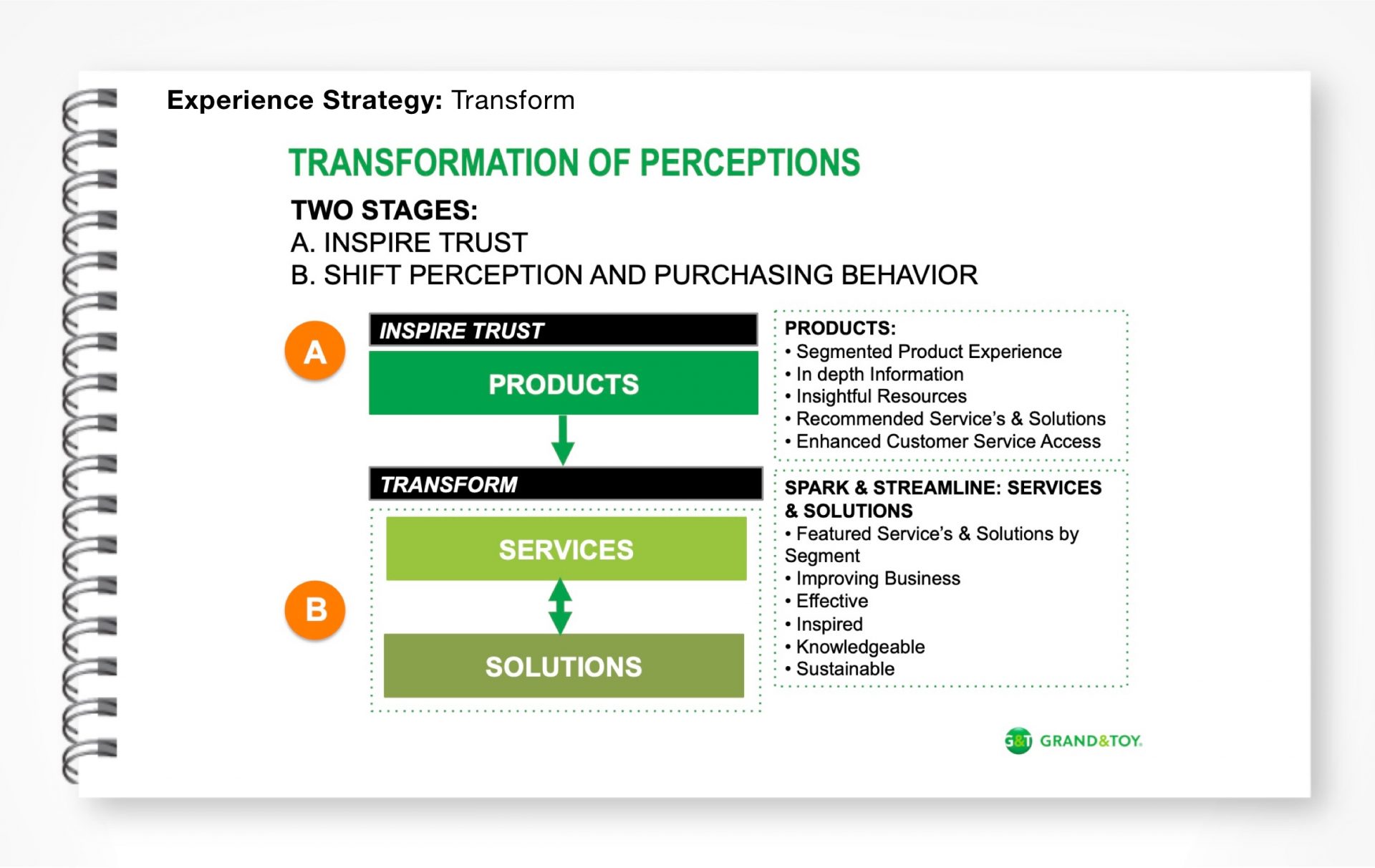
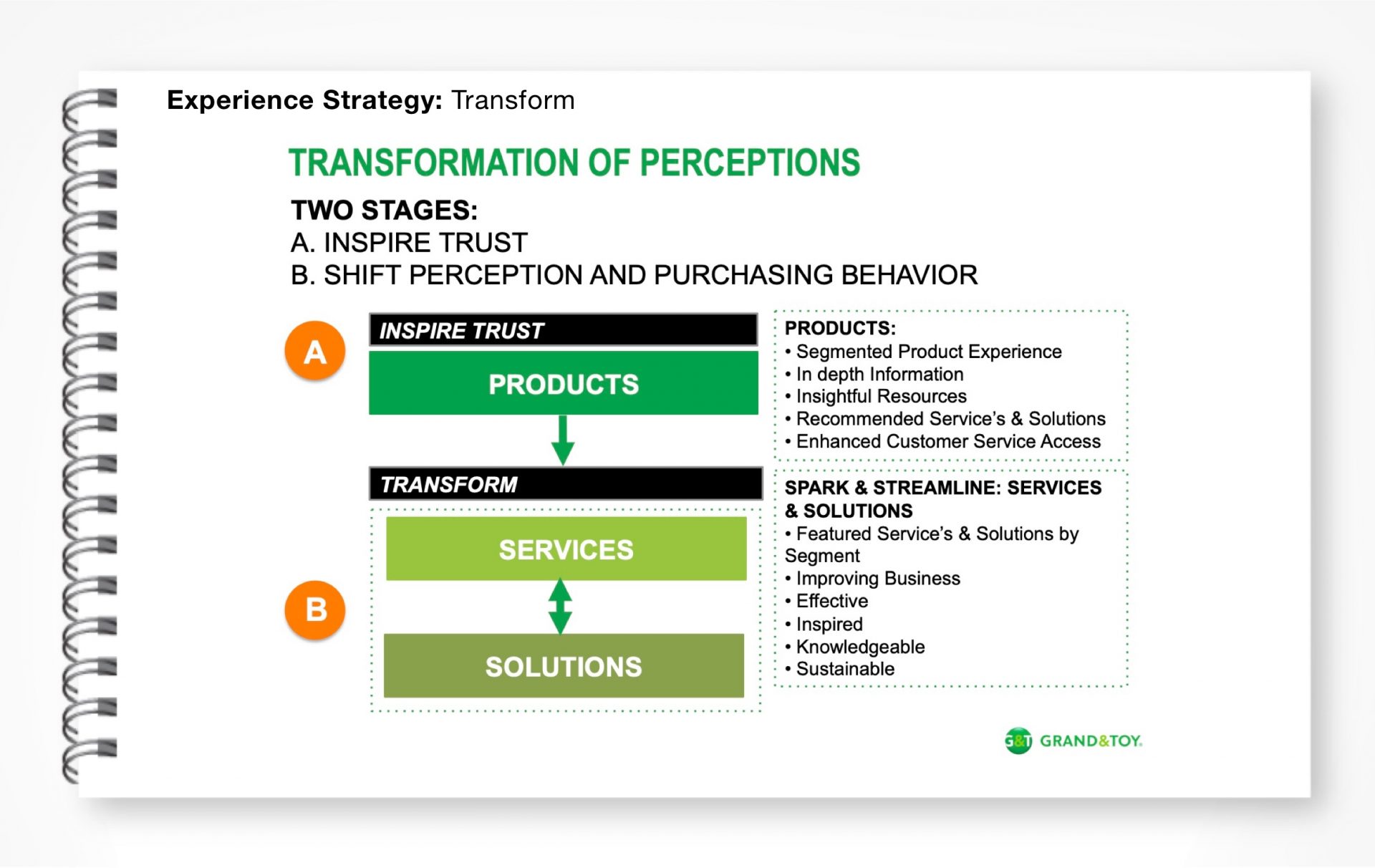
▸ Phase 1:Inspire trust
• Segmented product experience
• Comprehensive information, resources, recommendations and reviews
• Improved customer service access
▸ Phase 2: Shift perceptions and purchasing behavior
• Grand and Toy as a service and solutions partner
• Featured service’s & solutions by segment: Effective, inspired, knowledgeable and sustainable
r
4D. NEXT STEPS: Key Impacts and opportunities for Grand and Toy
Experience strategy reviewed and approved by the steering committee. Key impact areas such as resourcing for content migration and technical requirements for personalization called out.
• Resources required: Content creation and tagging. Call centre and customer service supporting transformation from service to sales.
• Data-Collection/Login: Know your customer
• Sales funnel: Personalized data and tracking from purchases, resources/tools used, etc
R
R
02 DESIGN: Imagine, create and validate the customer experience
R
Once the experience strategy was approved by leadership, it became the north star and blue print from which I could start solutioning and creating the final build artifacts for implementation.
R
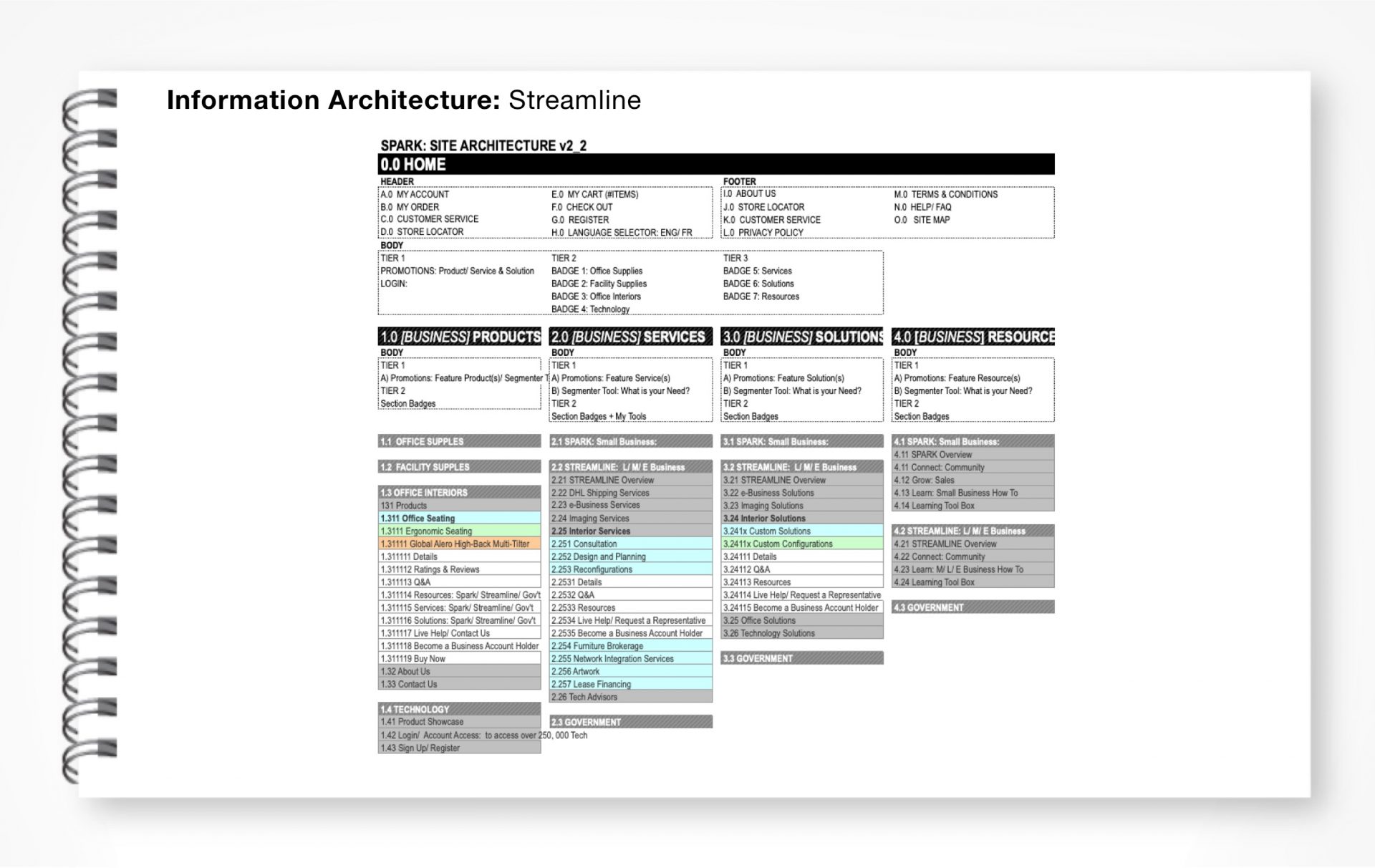
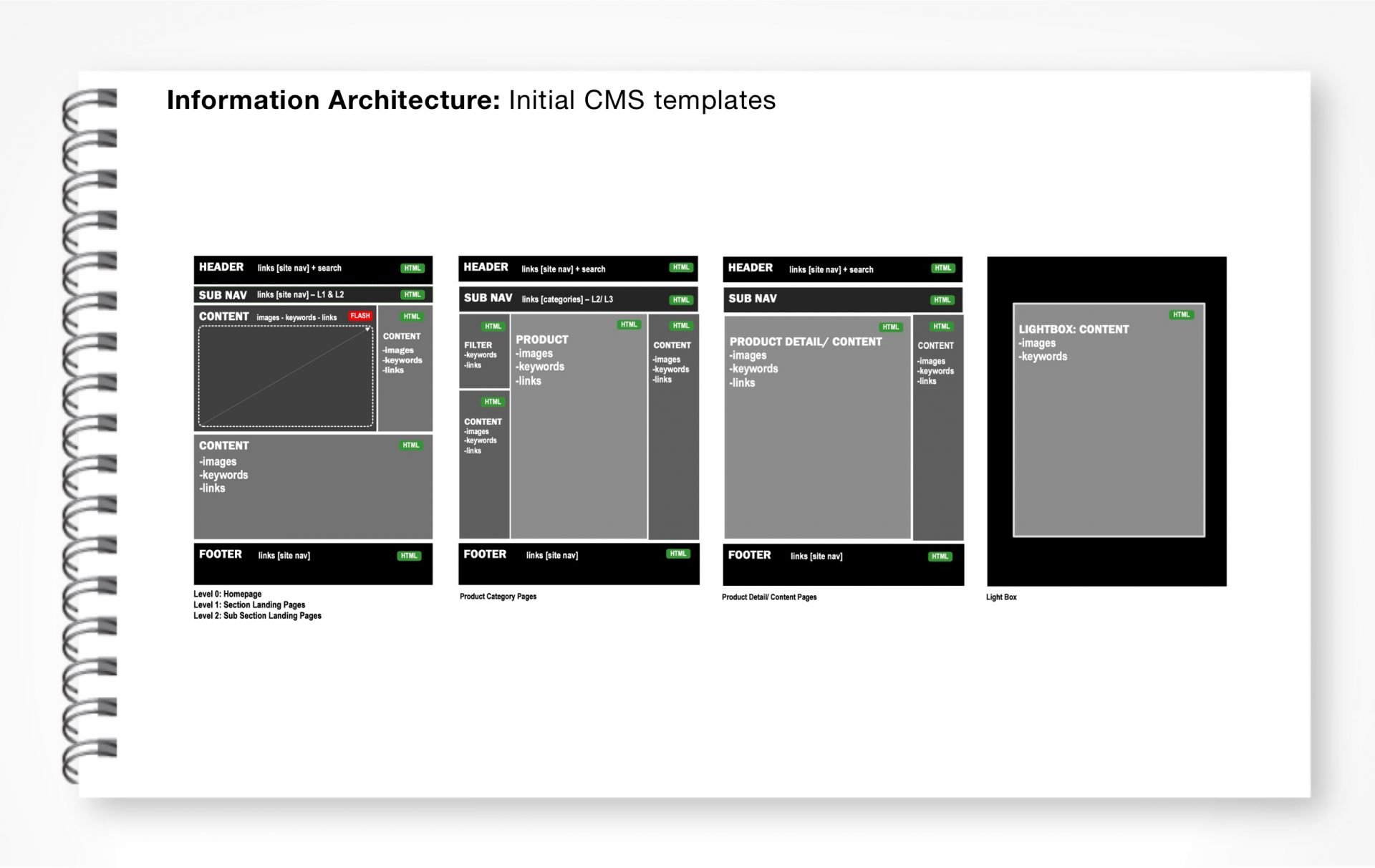
1.New information architecture and CMS templates
R
The first step for the design phase was to do a complete content inventory to determine gaps, as wells which content could be leveraged and mapped to the new information architecture and segmented customer experience for SMB and Enterprise clients. In parallel to this exercise I collaborated with technology to co-create the the new CMS templates for the Grand and Toy digital transformation.
r
1A. OBJECTIVE:
Create an information model, site structure and page layouts/ templates that supported the business and customer experience strategy and incorporated the insights gained during the define phase.
r
1B. FORMAT:
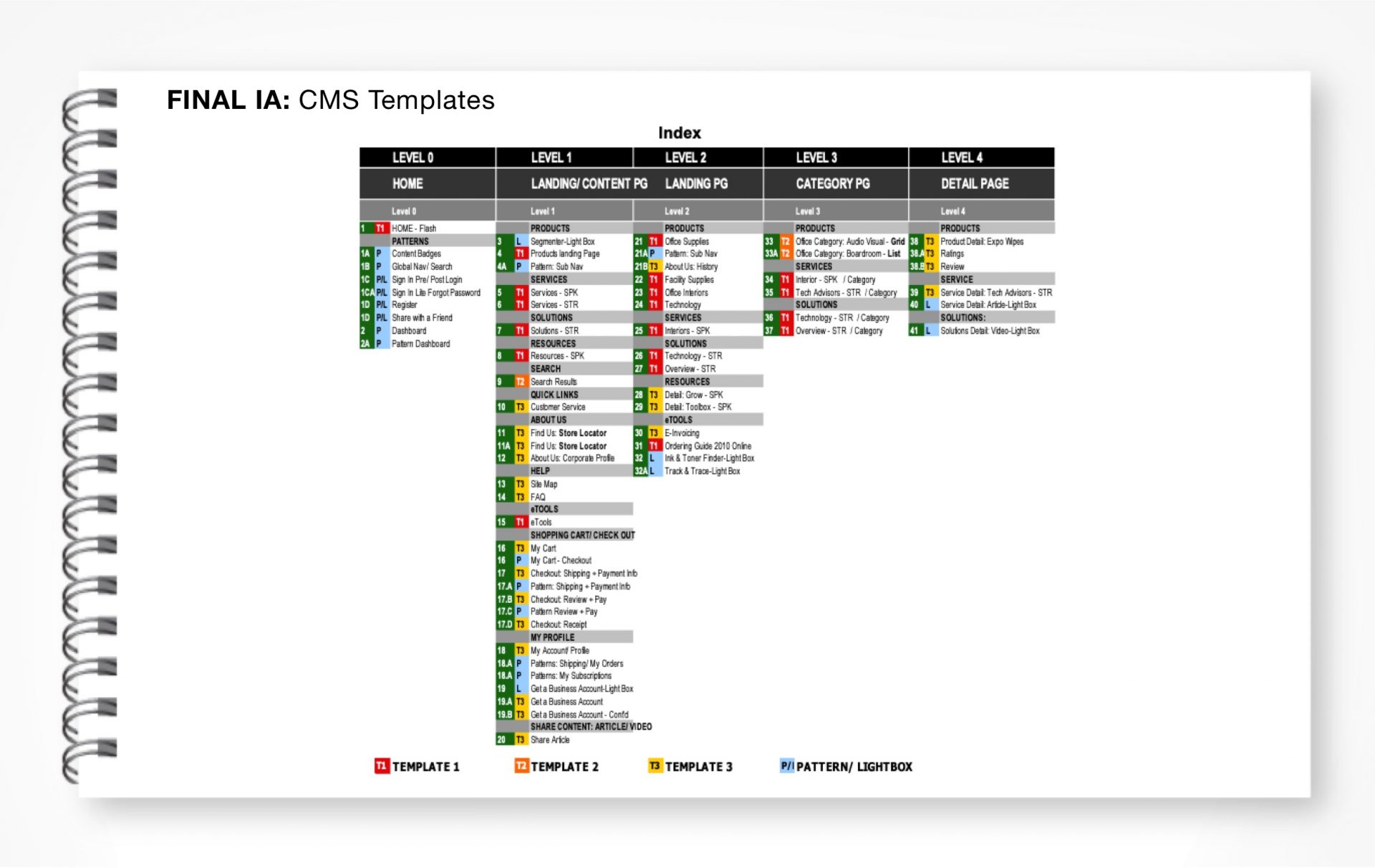
Closed loop: The information architecture was structured as the primary build document for the implementation phase with page ID callouts that were referenced by the content deck, wireframes and UI design.
• Page ID
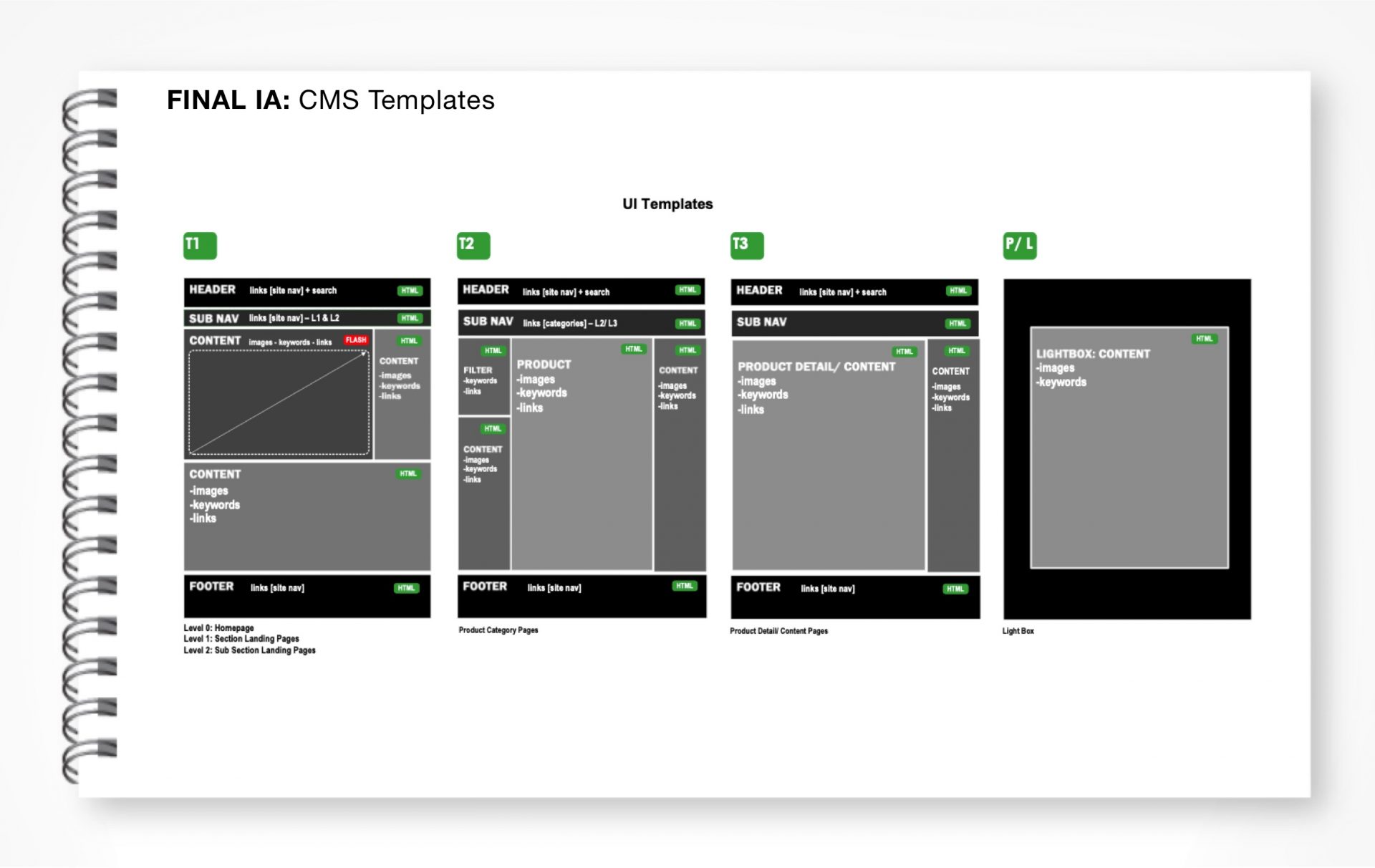
• CMS page template type: home, section and category, search, product detail and light box
r
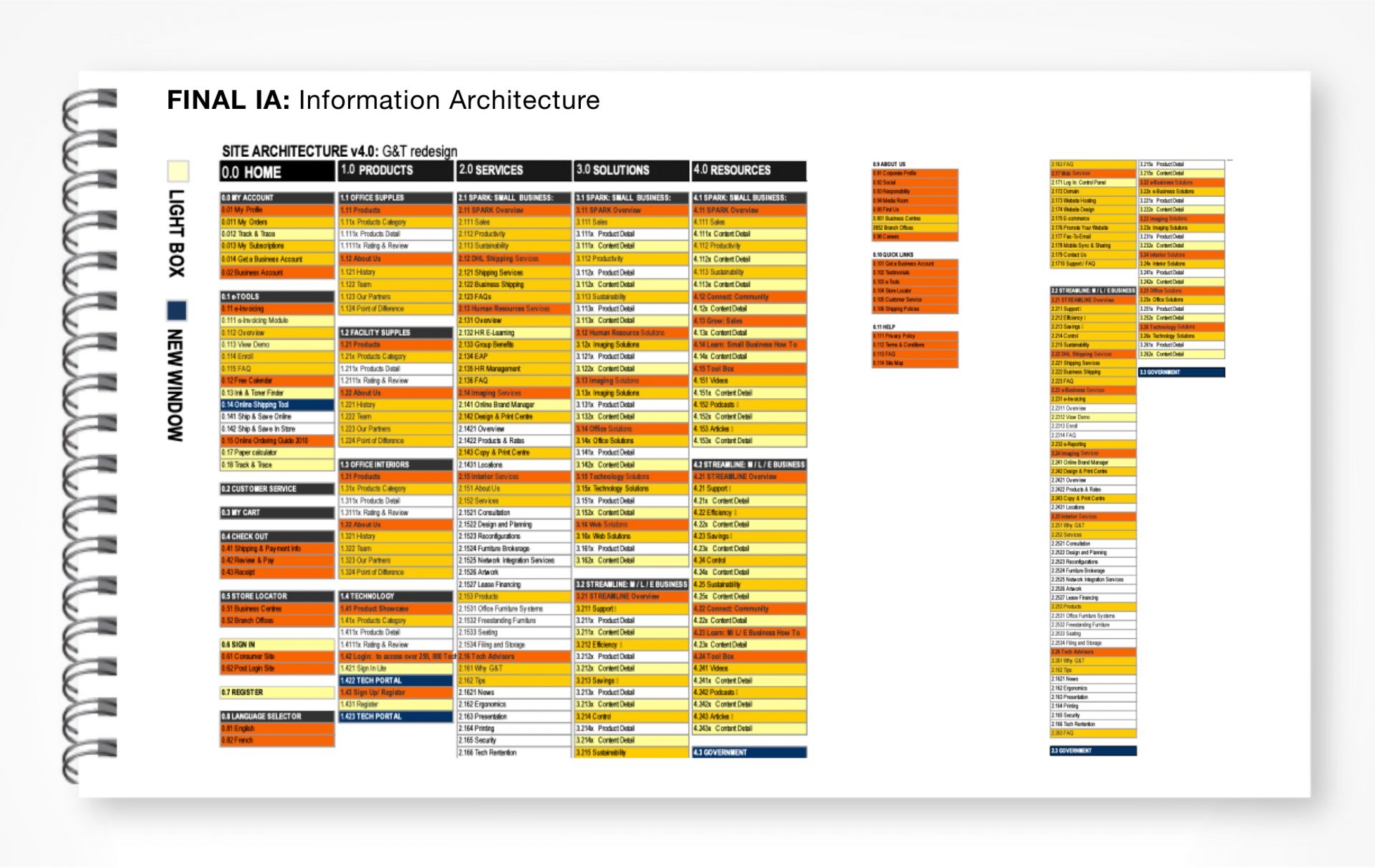
1C. SOLUTION:
• The site structure and top level information architecture was updated from business unit schema to products, services, solutions and resources.
• Categories, product, service and solutions were updated to reflect how customers grouped these in the open and closed card sort conducted during the define stage.
• The spark and streamline customer segments received their own distinct customer experience and content.
• Created flexible/ scalable CMS page templates that would support the new customer experience and information architecture.
r
1D. NEXT STEPS:
Create the initial design, site prototype for interactive testing and validation.
R
R
2. Prototyping and iterative testing
The next step was working with business and technology partners to co-create a prototype for iterative testing and validation of the new information architecture, cms templates and segmented customer experience.
r
2A. OVERVIEW:
This was a stop/ go stage gate event. The final prototype test had to meet the established success metrics by demonstrating marked improvement in quantitive and qualitative test results.
r
2B. TEST FORMAT:
Task based, quantitive testing, with qualitative feedback, of the new design/ prototype with 60 customers in various roles from the SMB, large and enterprise segments.
The prototype was purposefully kept as low-fidelity wireframes, in order to test the new information architecture, user flow and page layouts.
r
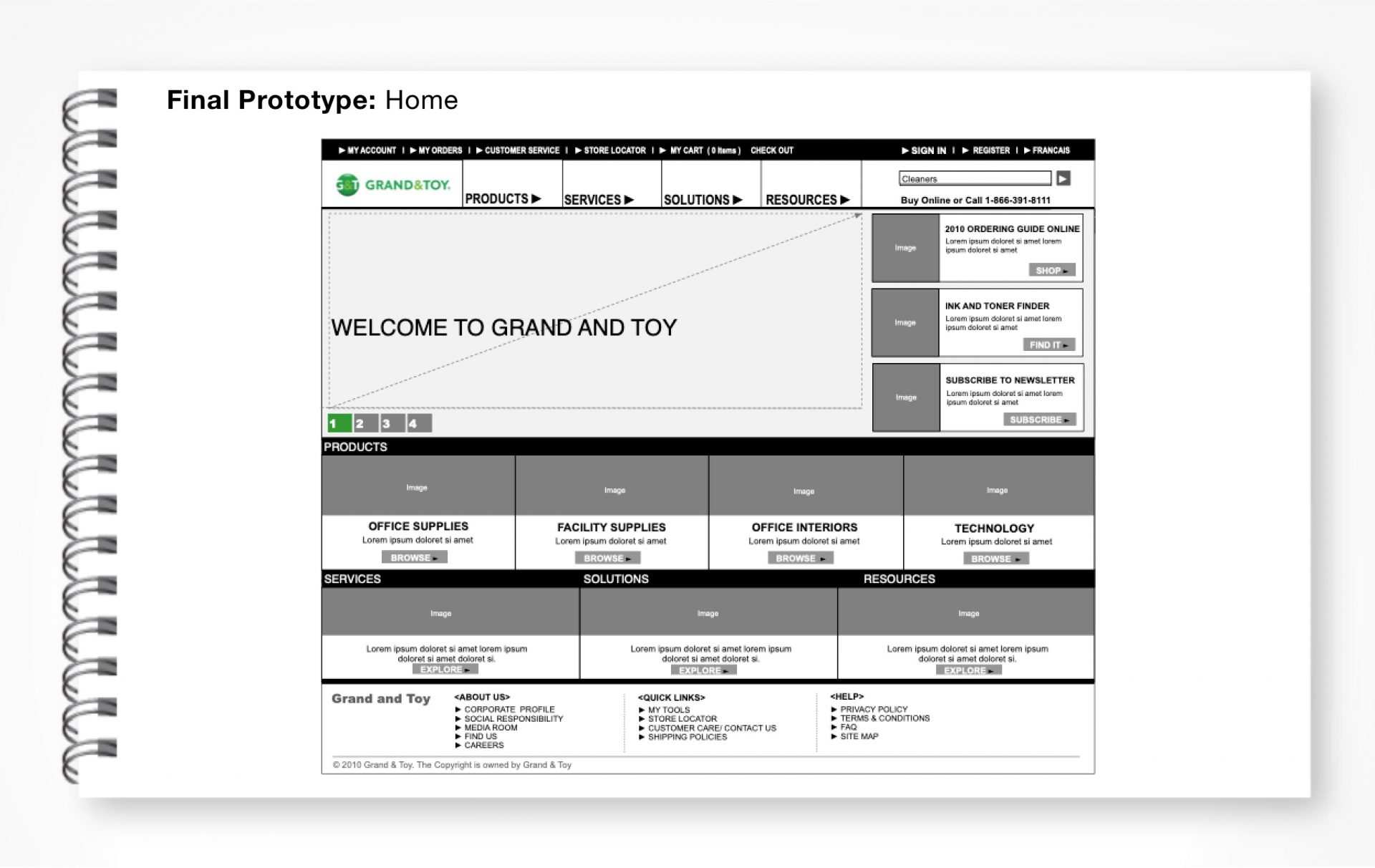
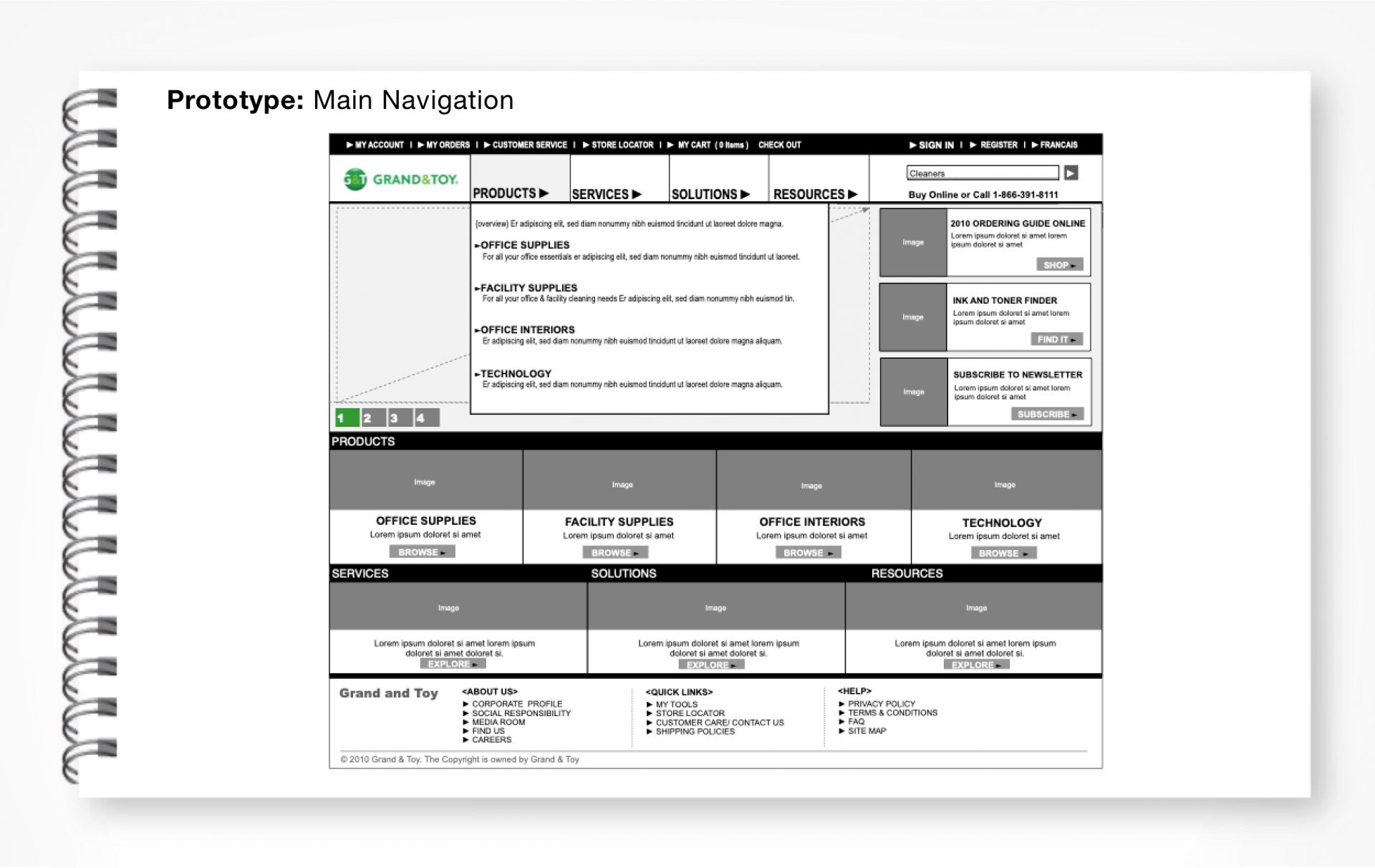
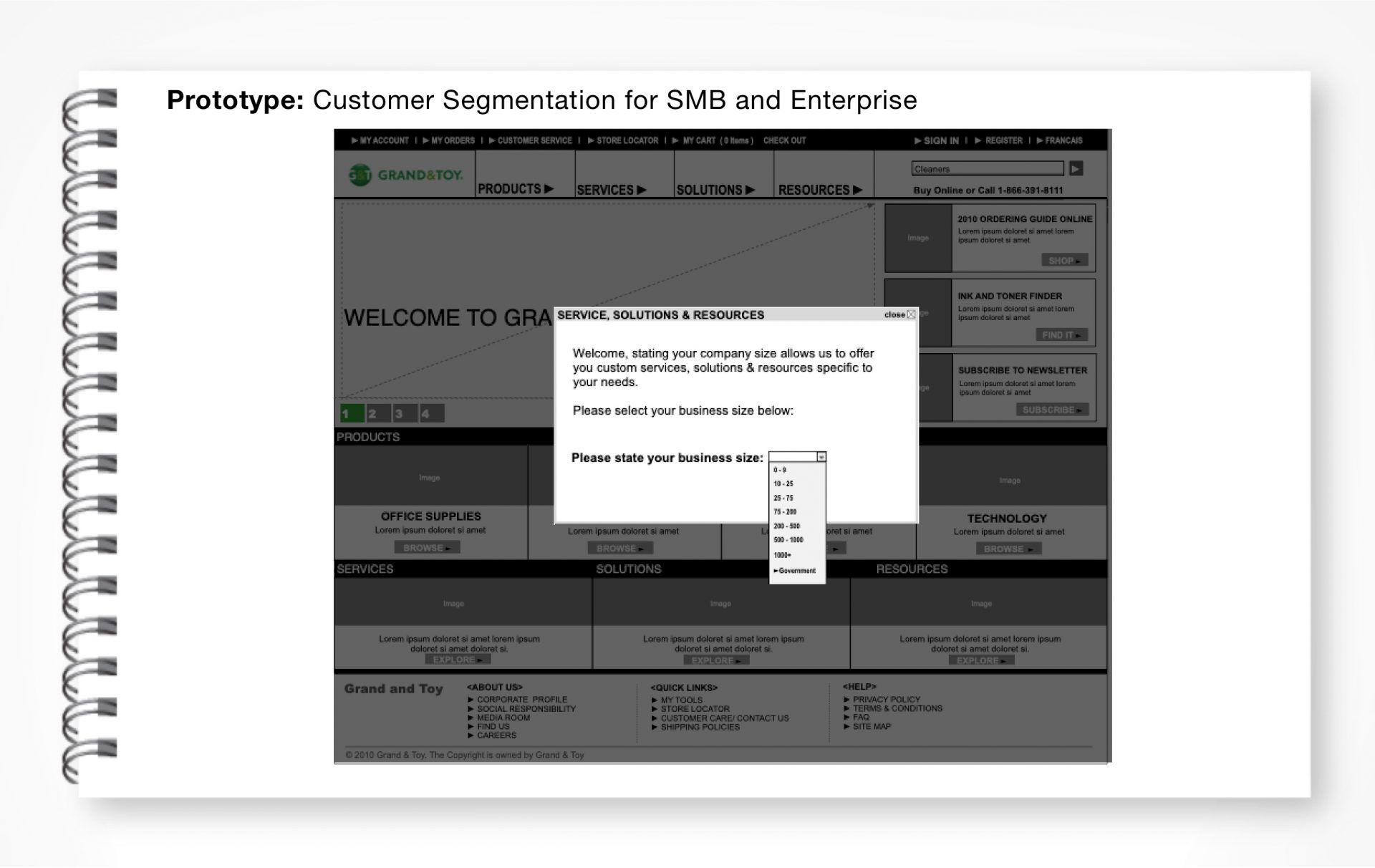
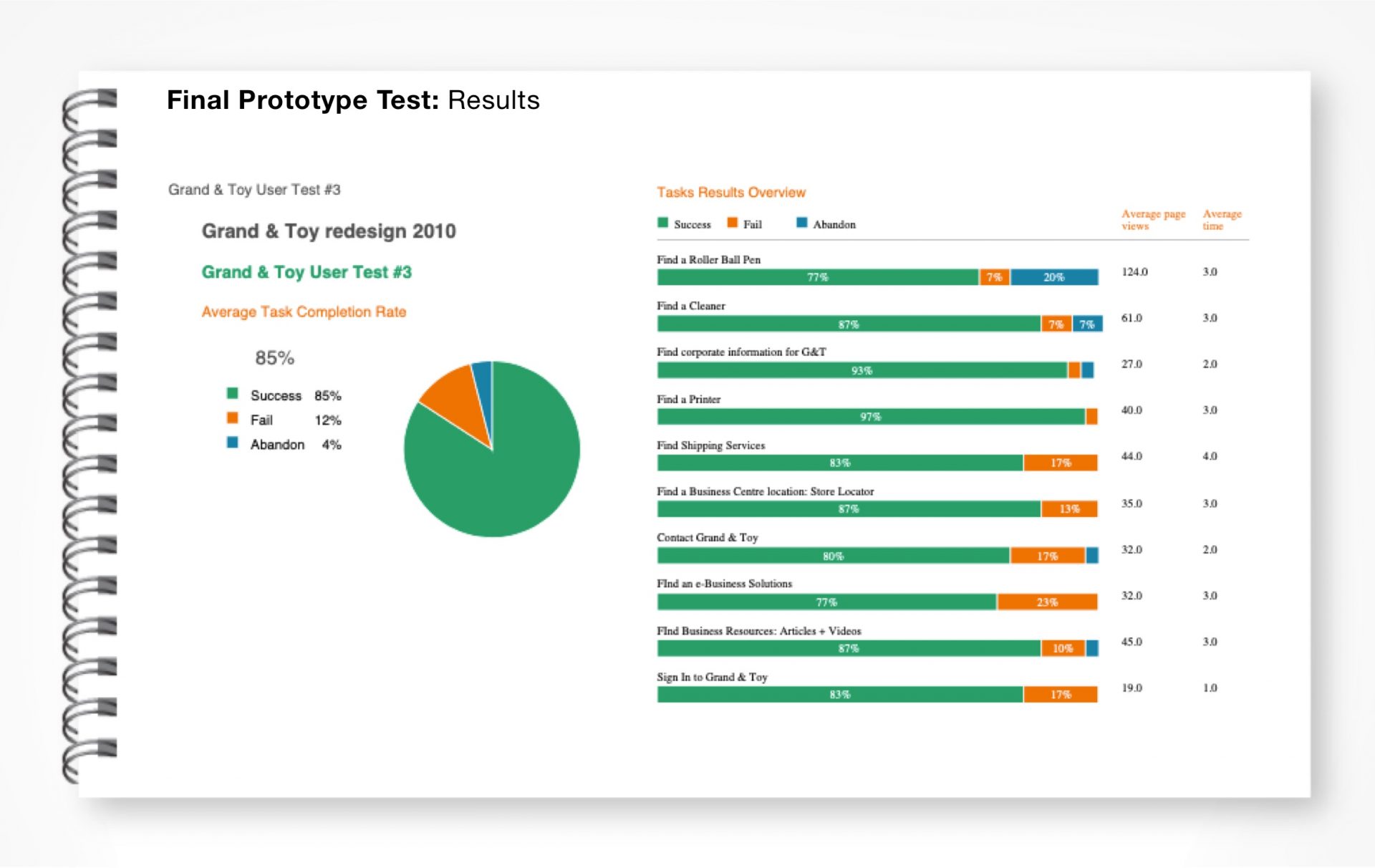
2C. FINAL PROTOTYPE:
The focus was on creating an experience that incorporated the strategy and insights from the define phase.
• Collapsed Navigation: Products, Services, Solutions and Resources with a dropdown menu. This included reorganizing some product, service and solutions into new categories to increase overall usability for the different personas and user flows. Order taker, delegator and entrepreneur.
• The new IA, site structure and page layouts allowed for a segmented experience that was aligned with current brick and mortar strategy and enabled the shift from a product to a solution and partner centric customer relationship.
r
2D. TEST RESULTS: Success
• The overall success rate for the final prototype test was 85%, with a majority of the qualitative feedback positive.
r
2E. NEXT STEPS:
Once the steering committee reviewed the final validation/ test results the project was approved to continue to the implementation phase. Next steps steps for me were creating the finalized information architecture, CMS templates and annotated wireframes.
R
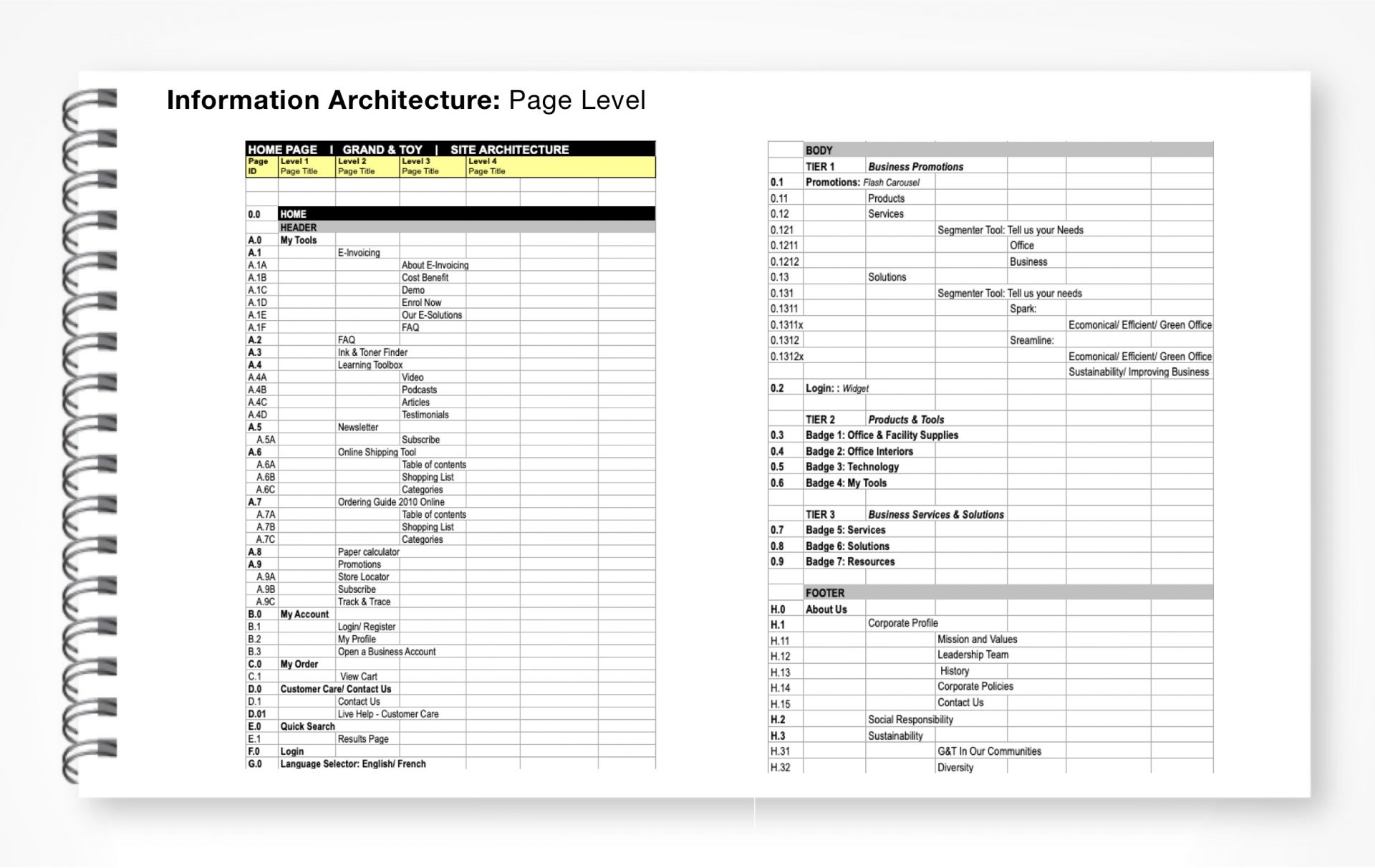
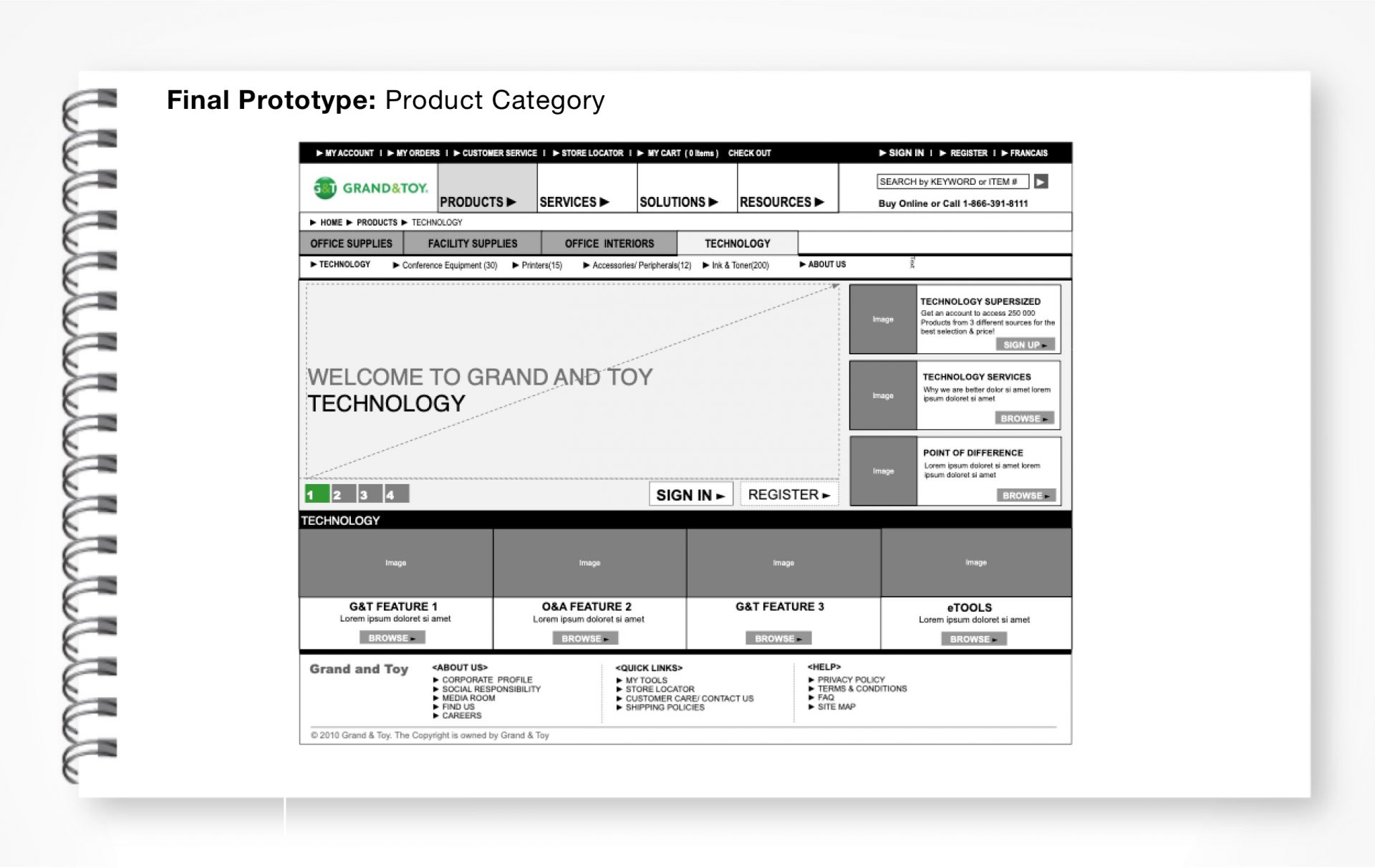
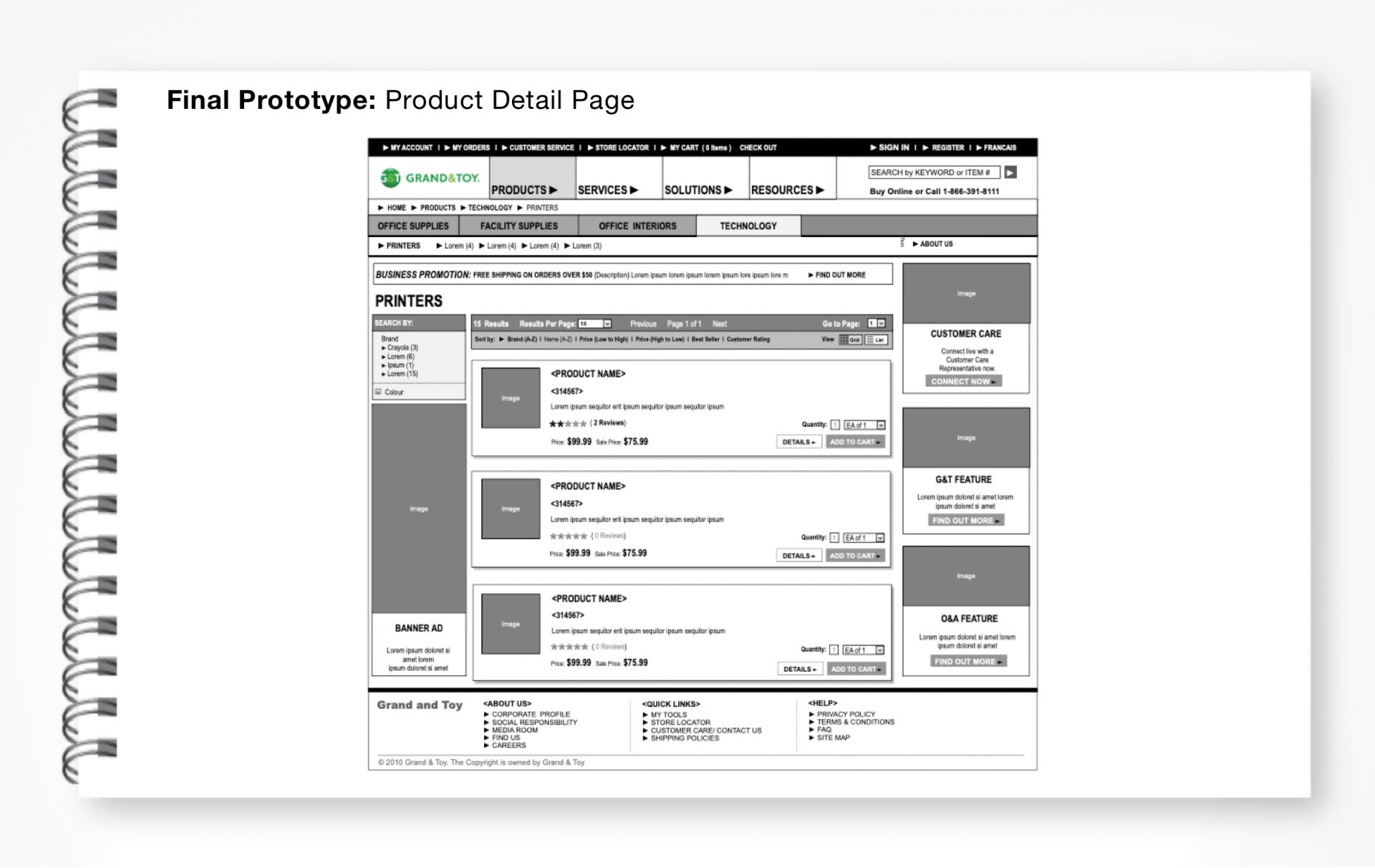
3. Final Information architecture and CMS templates
R
Once the final prototype was successfully validated and approved I focused on creating final information architecture and CMS templates
r
3A. OBJECTIVE:
Finalize information architecture as the primary blue print and build document for implementation phase.
r
3B. FORMAT:
Closed loop: The final information architecture was structured as the primary build document for the implementation phase with page ID and CMS template callouts that were referenced by the content deck, wireframes and UI design.
r
3C. SOLUTION:
• Information model that placed products, service, solution and resources at the top level
• A flexible CMS structure that could accommodate one to three column templates, light boxes, personalization and segmente, dynamic content for home, landing, category and detail pages.
r
3D. NEXT STEPS
With the approved, finalized information architecture and CMS templates in place the final step was creating the complete set of annotated wireframes for implementation.
R
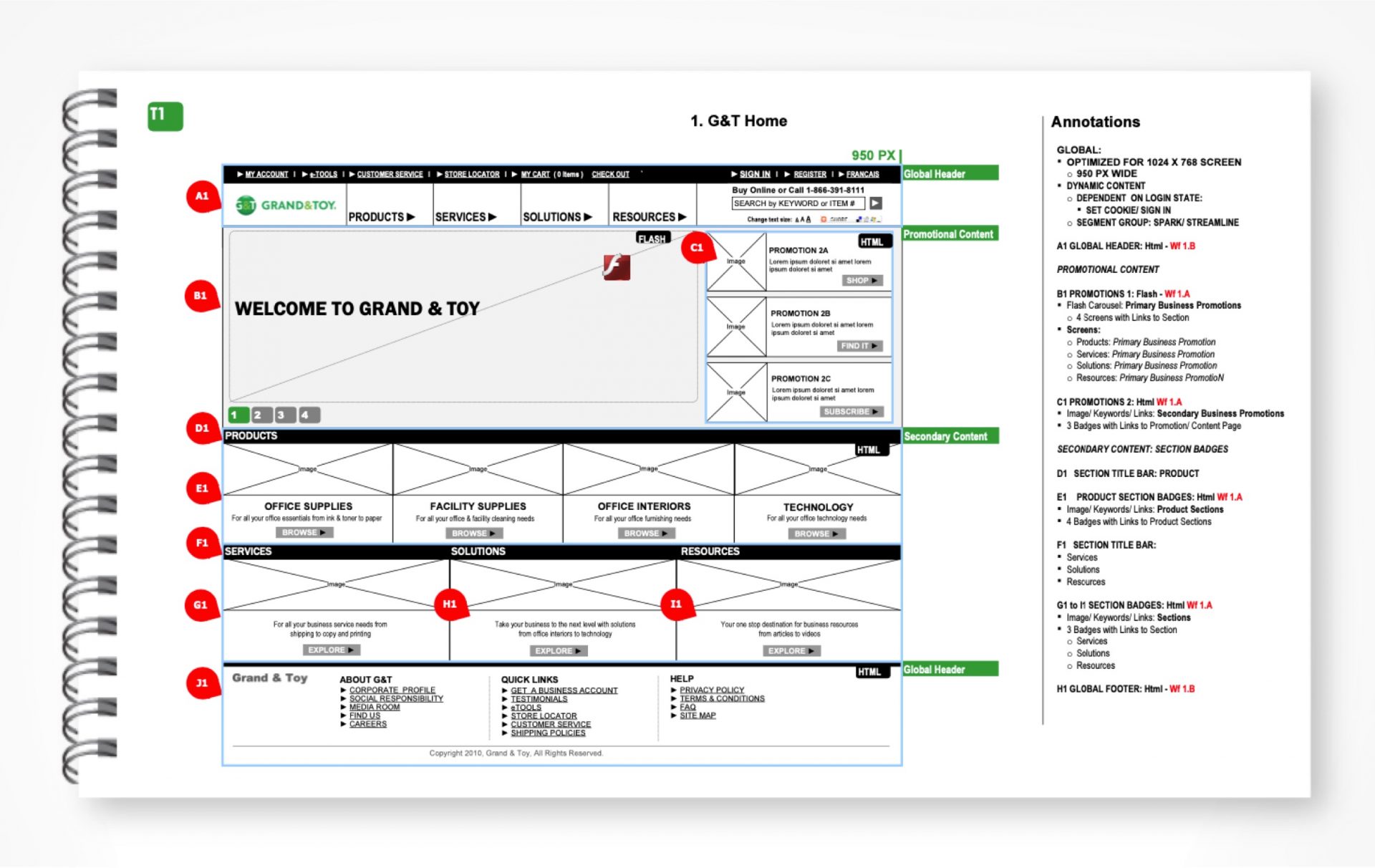
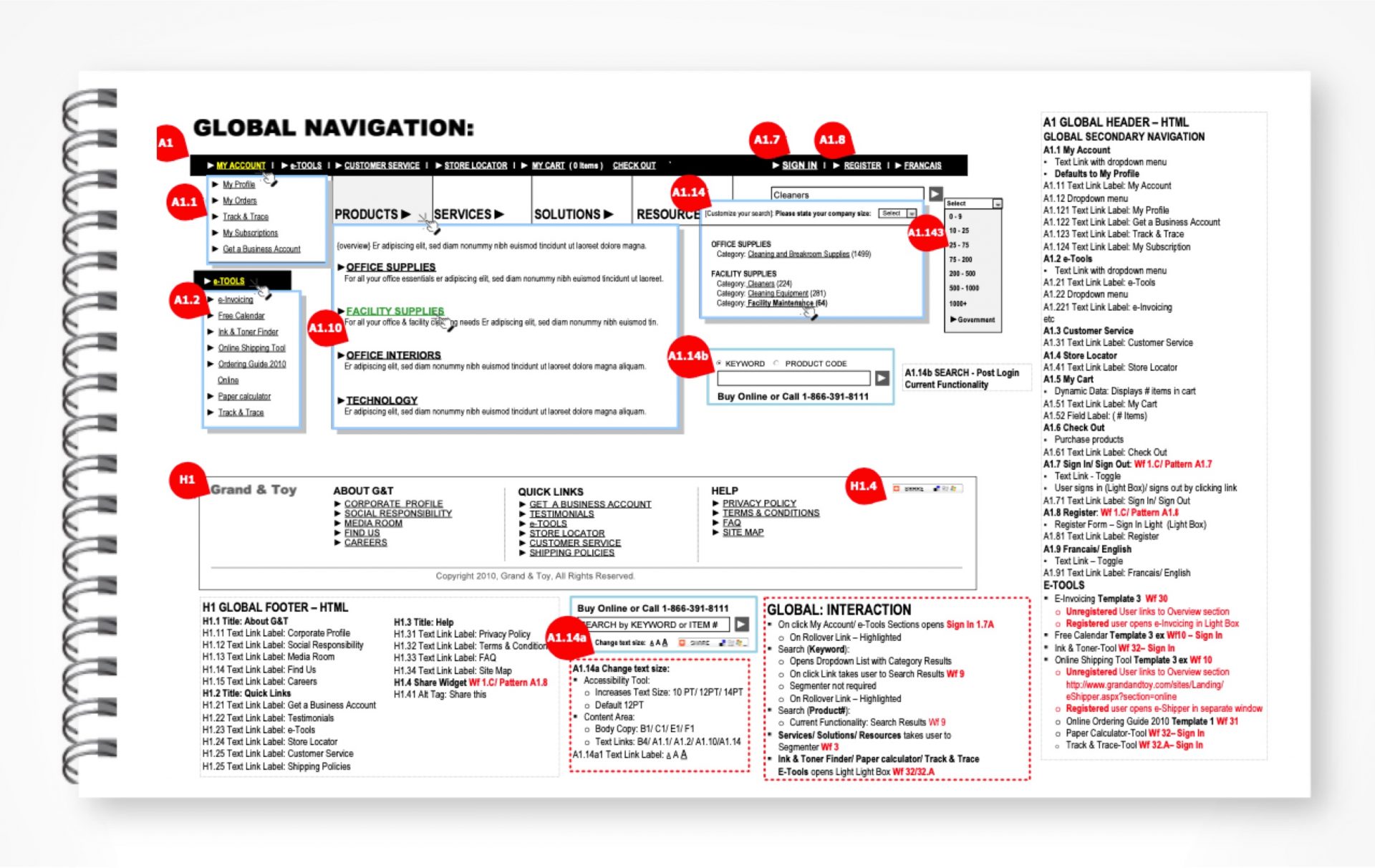
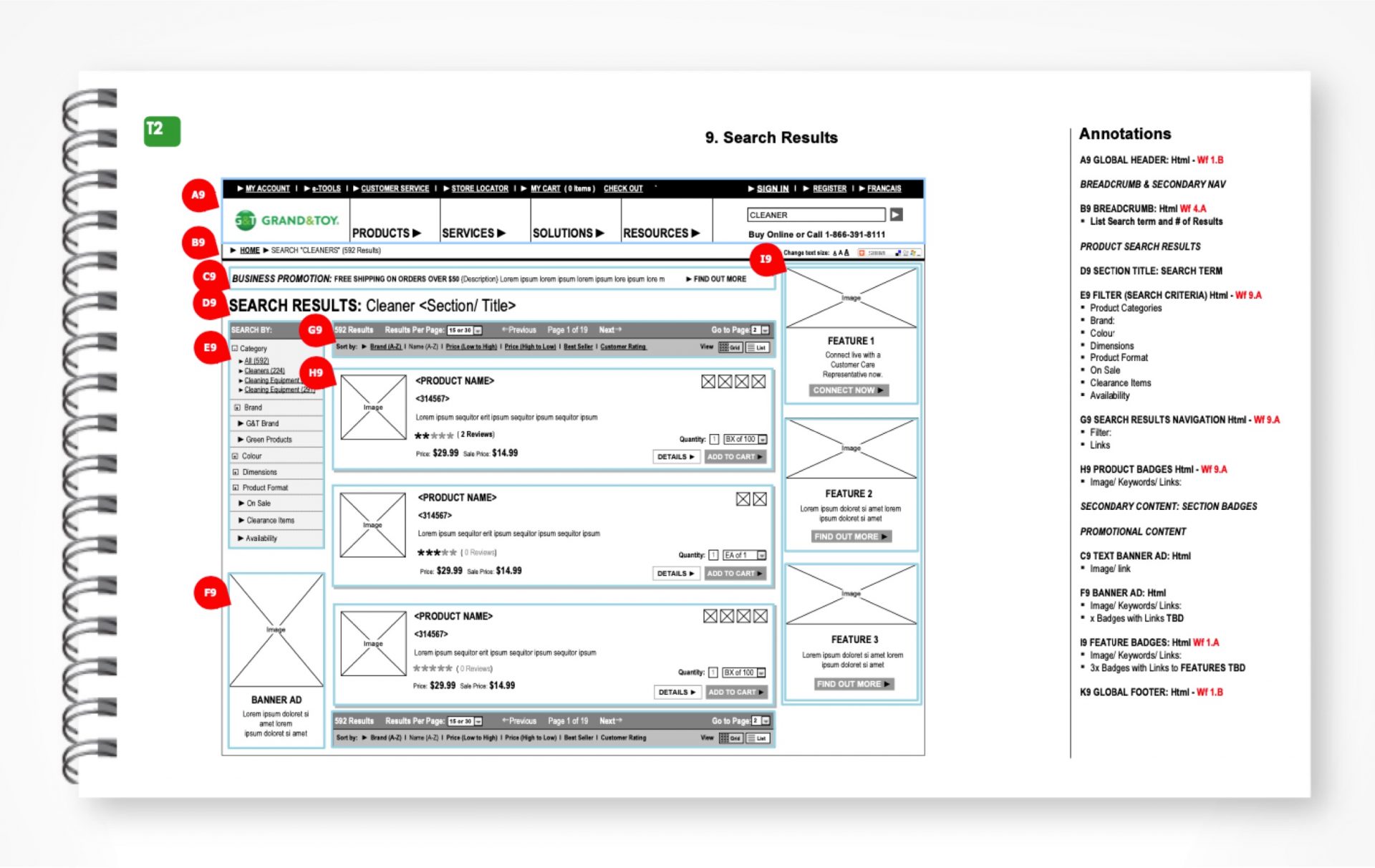
4. Annotated wireframe
R
The final deliverable for the design phase were the annotated wireframes for the design, content and technology team.
4A. OBJECTIVE:
Create a blue print for the implementation phase, that was easy to consume, precise and seamlessly linked and mapped back to other build documents.
4B. FORMAT:
Wireframes mapped through a numbered system to the CMS templates, information architecture and the content deck.
• The definitive build document with comprehensive and precise descriptions and callouts
• CMS Template: T1 1 column, home and section page. T2 3 column, product category page. T3 2 column, product detail page.
• Page layout and component level definition.
• Content: Title, body copy and CTA, link or button label
• Dynamic content callout
• Interaction callout: on click event etc
4C. NEXT STEPS:
• Review and approval by the steering committee
• Knowledge transfer: in-depth build document review sessions with the design (Extreme Group), content (Extreme Group) and technology team (Grand and Toy).
• Roll off the project and transition from primary to a supervisory, SME role.
R
R
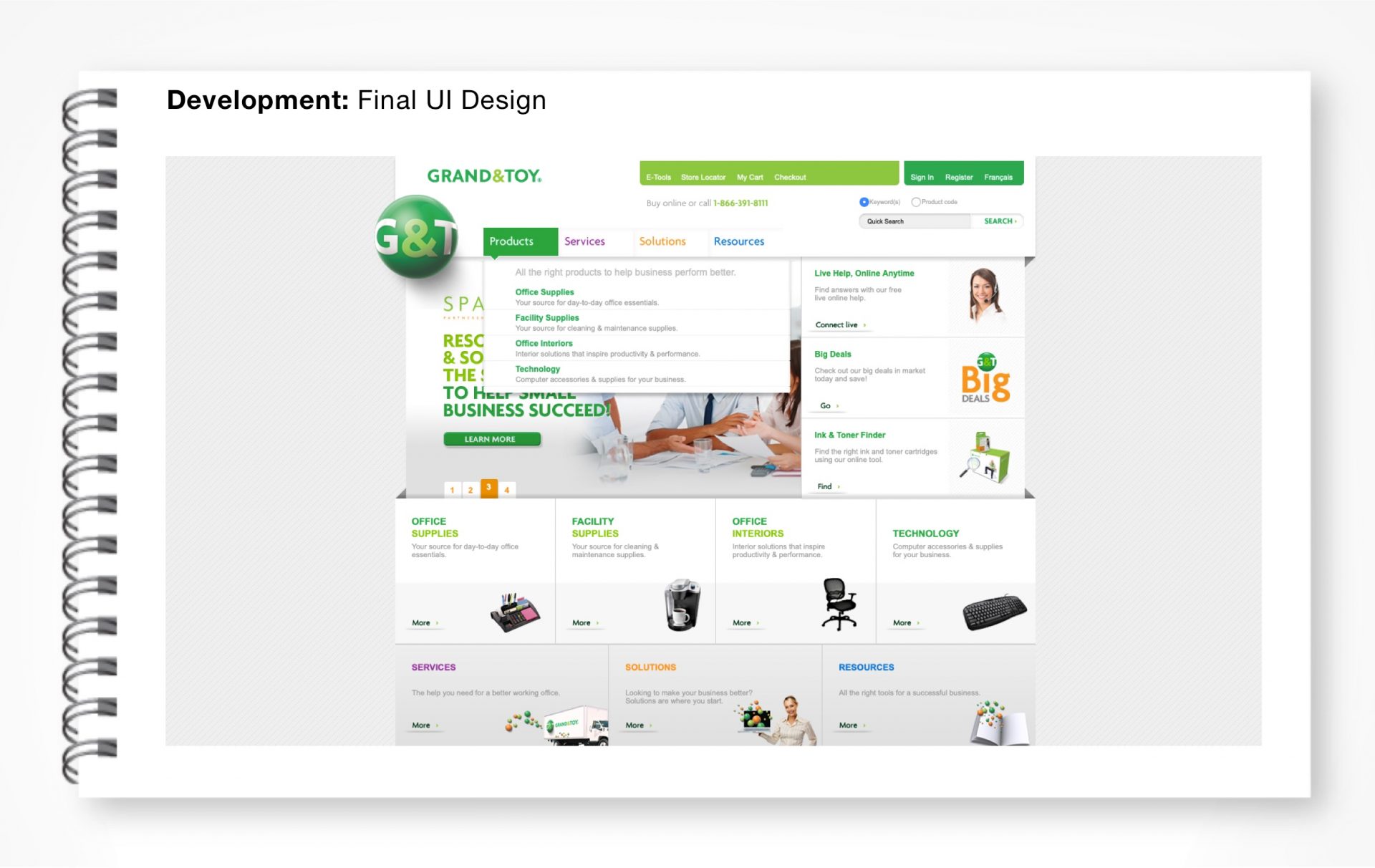
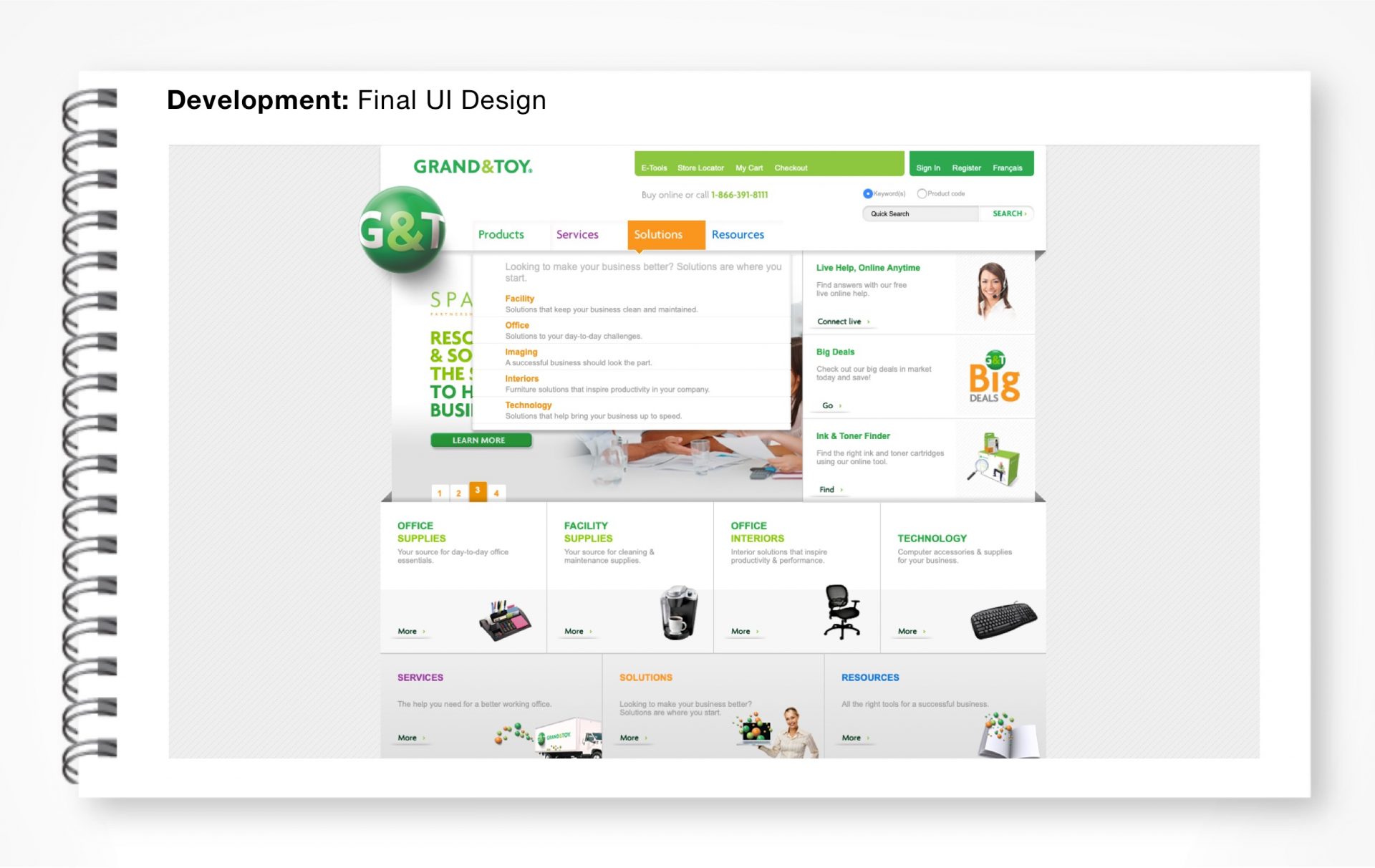
03 DEVELOP: Build the experience
R
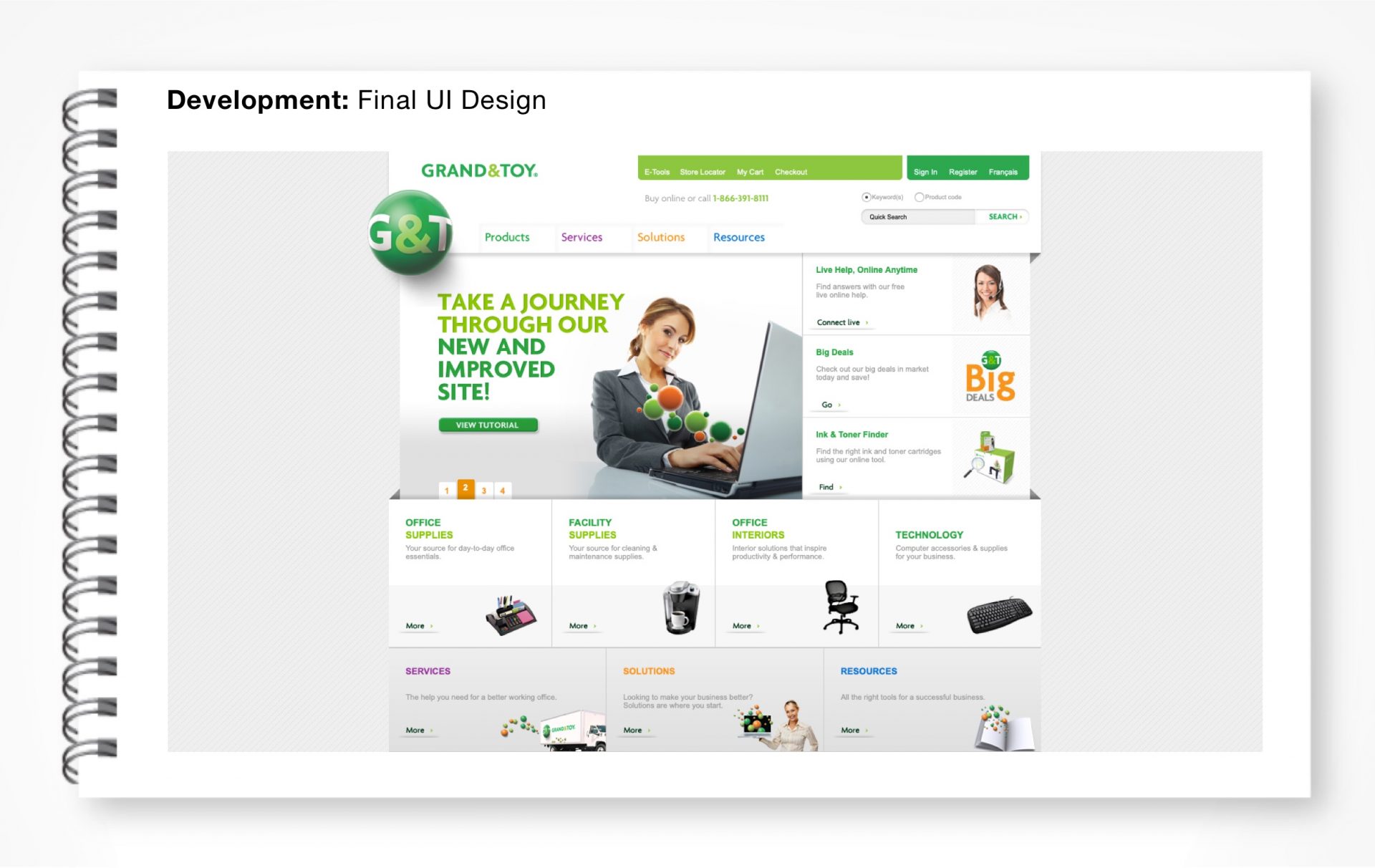
The implementation phase included UI design, content creation and technical development of the build documents from the design phase. My role in this was in an SME capacity.
R
3A. DURATION: 6 months
With robust build documents in hand the implementation team was able to blaze though UI design, technical implementation, content migration and UAT in 6 short months.
R
3B. FORMAT:
• Extreme Group: Content strategy, UI and design system creation based on approved wireframe components.
• Grand and Toy: Technical implementation, content migration and UAT.
R
3C. NEXT STEPS: Goto market
With a 12 month life cycle this was the fastest digital transformation to goto market in my career. Key to its success and speed were:
• An empowered steering committee that was actively involved as decision makers and creators through out the project
• Clear stage gates and deliverables
• Regular communication and updates to the whole project team during the define and design phase
• Clear, precise and comprehensive build documents
• Continuity: SME expert that worked closely with the team during the build phase to clarify and insure approved specifications were followed.
R
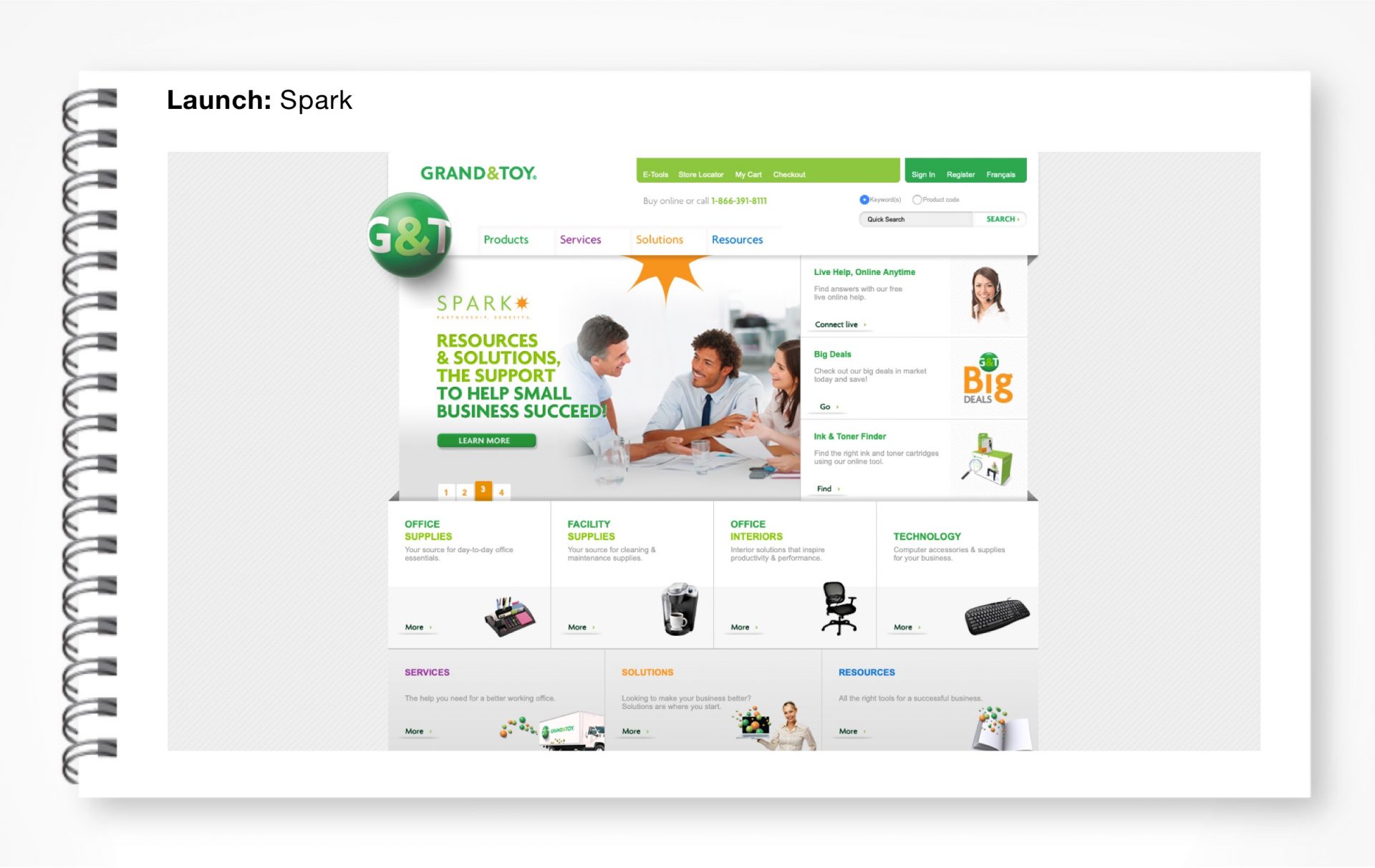
04 LAUNCH: Goto market
R
The redesigned Grand and Toy e-commerce site launched at the end of December 2010. 12 short months after project initiation.
R
4A. INSIGHTS:
With brick and mortar and digital strategy and objectives aligned, Grand and Toy was well positioned to create a seamless, segmented brand and marketing experience for its customers. In addition Grand and Toy now had a platform with which it could start creating new partnership based relationships with new and existing clients.
• Phase 1 Inspire Trust: 6 to 12 months
• Phase 2 Shift Perceptions and Purchasing Behavior
R
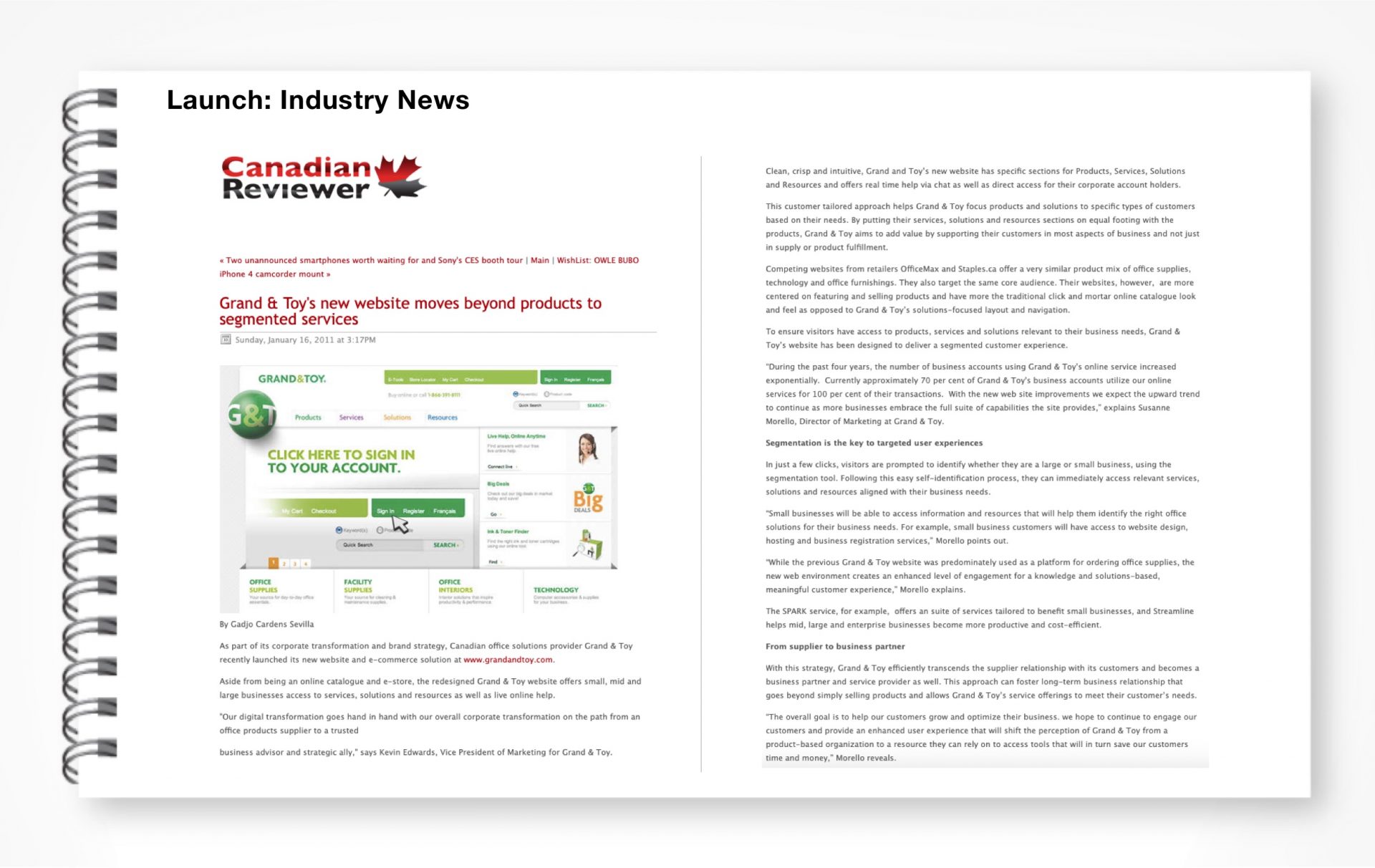
4B. INDUSTRY REVIEW:
In 2011, the redesigned Grand and Toy site was featured by the Canadian Reviewer:
Clean, crisp and intuitive, Grand and Toy’s new website has specific sections for Products, Services, Solutions and Resources and offers real time help via chat as well as direct access for their corporate accountholders.
R
R
Competing websites from retailers OfficeMax and Staples.ca offer a very similar product mix of office supplies, technology and office furnishings. They also target the same core audience. Their websites, however, are more centered on featuring and selling products and have more the traditional click and mortar online catalogue look and feel as opposed to Grand & Toy’s solutions-focused layout and navigation.
R
R
From supplier to business partner. With this strategy, Grand & Toy efficiently transcends the supplier relationship with its customers and becomes a business partner and service provider as well. This approach can foster long-term business relationship that goes beyond simply selling products and allows Grand and Toy’s service offerings to meet their customer’s needs.