CASE STUDY: Sharetini Co-ownership App
r
Sharetini, is the home co-ownership platform that is committed to making homeownership in North America more affordable by sharing the cost of purchasing a home or investment with others. Sharetini will help you connect with others looking to co-own property, as well as in-depth resources and expert partners that specialize in home co-ownership.
August 2019 marked the launch of the iOS and Android mobile app, in the major urban centers across North America: Los Angeles, New York City, San Francisco, Seattle, Toronto and Vancouver.
As the founder, my role was both strategic and tactical for the life cycle of Sharetini. The role included product management and product design from concept to product roll out.
Utilizing design thinking this startup began with defining the market, problem space, customer journeys, rapid prototyping, testing, concept validation, production and iOS and Android deployment and growth.
r
PROJECT ROLE
Product management, experience strategy, user research, information architecture, interaction design, brand and UI design.
r
STRATEGY AND DESIGN DELIVERABLES
r
▸ Explore: Personas
▸ Explore: Experience Strategy
▸ Imagine: Information Architecture & User Flow
▸ Imagine: Prototype & Validation
▸ Design: Style Guide & Design system
▸ Design: UI screens
▸ Launch: Co-ownership platform
r
PROJECT TEAM
Project sponsor, Product Manager, UX/ UI design: Gavan Gibson
Front End Developer iOS and Android – Contract: Farhad Keramati
Back End Developer – Contract: Ovi Comes
r
PROJECT MANAGEMENT METHODOLGY
• Agile
r
r
00 Explore: Understand the problem space
R
Business and customer research and strategy to determine first time home buyers and real estate investors perceptions, behaviors and pain points in order to offer these consumers a new, more affordable, valuable, relevant and cohesive first time home co-buying ownership and co-investing experience.
r
0A. STAGE GATES
01. Explore: Understand the project and the customer
02. Imagine: Model the and validate the experience
03. Create: Build the experience
04. Launch: Deploy the experience
r
0B. BUSINESS STRATEGY AND SUCCESS METRICS
r
Creating new homeownership product and services, especially for first time home buyers or investors requires careful analysis of the financial and organizational limitations and capabilities. The success metrics for this project were:
• Offer new home buyers a more affordable and sustainable approach to homeownership and investing.
• Create a scalable mass market framework and approach to affordable housing.
01 EXPLORE: Understand the Market and the Customer
R
Market and customer research to gain a greater understanding of the real estate market segments, customer challenges and opportunities.
R
1. Market and customer research
My first step was doing deep dive into current financial and home buyer demographic research and sentiment, along with in person interviews.
r
1A. FORMAT
Current census data, demographic home buyer information along with 50 in person interviews around first time home buyer sentiment and mental models
r
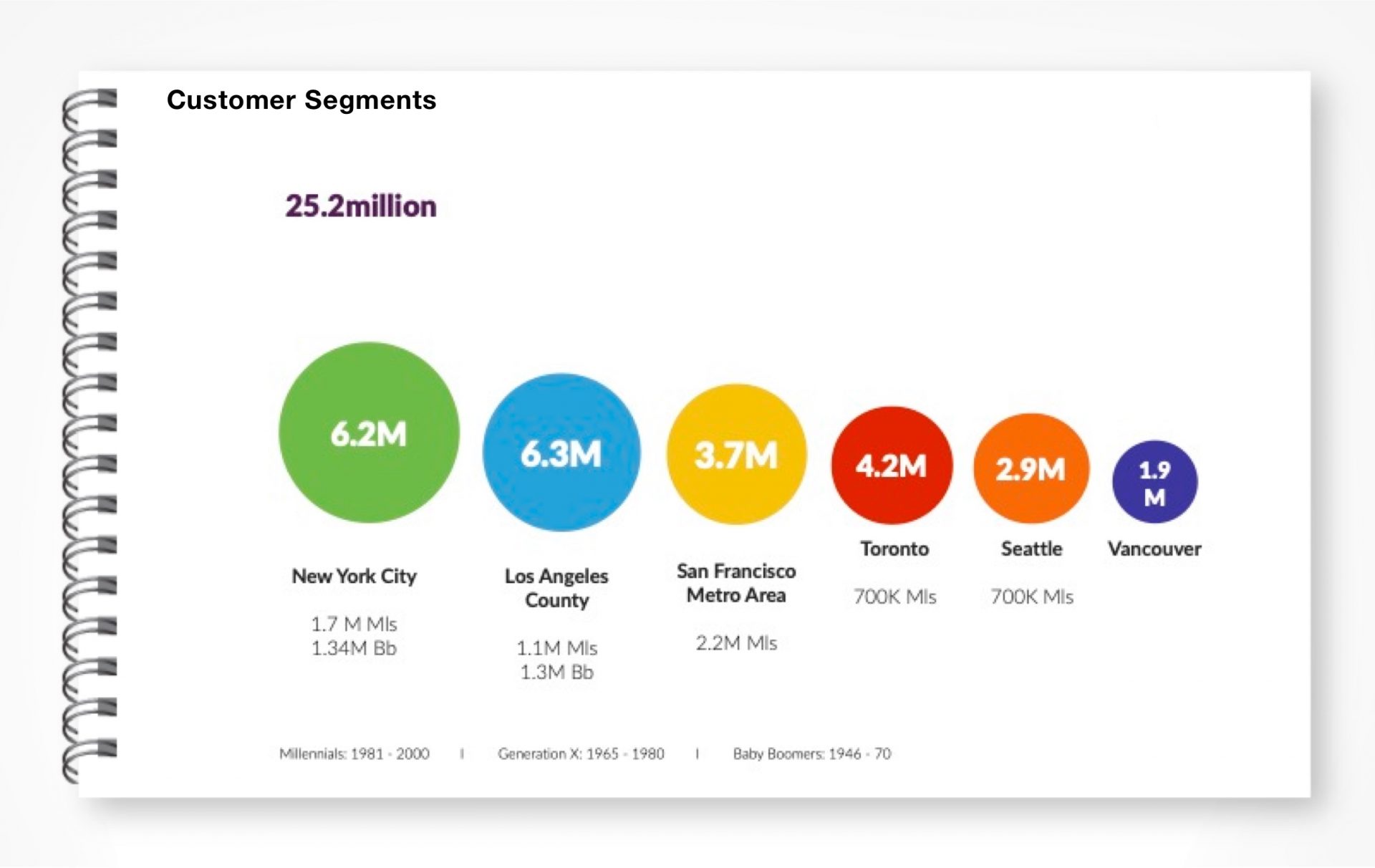
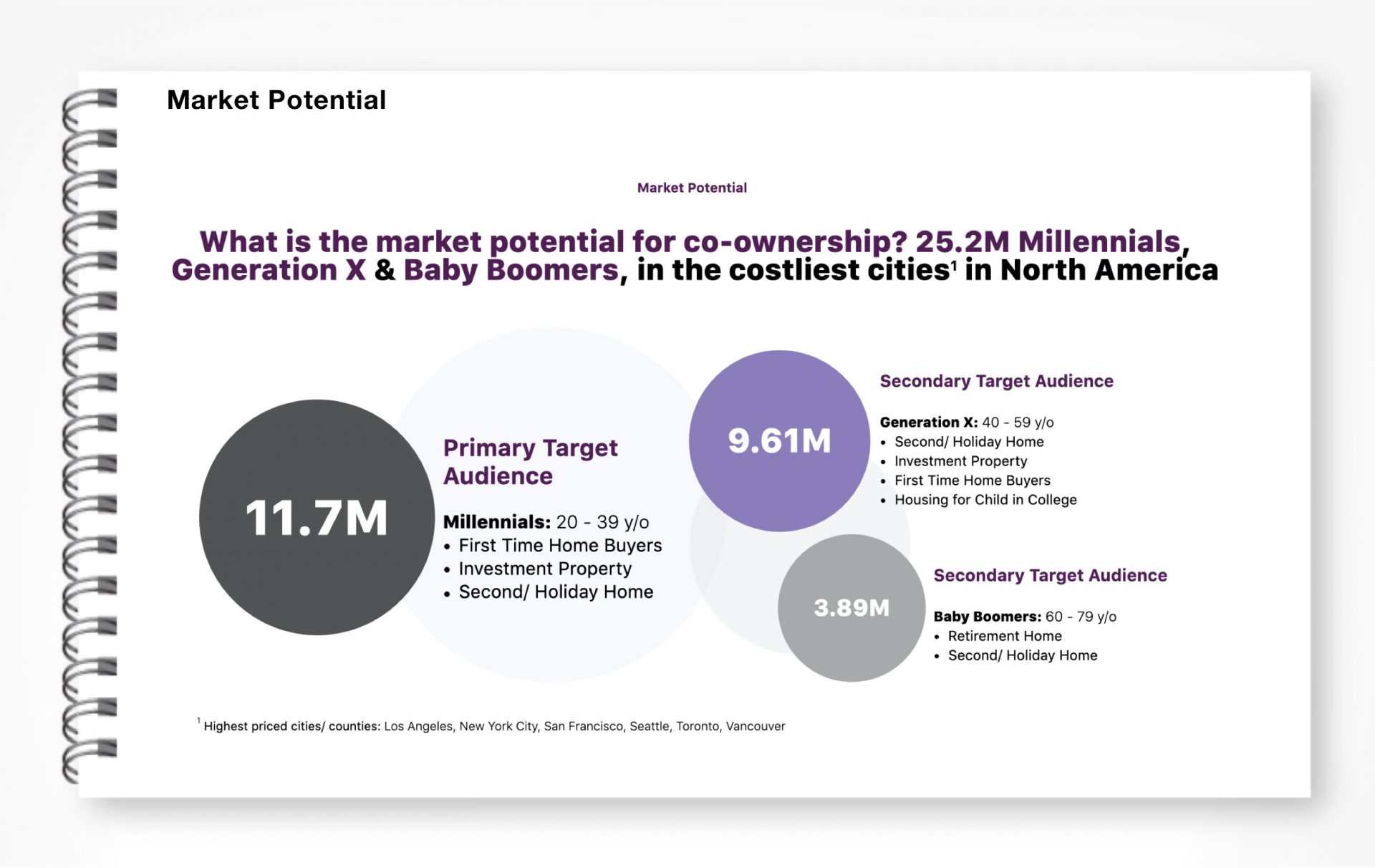
1B. CUSTOMER SEGMENTS
Drawing on public available census and market research by organizations such as real estate SME’s and Space10 (Ikea’s think tank).
• First time home buyers: Single Millennials
• First time home buyers: Millennials and Generation X couples
• Real estate investors: Millennials and Generation X
• Second Home buyers: Millennials and Generation X
r
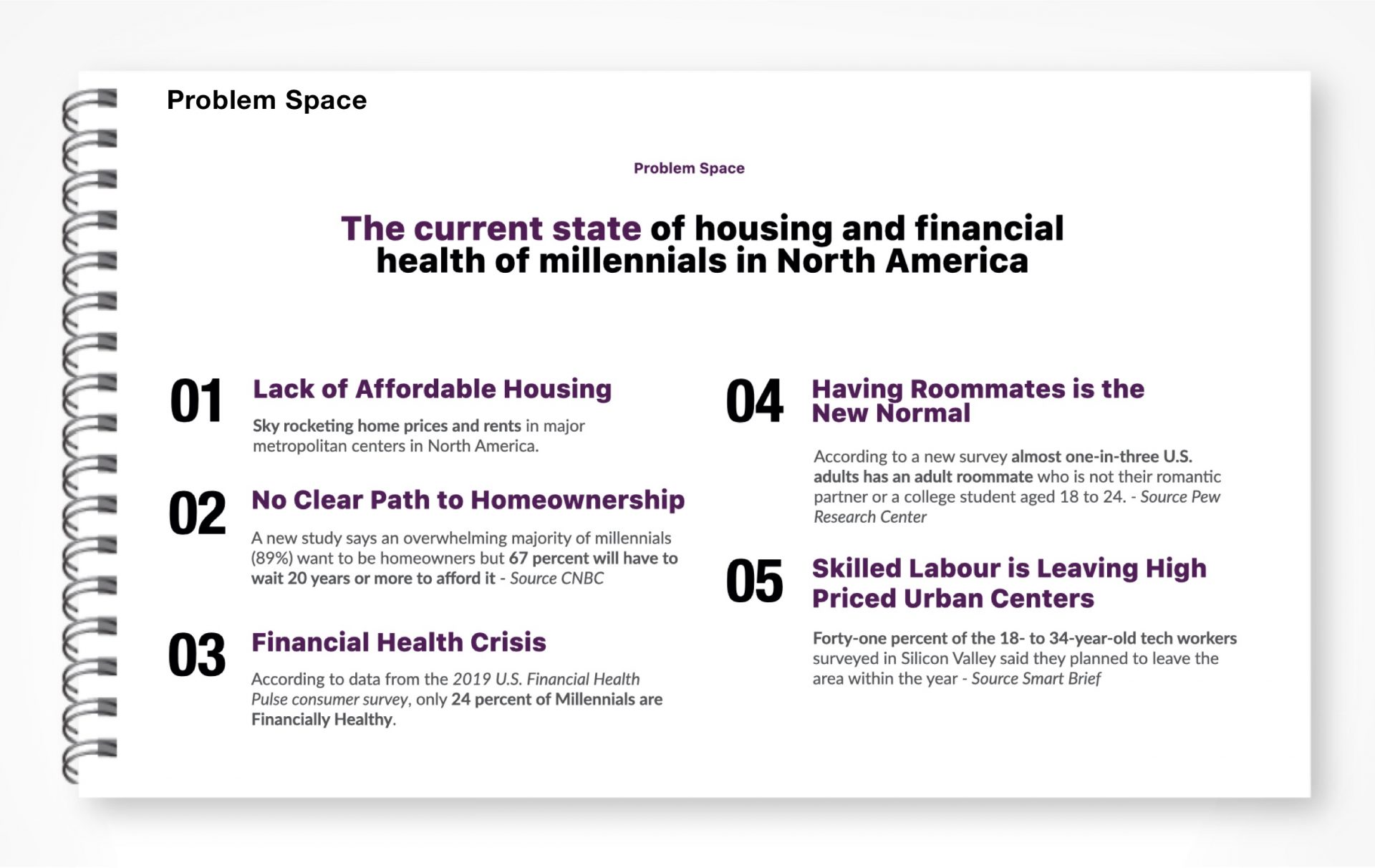
1C. CUSTOMER NEEDS AND CHALLENGES
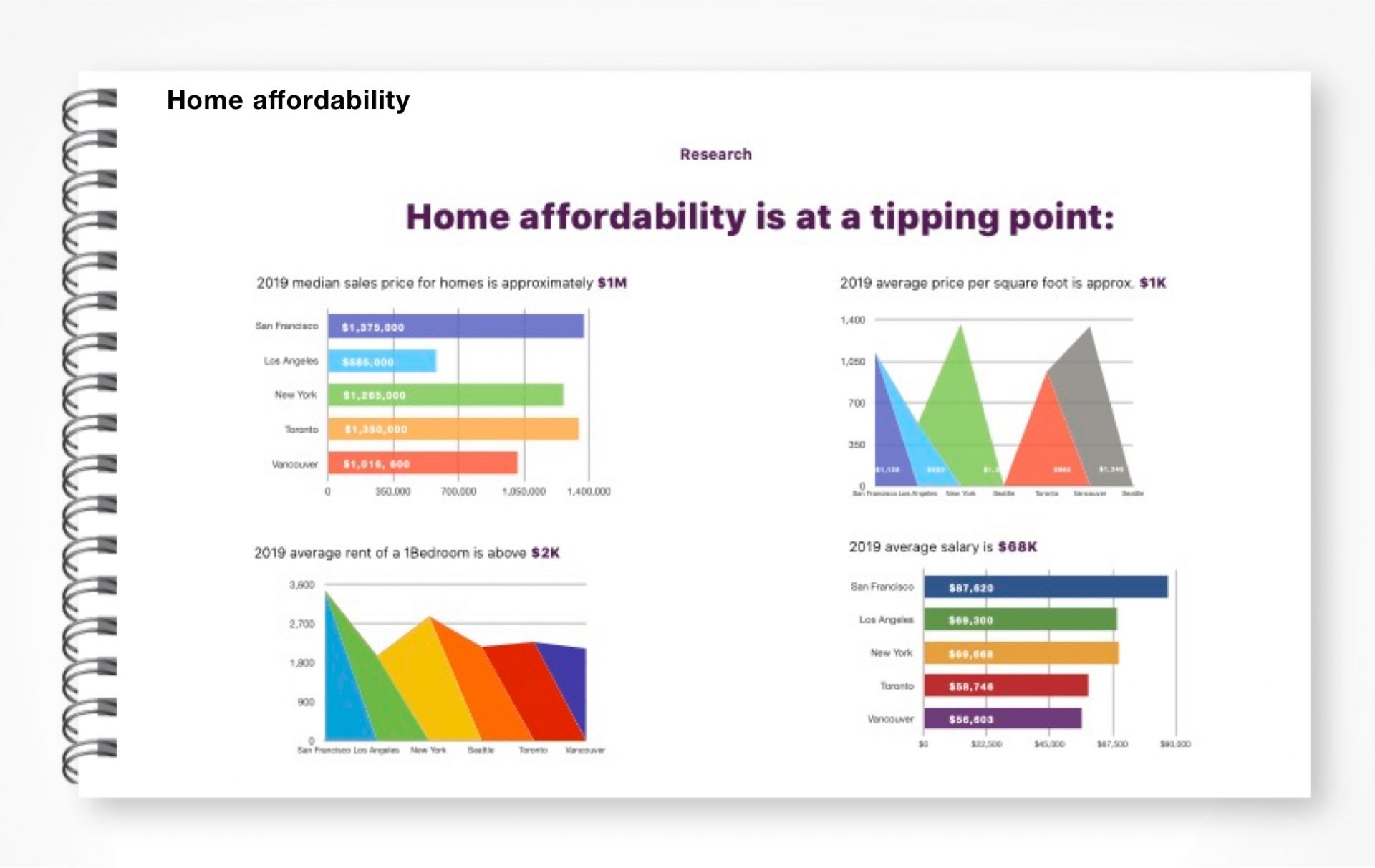
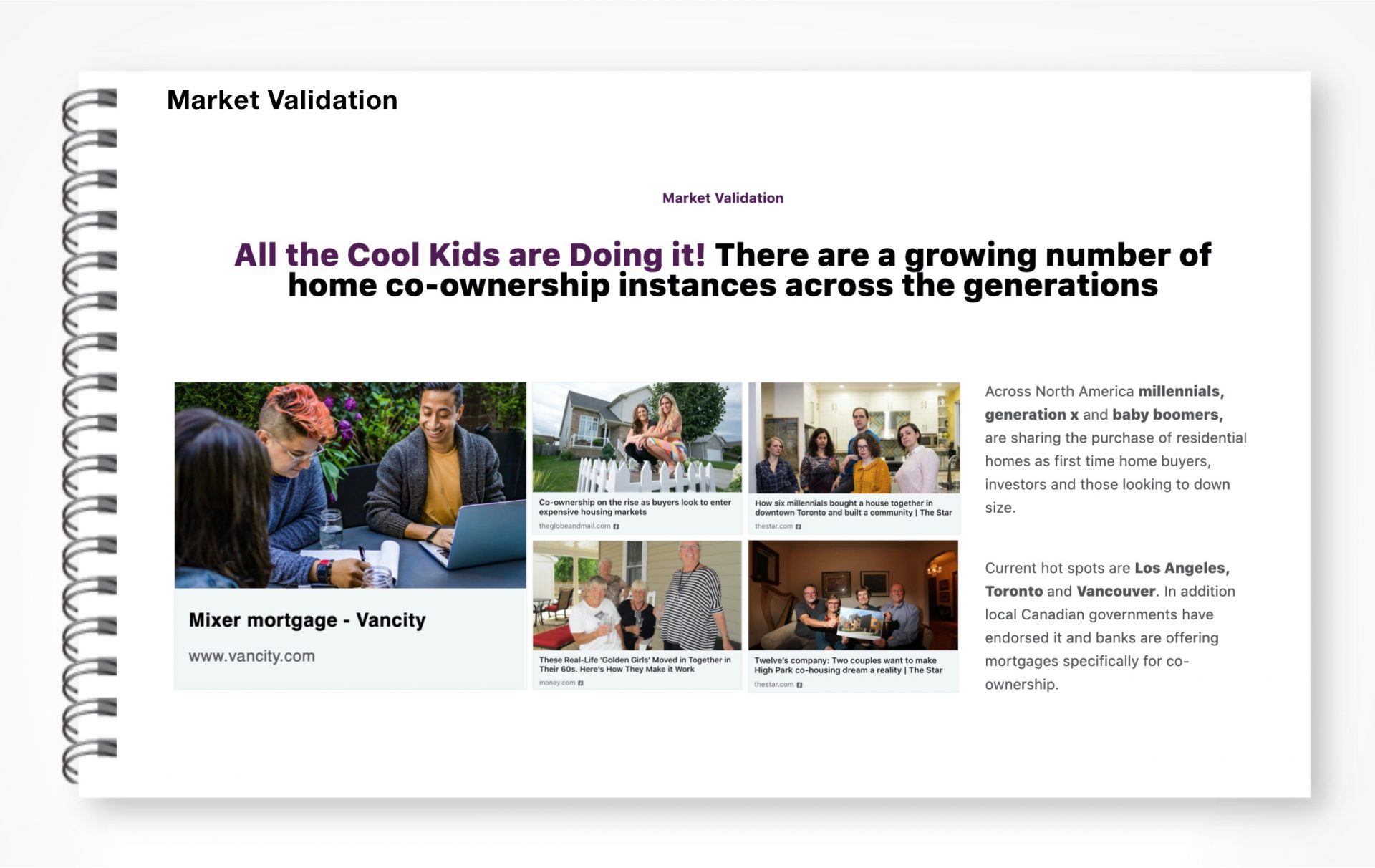
The major challenges facing first time home buyers center around financial health, affordability along with ownership costs. Any financial product and service for the first time home buyers needs to solve for these challenges.
• Lack of affordable housing: Sky rocketing home prices and rents in major metropolitan centers in North America.
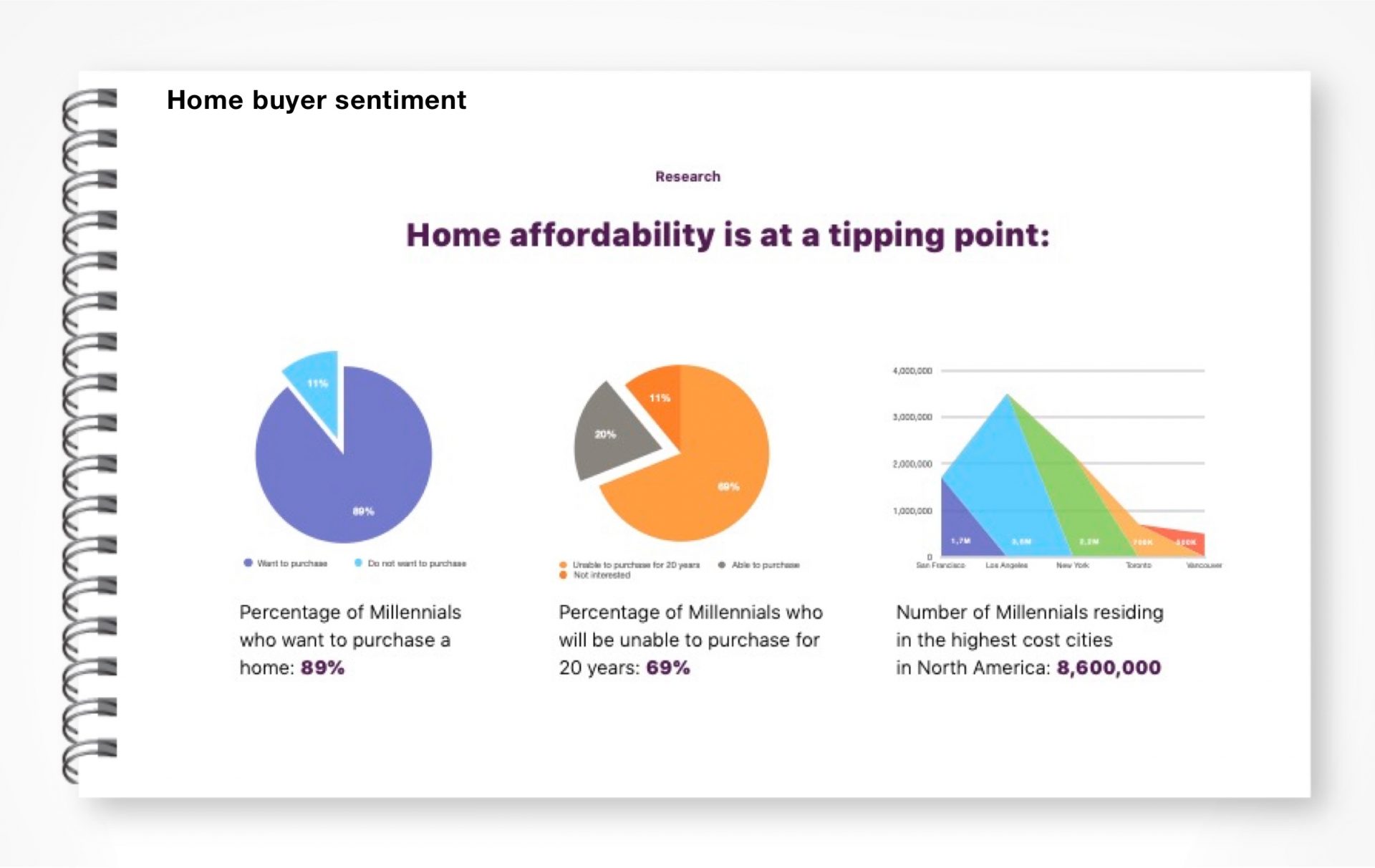
• No clear path to homeownership: A new study says an overwhelming majority of millennials (89%) want to be homeowners but 67 percent will have to wait 20 years or more to afford it – Source CNBC
• Financial Health Crisis: According to data from the 2019 U.S. Financial Health Pulse consumer survey, only 24 percent of Millennials are Financially Healthy.
• Having room mates is the new normal: According to a new survey almost one-in-threeU.S. adults has an adult roommate who is not their romantic partner or a college student aged 18 to 24. – Source Pew Research Center
r
1D. BUSINESS AND CUSTOMER OPPORTUNITIES
Based on my research and insights we determined that the key opportunity areas for our solution and business model are financial health, community and connection.
• Financial Education: Helping our users attain financial health.
• Community: Create a community of like minded and passionate co-buyers.
• Real Estate Dating: Match prospective co-buyers with other like minded individuals to share the purchase of a residential or investment property.
• Connect with Experts: Match prospective co-owners with real estate experts in co-ownership.
• Business model: Make our product and services more accessible to customers through a service provider based revenue model.
r
1E. NEXT STEPS
The next step was focused on mapping the market research insights to the co-ownership personas for the first time home buyer and investor.
R
R
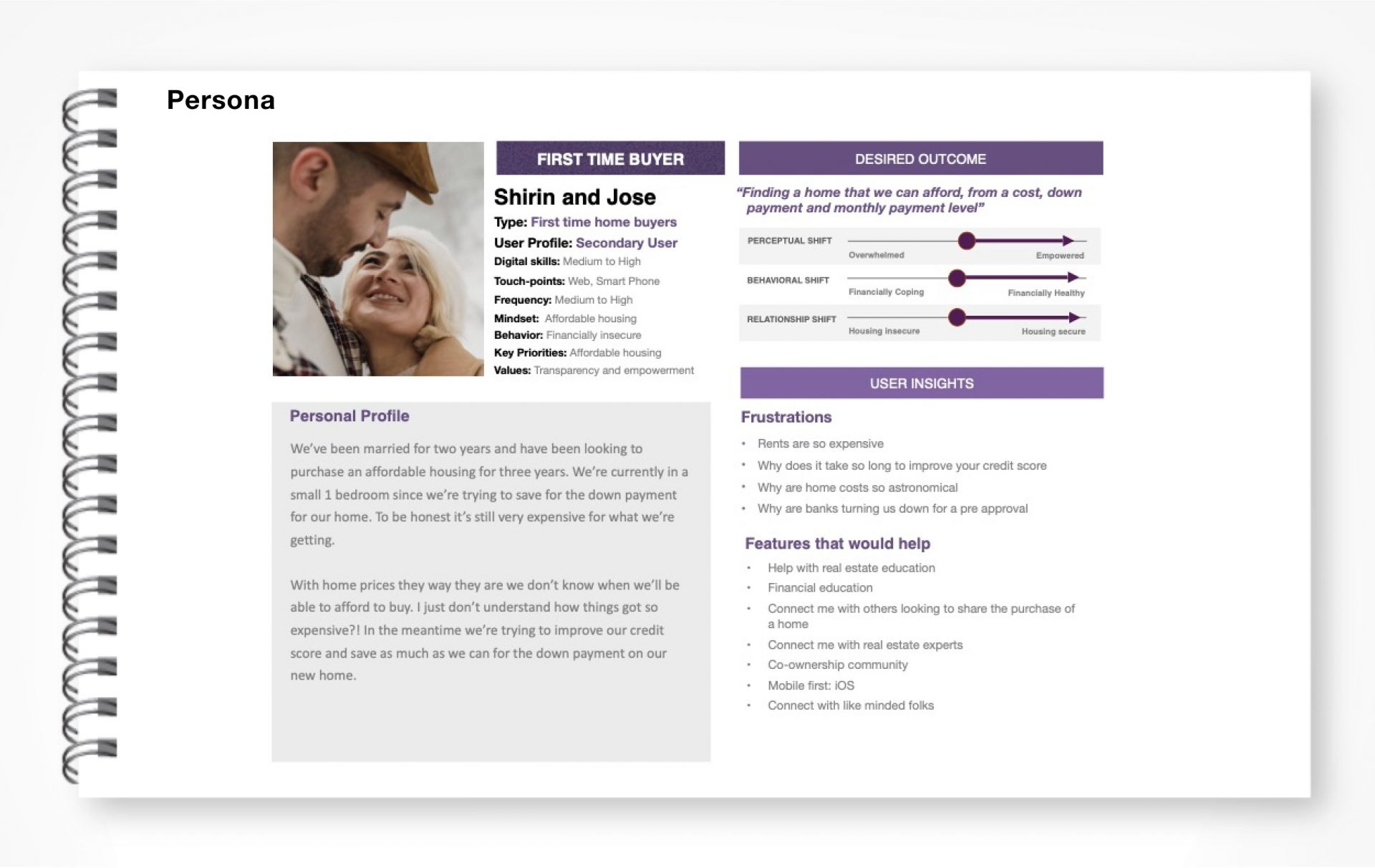
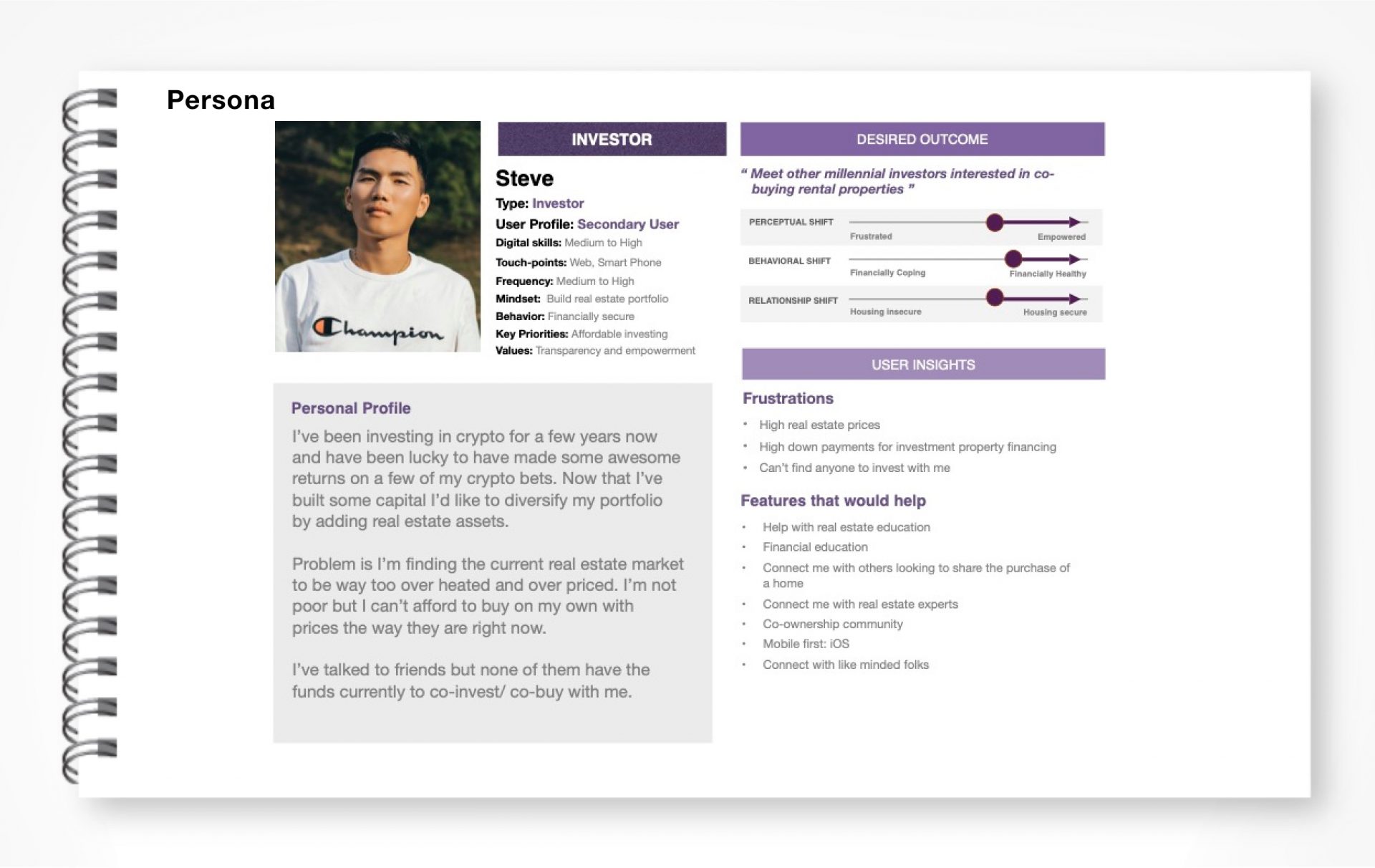
02. Personas
R
Once I had established the customers segments, needs, challenges and opportunities, the next step was defining the co-ownership personas to surface the primary and secondary target audience, mental models, priorities and context.
r
2A. OVERVIEW
The market and customer research surfaced that current homeownership models no longer meet customers needs or economics. Primary drivers are the need for financial education, health, community, affordability and partnership with experts.
r
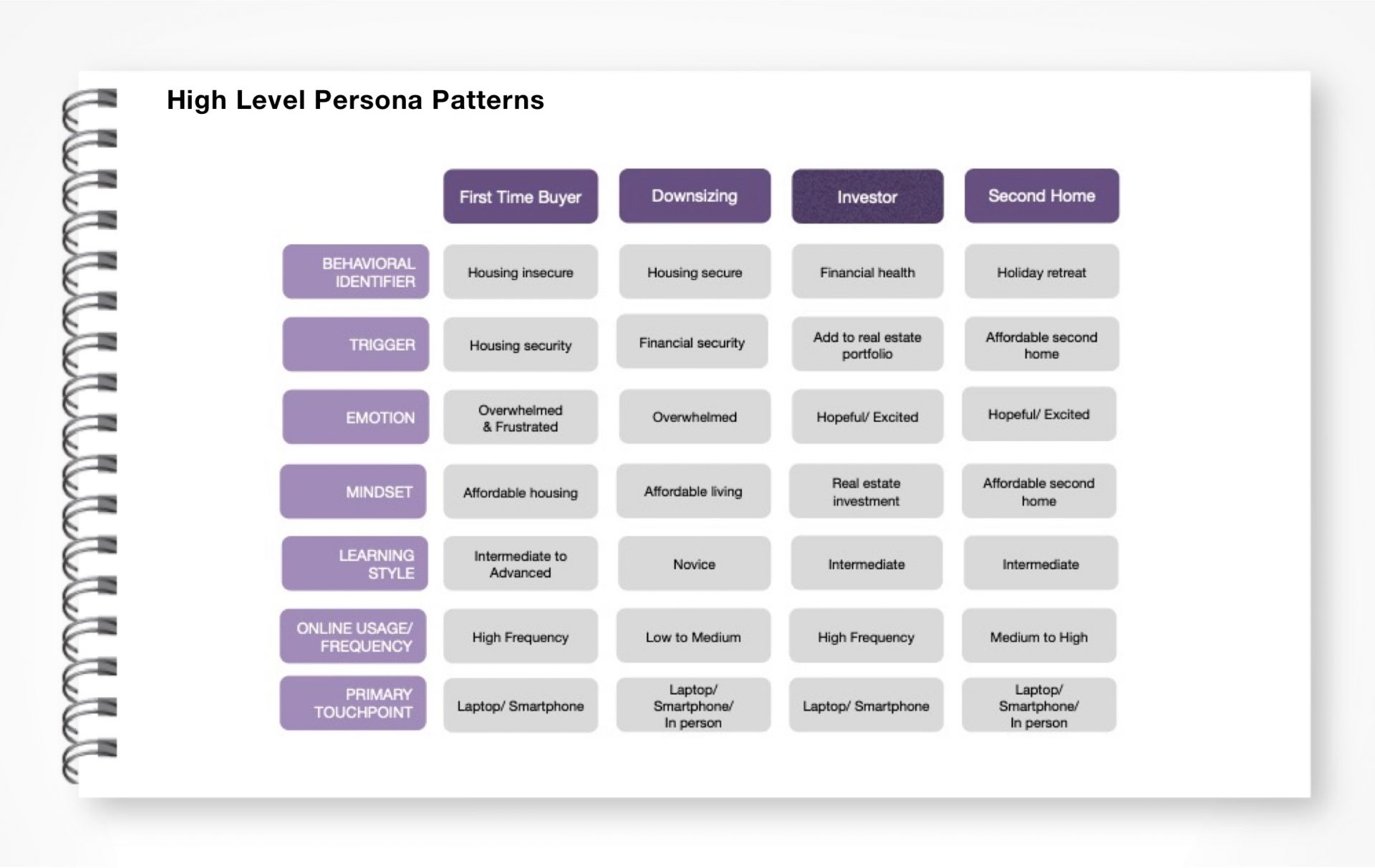
2B.CUSTOMER TYPES AND ROLES:
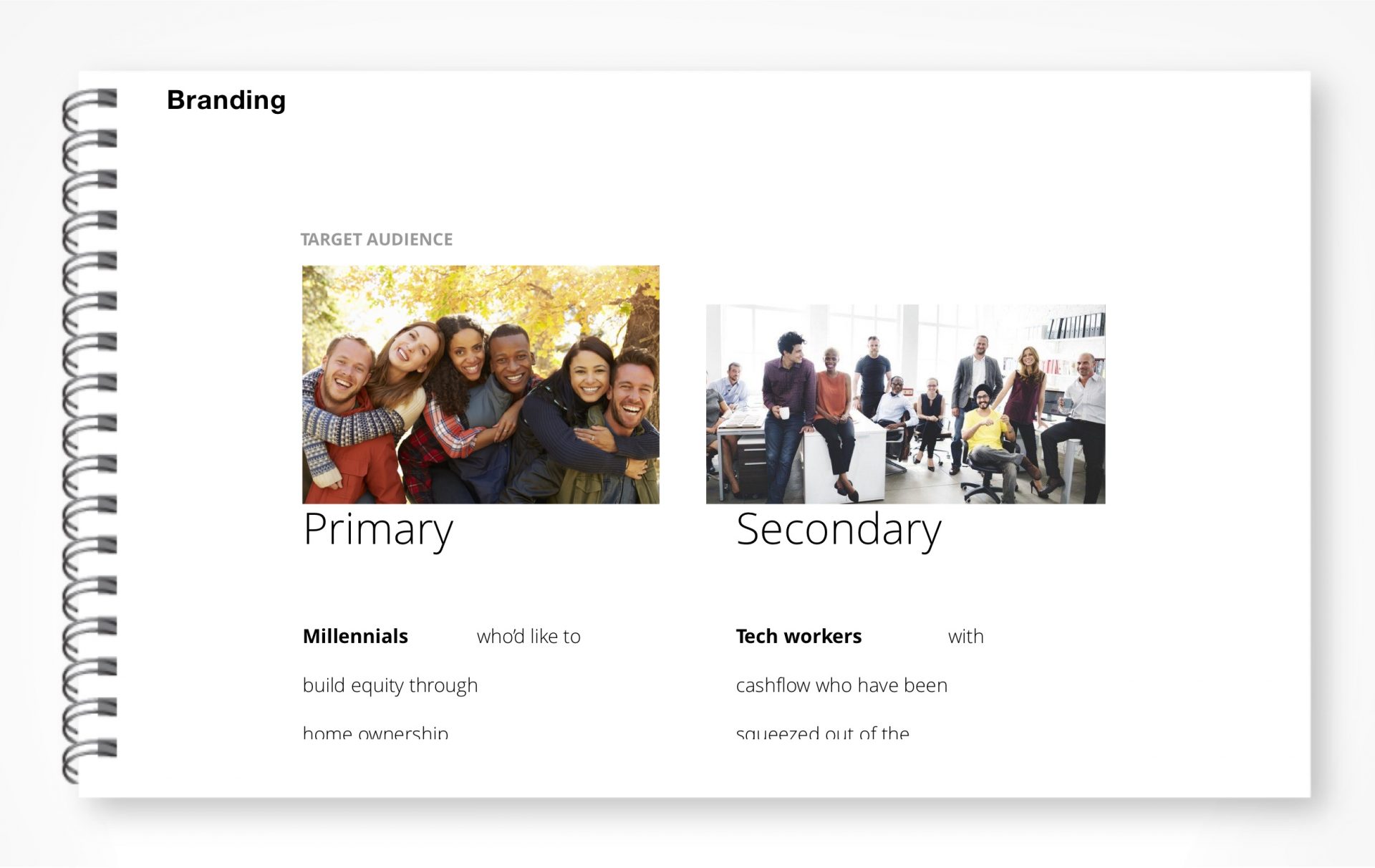
• Primary Audience: First time home buyers looking to purchase an affordable starter home and build equity.
• Primary Audience: First time real estate investors.
• Secondary Audience: Current homeowners looking to share the purchase of a second home.
r
2C.CUSTOMER MIND SETS AND PRIORITIES
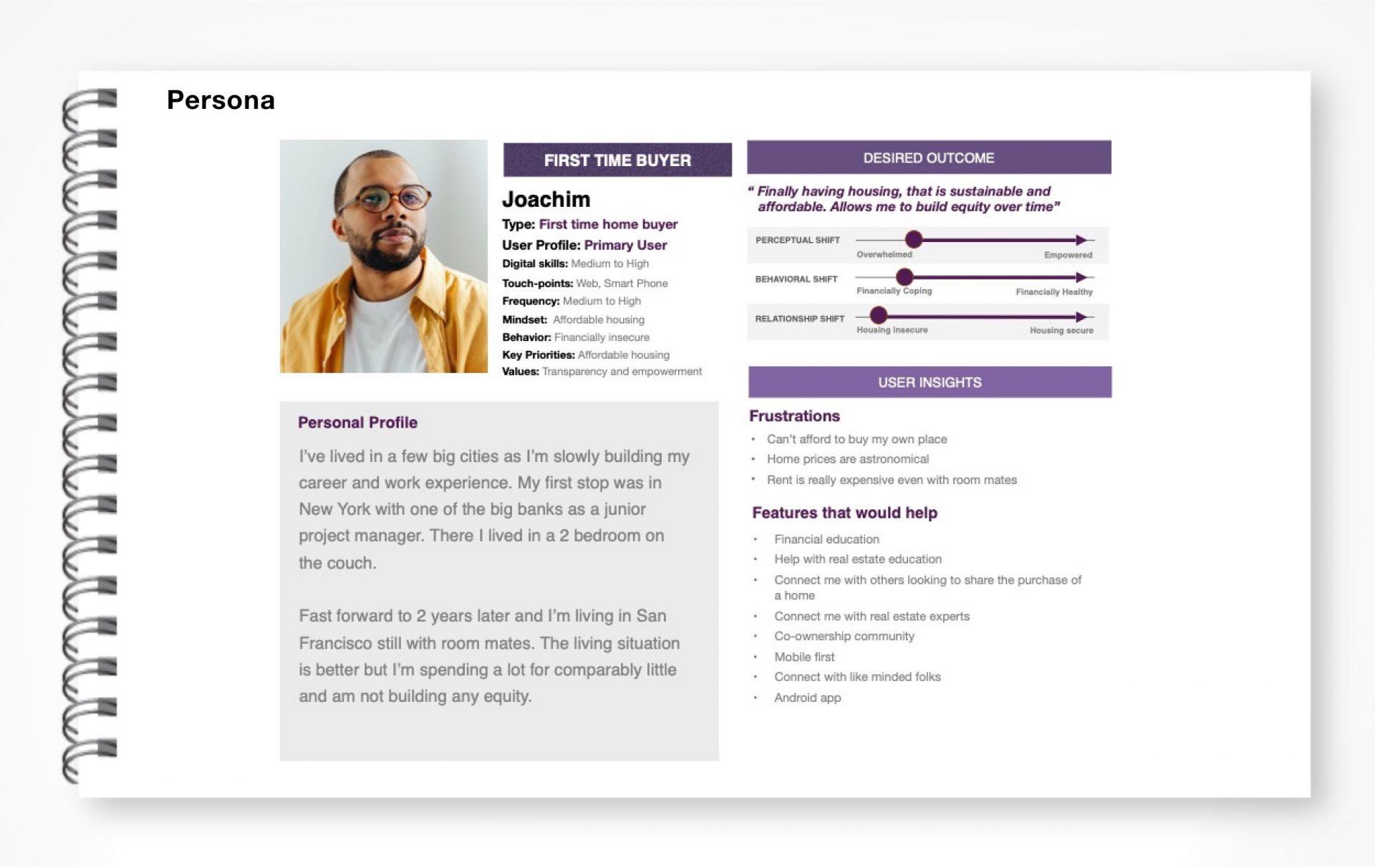
• Joachim: Building equity, connect with other singles looking to purchase a residence. Requires help with financial health and homelending literacy. Is looking for community support.
• Jose and Shirin: Starter home, connect with other couples looking to share the purchase of a primary residence. Require help with homelending literacy and partnerships with real estate experts
• Steve: Investing, financial literate, but requires help with connecting with like minded individuals and investor community.
r
2D. NEXT STEPS
Apply our understanding of the co-ownership customer segments, types and roles to create an experience strategy and solution for the home co-ownership concept.
R
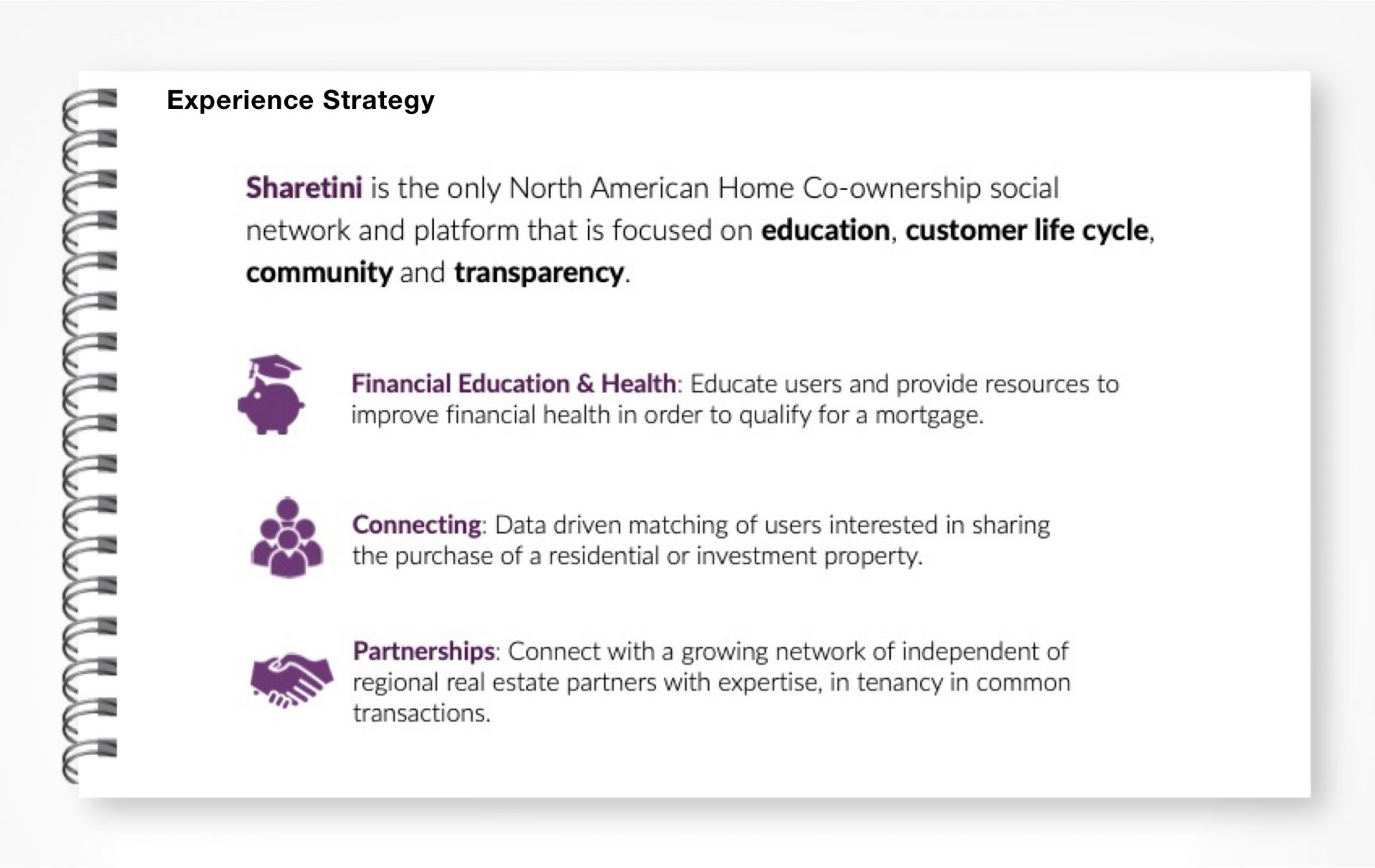
03. Experience Strategy
R
Based on my research and insights I determined that the primary experience pillars for our customer segments are connection, education and partnership with real estate experts.
r
3A. OBJECTIVE
Create the north star and experience framework for the design stage of the co-ownership platform.
• Create a user experience, flow and site architecture for the Co-ownership platform that was aligned with the current business objectives, as well as consumer needs and expectations.
• Design with your customers in mind, incorporating user research & insight.
• Alignment with connection, education and partnership with real estate experts experiential pillars
r
3B.SOLUTION: Experience framework
Create a platform to meaningfully engage and partner with first time home buyers and investors with a user experience, and information architecture that is built around a seamless, holistic approach to co-buying and co-investing.
• Financial Education & Health: Educate users and provide resources to improve financial health in order to qualify for a mortgage.
• Connecting: Data driven matching of users interested in sharing the purchase of a residential or investment property.
• Partnerships: Connect with a growing network of independent of regional real estate partners with expertise, in tenancy in common transactions.
r
3C. NEXT STEPS: Key Impacts and opportunities for Sharetini
Adopt a phygital platform approach that allows for community building, financial education, connection and partnership.
• Community building: Meetups, webinars and online co-ownership speed dating.
• Financial education hub: Microsite with financial education topics such as credit, home being, mortgage etc.
• Connection: Create a real real estate dating app for iOS and Android
• Partnership: Allow for the matching with expert co-ownership real estate professionals.
r
02 IMAGINE: Create and validate the customer experience
r
Once I had defined the experience strategy it became the north star and blue print from which I could start solutioning and creating the final build artifacts for implementation.
R
1. Information Architecture
R
Create a customer experience that is built upon the pillars of education, connection and partnership.
r
1A. OBJECTIVE
Create an information model and site structure that supported the business and customer experience strategy and incorporated the insights gained during the imagine phase.
r
1B. FORMAT
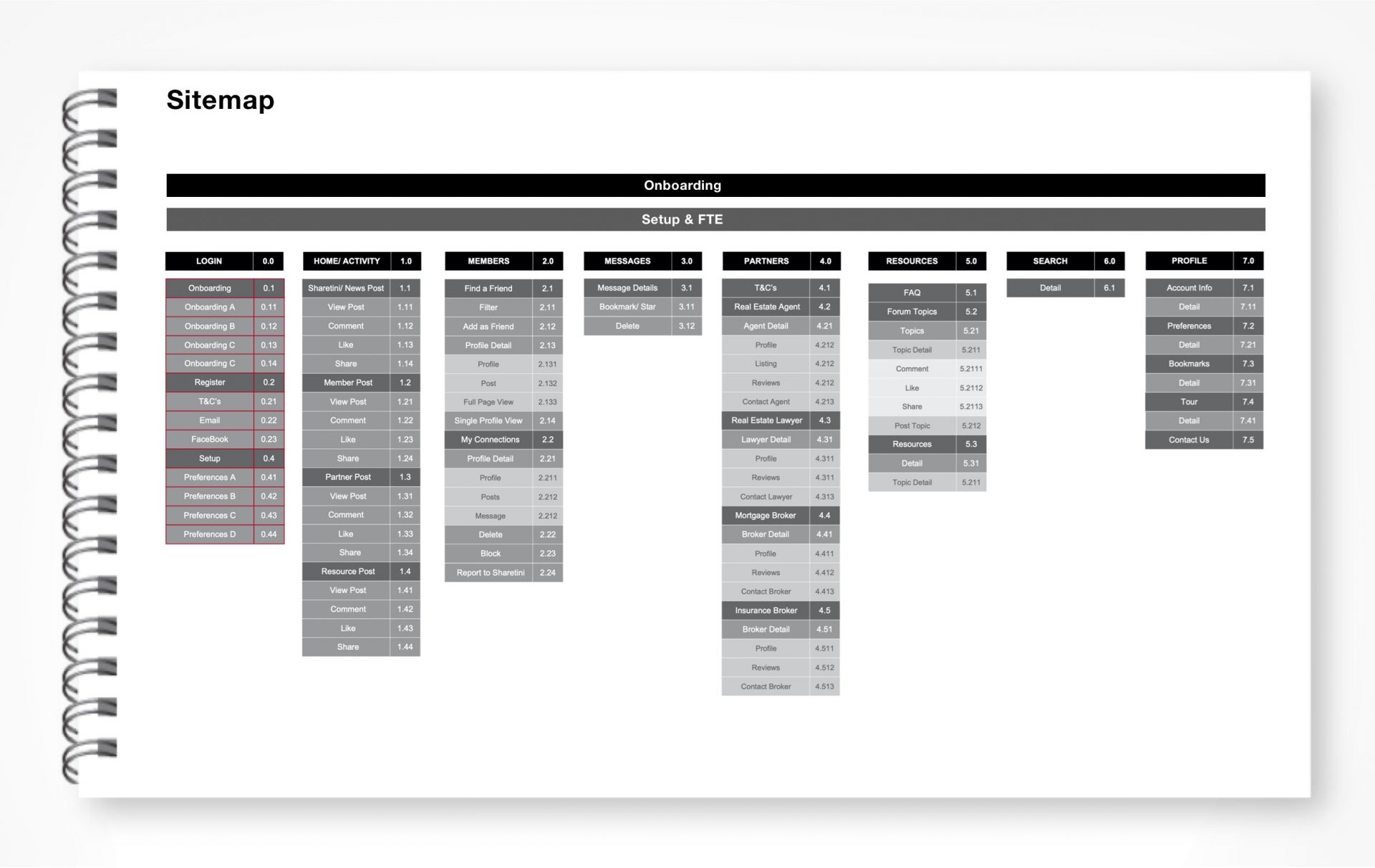
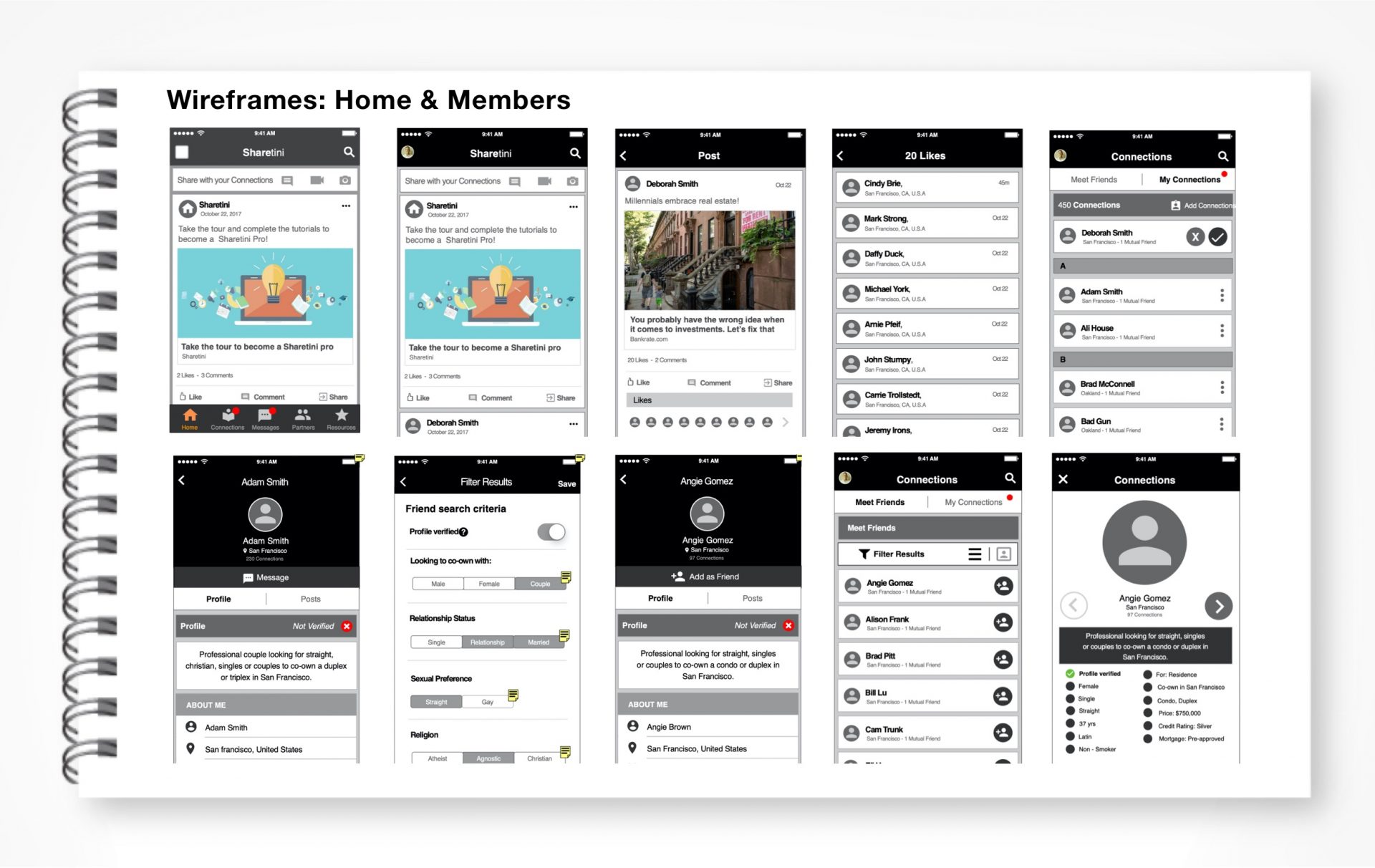
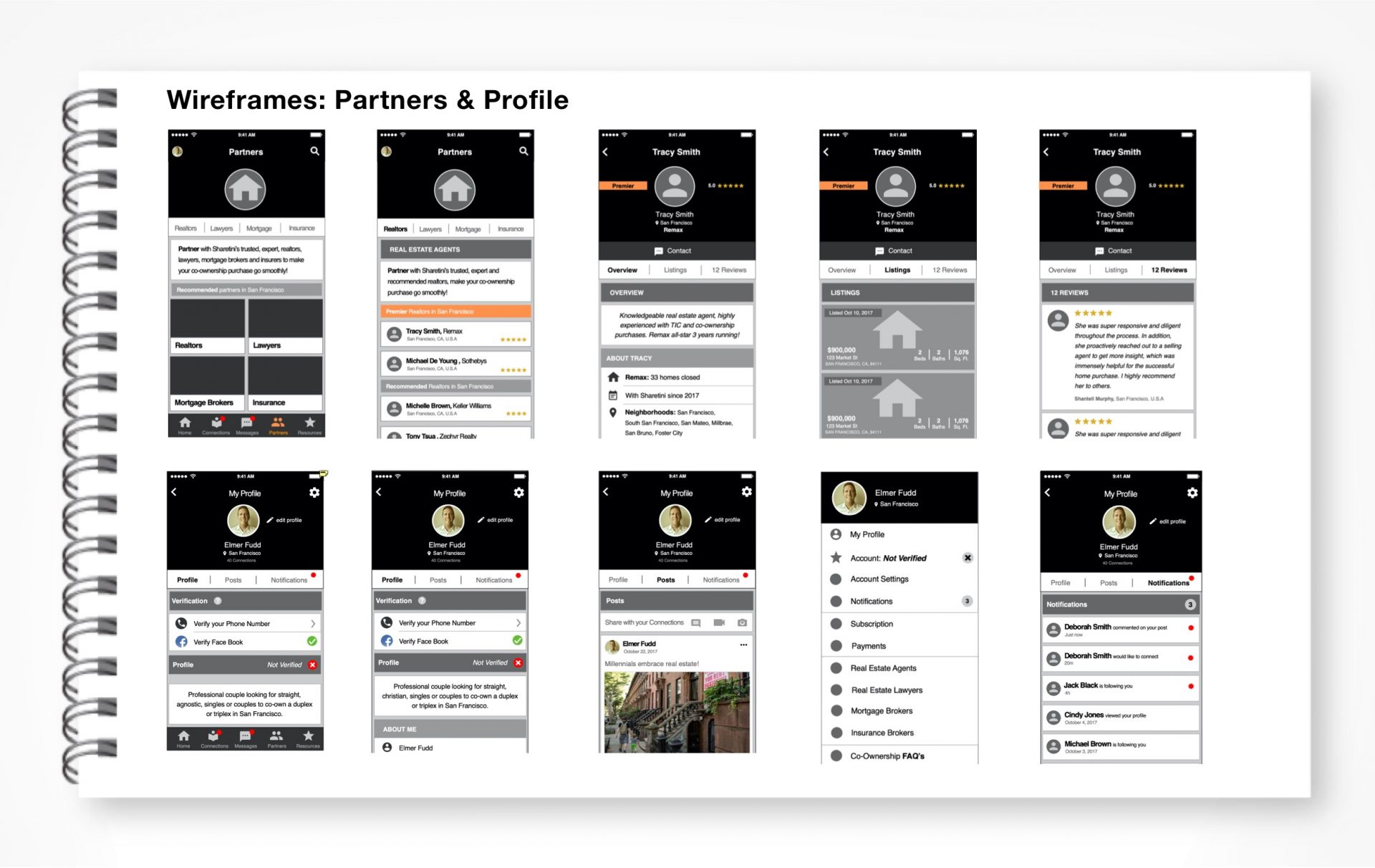
Closed loop: The information architecture was structured as the primary build document for the implementation phase with page ID callouts that were referenced by the content deck, wireframes and UI design.
r
1C. SOLUTION
The site structure and top level information architecture was structured around the 3 experiential pillars education, connection and partnership.
• Categories reflected customers mental models around home buying: research, community, expert advice.
• Connection and partnership pillars received their own distinct customer experience and content.
Rr
1D. NEXT STEPS
Create the initial design, site prototype for interactive testing and validation.
r
R
2.Prototyping and iterative testing
R
With the insights and feature prioritization in hand, the next step was creating an interactive mobile concept for validation.
r
2A. OVERVIEW
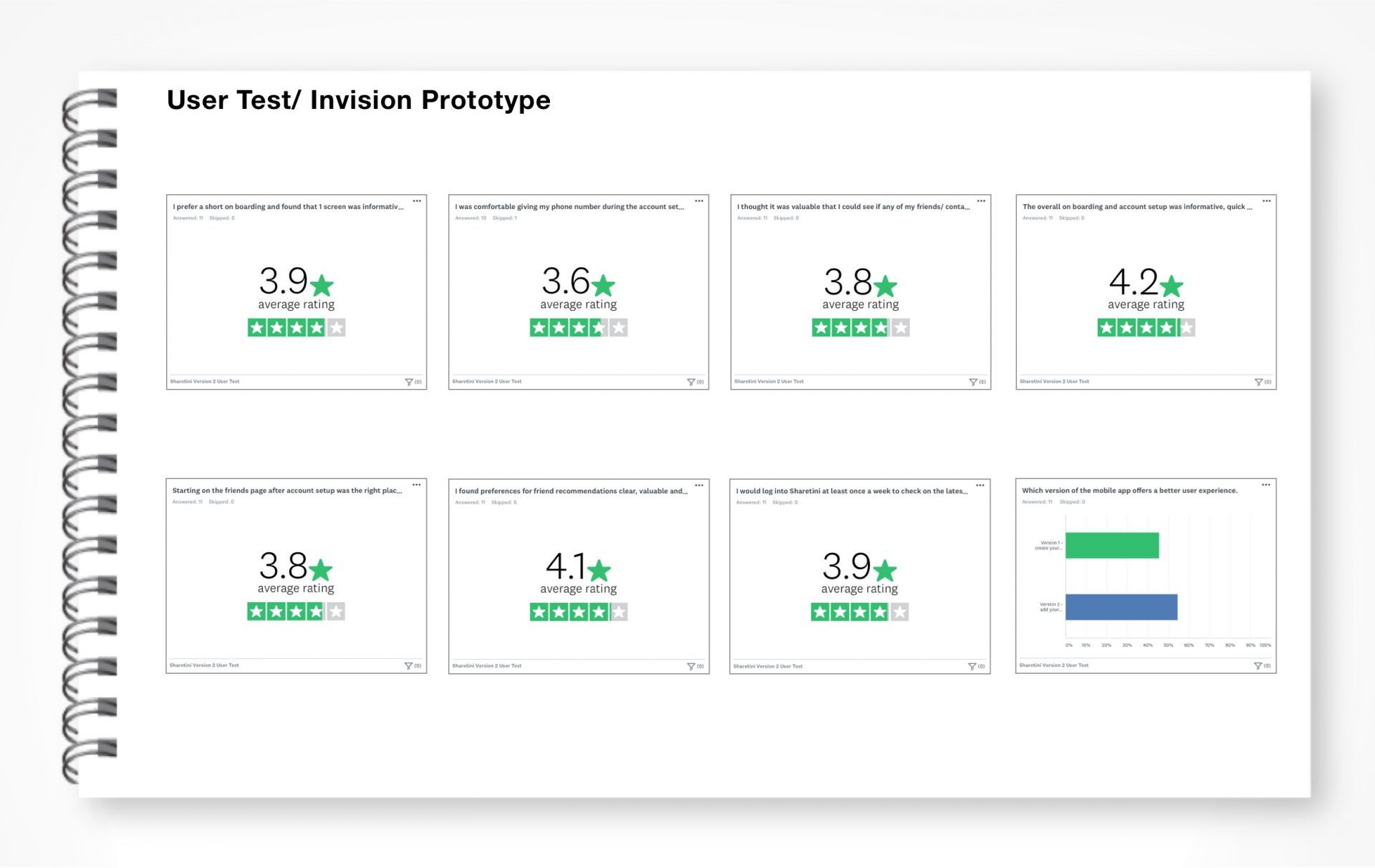
This was a stop/ go stage gate event. The final prototype test had to meet the established success metrics by demonstrating superior quantitive and qualitative test results.
r
2B. EXPERIENCE AND DESIGN PATTERN EXPLORATION
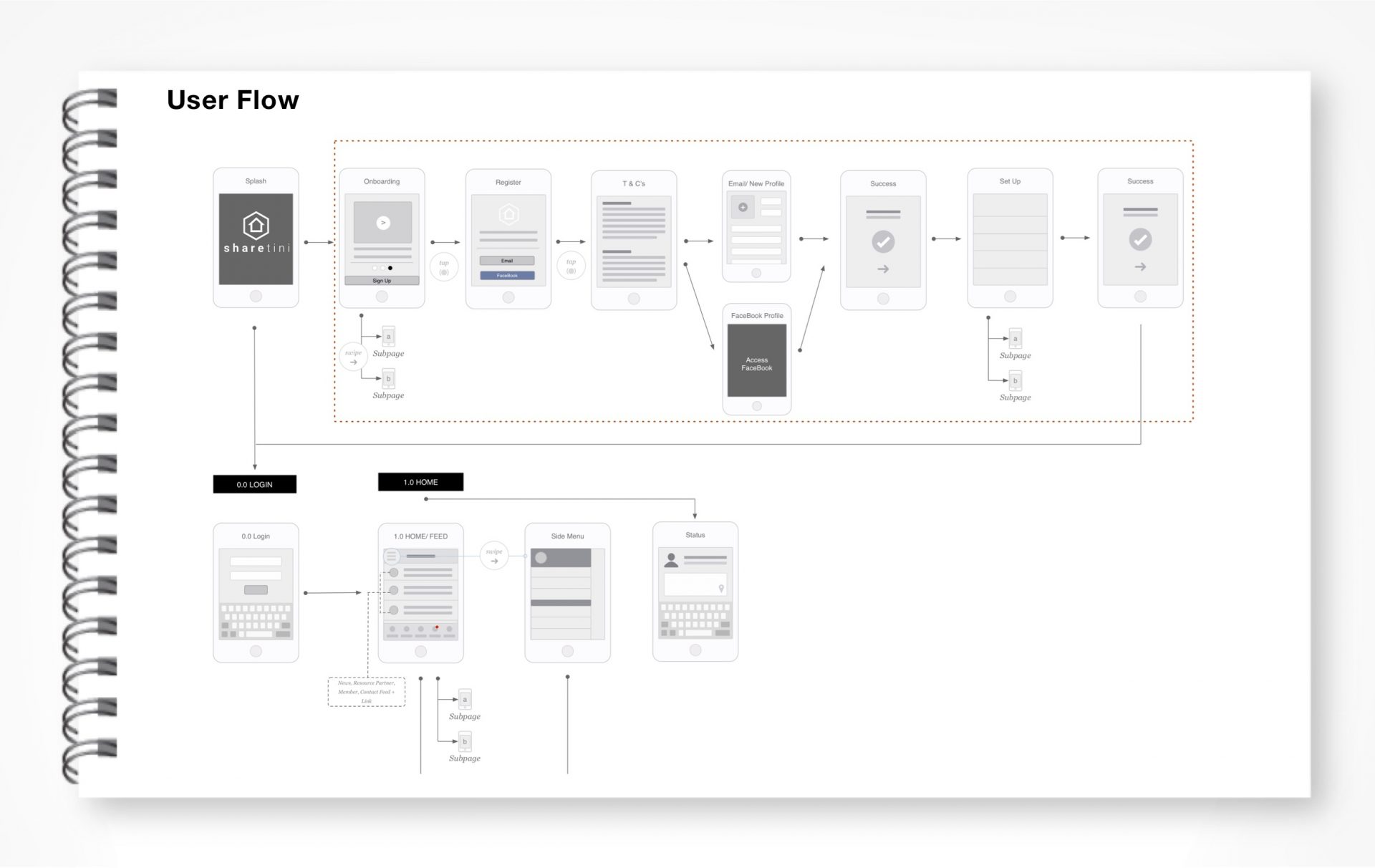
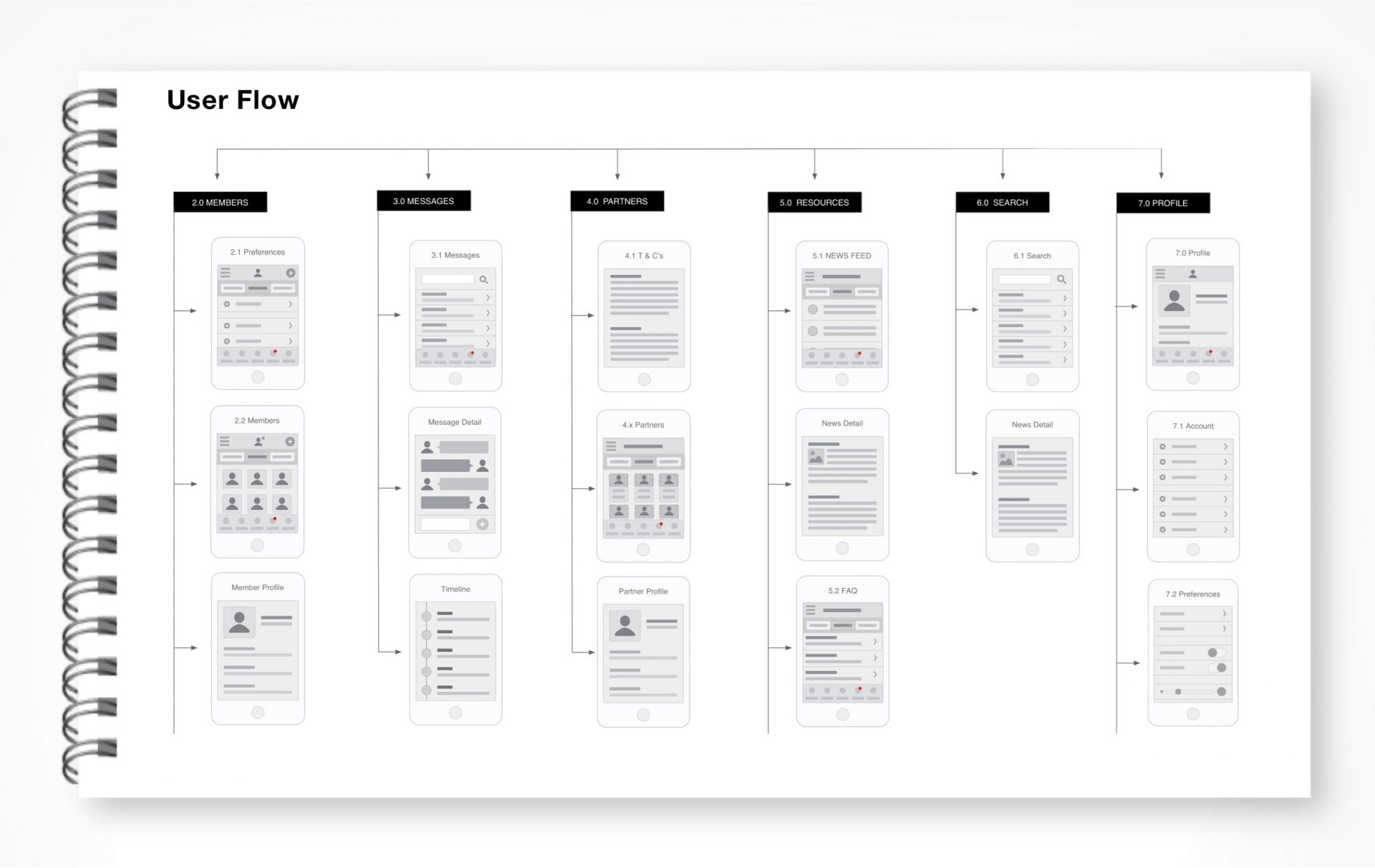
Task based, quantitive testing, with qualitative feedback, of the new design/ prototype with 20 customers in various segments. The prototype was purposefully kept as low-fidelity wireframes, in order to test the new information architecture, user flow and page layouts.
r
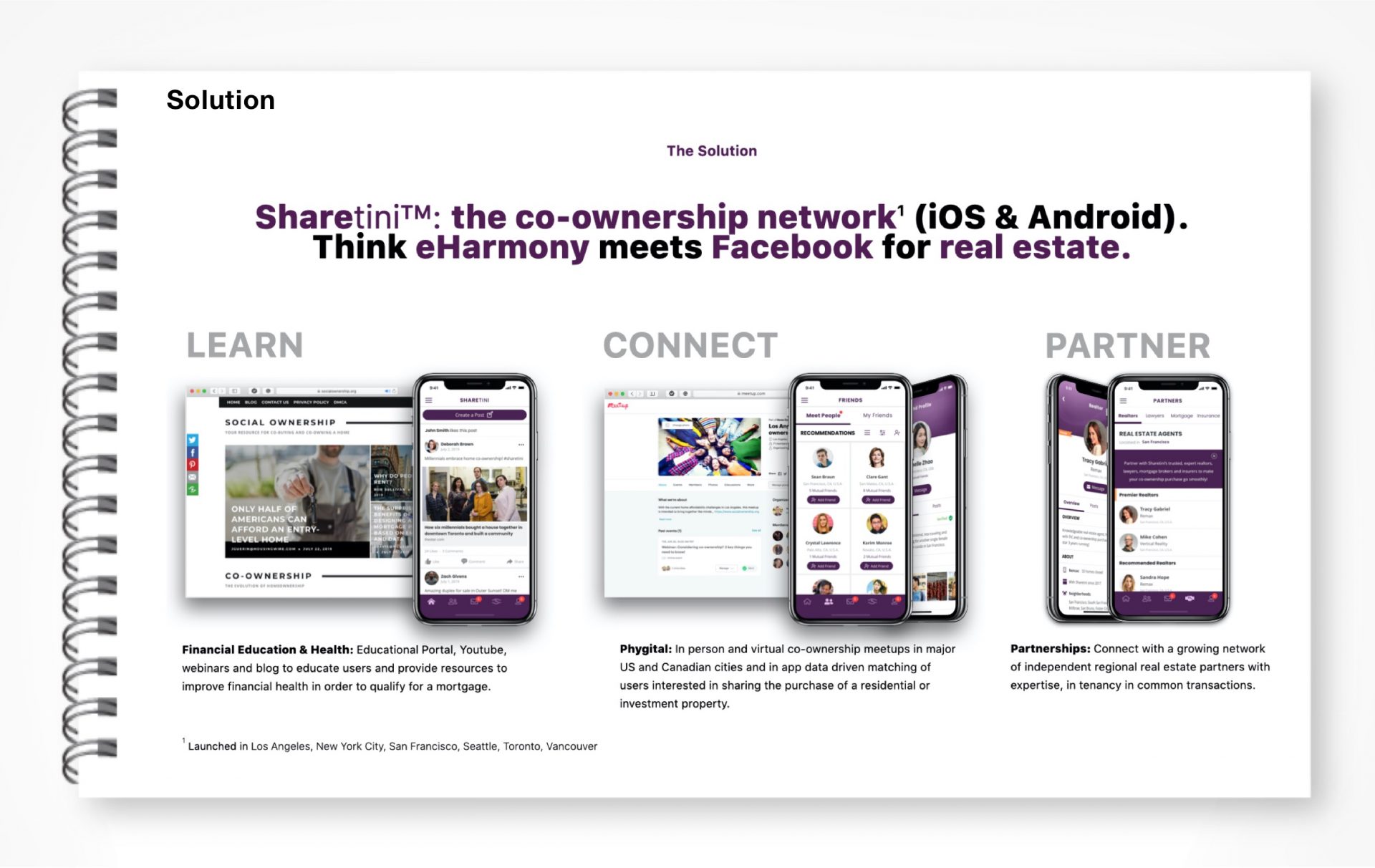
2C. FINAL PROTOTYPE
The focus was on creating an experience that incorporated the strategy and insights from the imagine phase.
• Connection: Build out a robust real estate dating capability that allows members to find and connect with like minded co-owners to explore co-buying opportunities for residential and investment purposes.
• Education: Create a content source and destination are for financial education.
• Partnership: Create a segmented experience for co-buyers to connect with validated real estate experts in co-ownership
• The new IA, site structure and page layouts allowed for a segmented experience that was aligned with first time co-buyer and investor strategy focused on education, connection and partnership.R
r
2D. TEST RESULTS: Success
• The overall success rate for the final prototype test was 89%, with a majority of the qualitative feedback positive.
r
2E. NEXT STEPS
Once the prototype was validated I continued to the implementation phase. Next steps steps for me were creating brand, style guide and UI screens for the co-ownership app.
r
03 CREATE: Design and develop the experience
r
Once I had validated the experience, the next step was creating the final build artifacts for implementation: branding, style guide and UI screens and specifications.
R
1. Brand Strategy
R
The first step for the design cycle, was defining the brand strategy and guidelines.
r
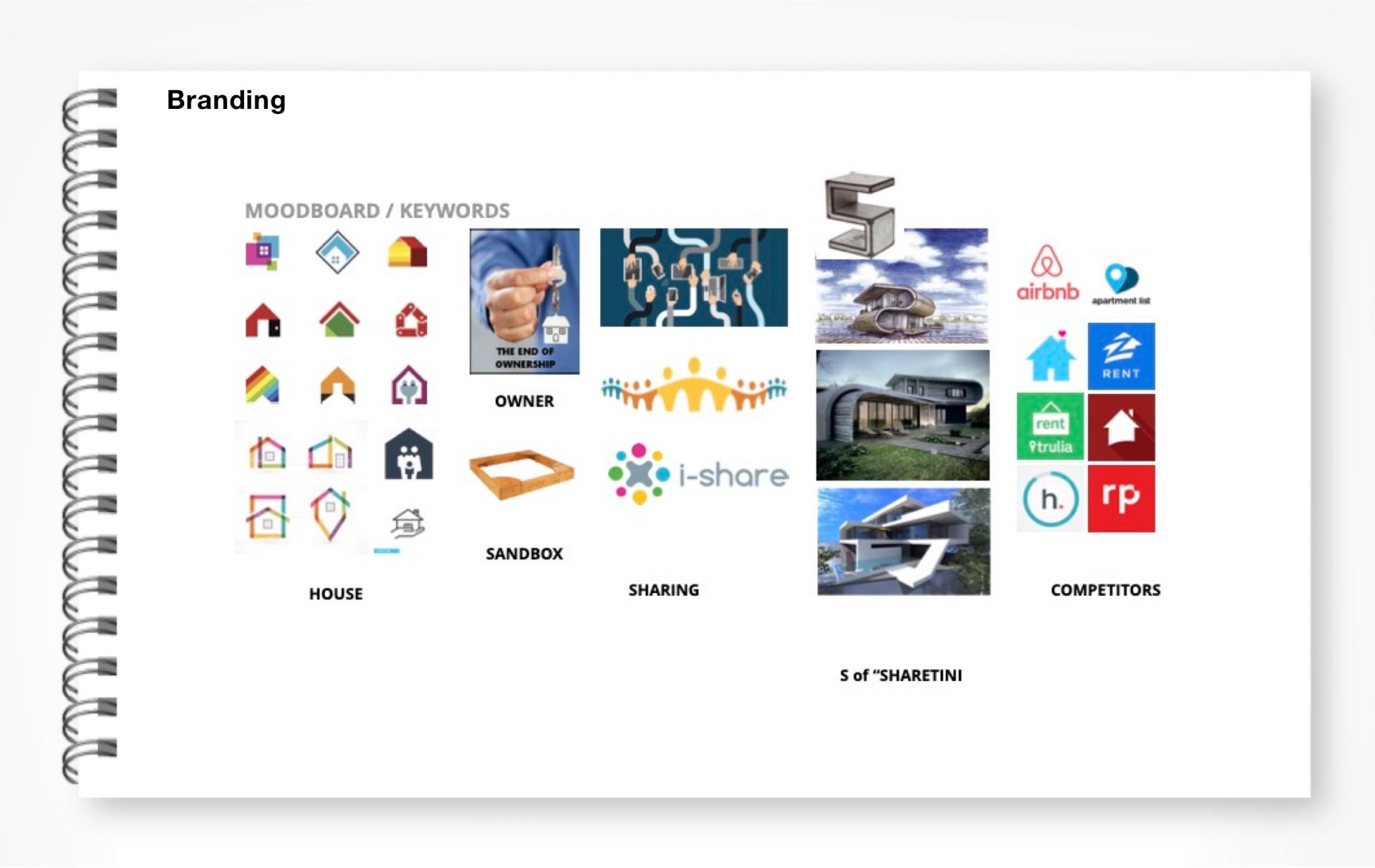
1A. OVERVIEW
Define brand strategy: logo, tagline, messaging, colors, imagery and look and feel.r
Rr
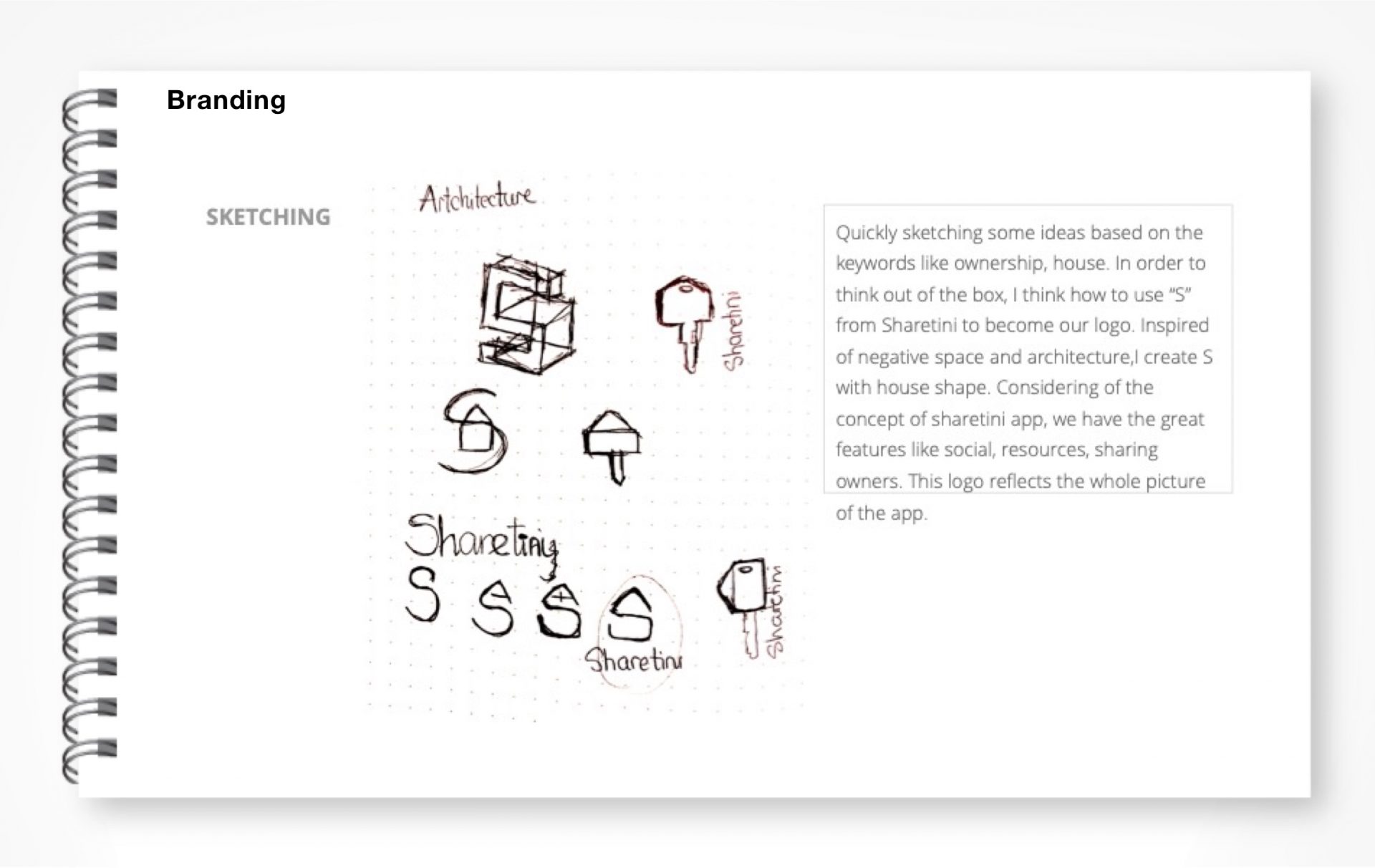
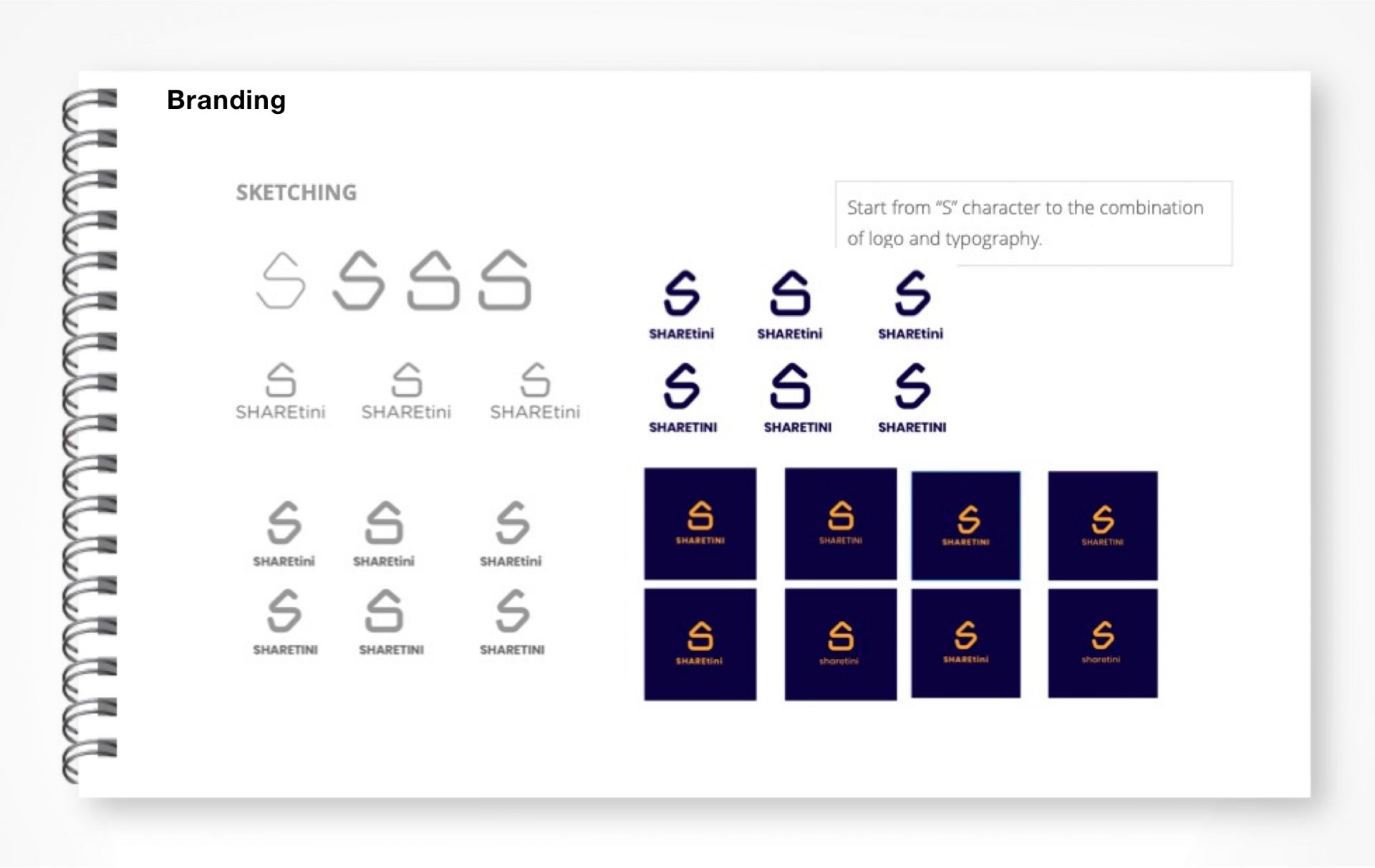
1B. SOLUTION
• Logo: S, combined word mark with home symbol.
• Tagline: Reimagining Homeownership
• Message: Sharetini” is your trusted guide to learn all you need to know to achieve the American dream of affordable home ownership through shared living.
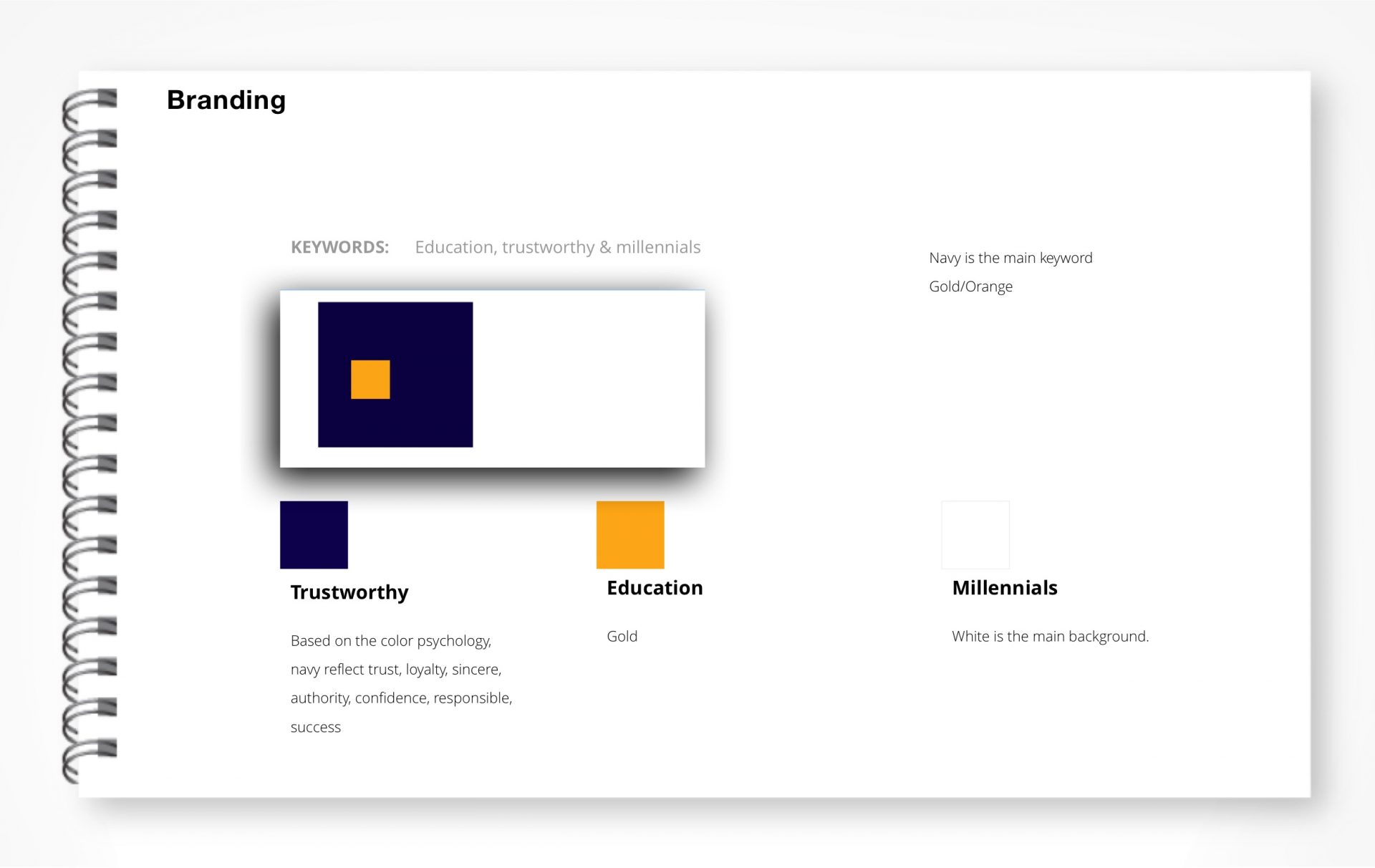
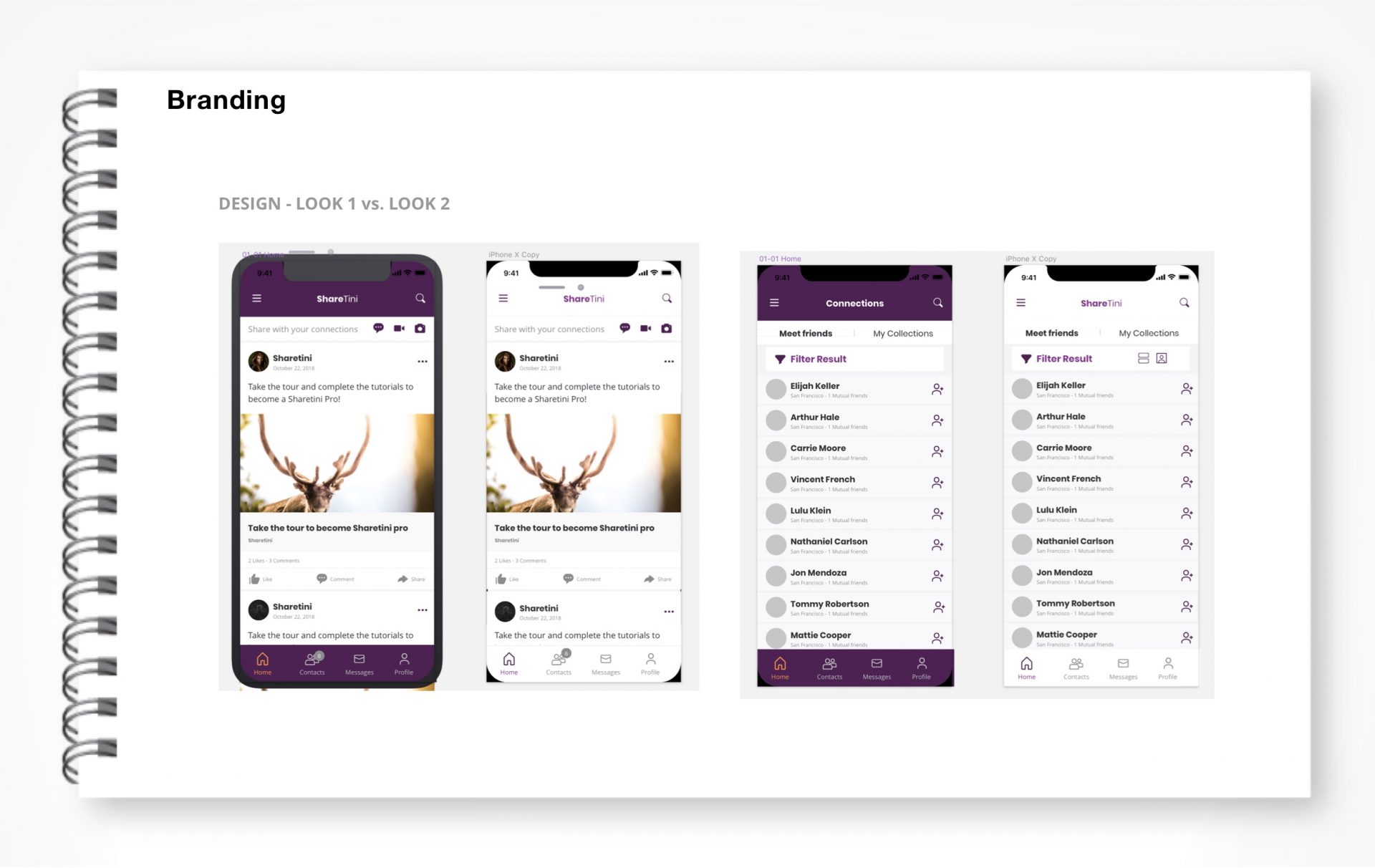
• Color: Purple. Premium, aspirational, royal, trustworthy, expert.
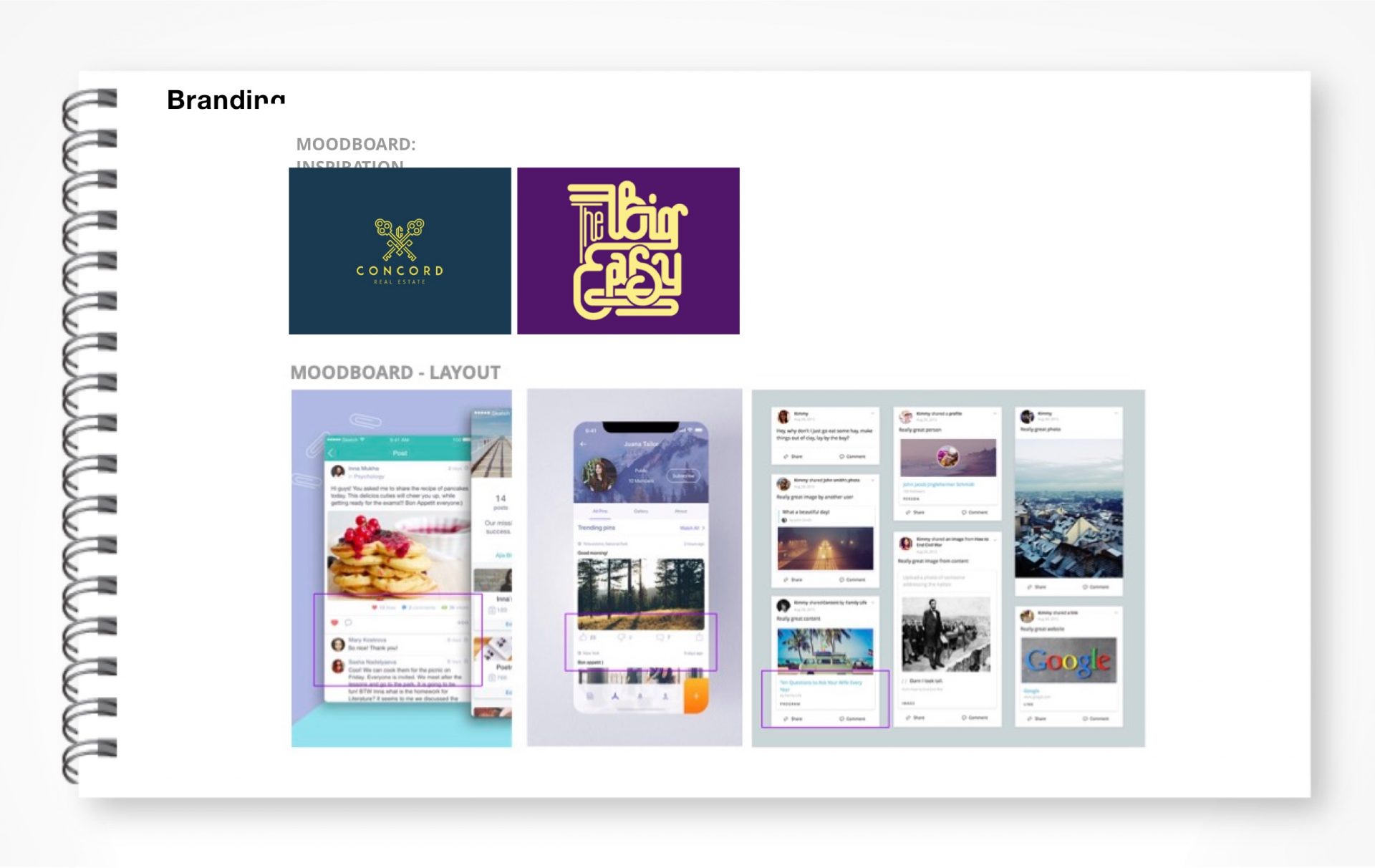
• Imagery: Aspirational, multi generational but approachable.
• Look and Feel: Monochrome with abundant white space and clear functional areas.
Rr
1C. NEXT STEPS
Create a style guide and pattern library that incorporates the brand strategy and color scheme.
r
R
2. Style Guide
R
The next step was creating a style guide for the UI guidelines and pattern library.
r
2A. OBJECTIVE
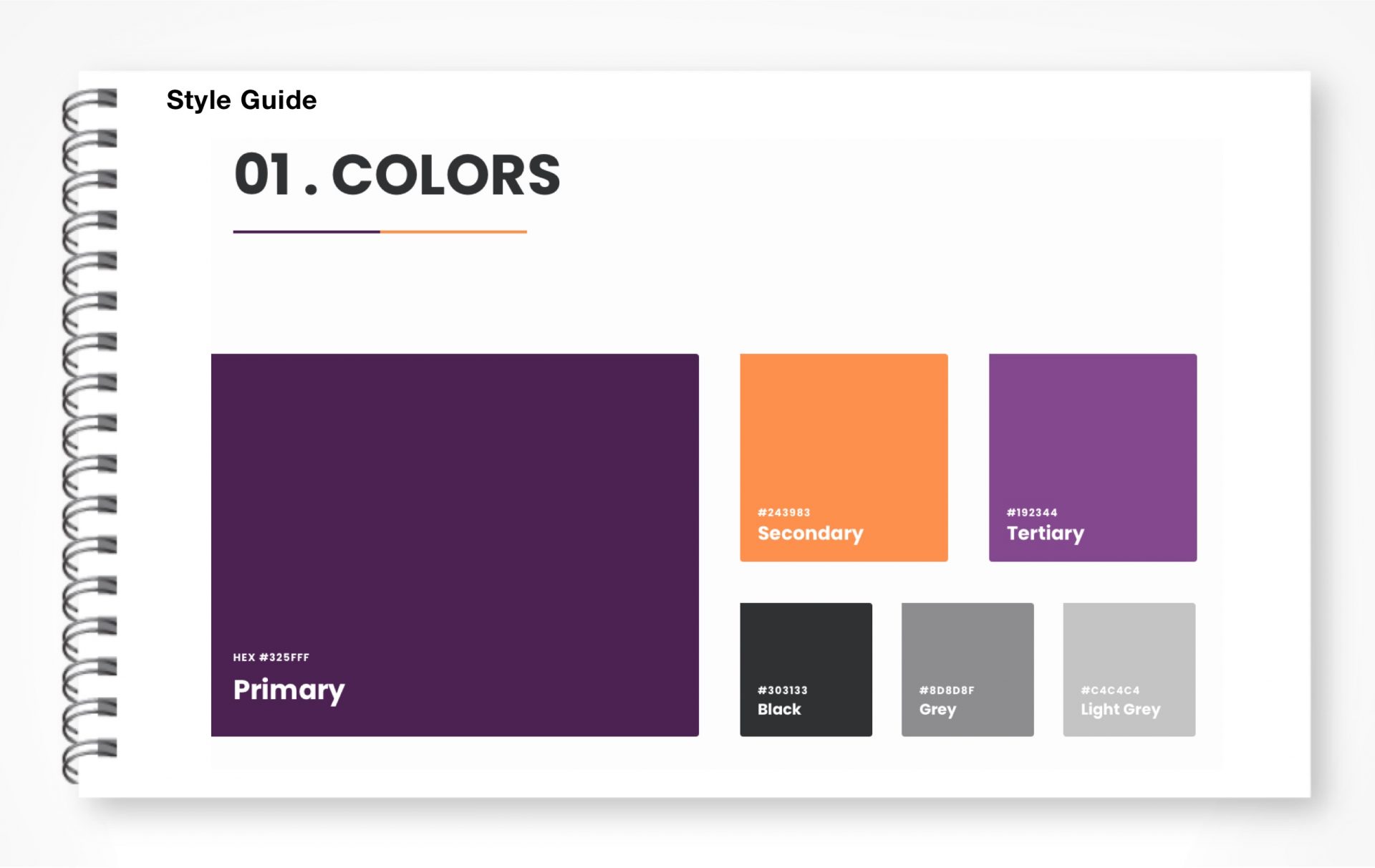
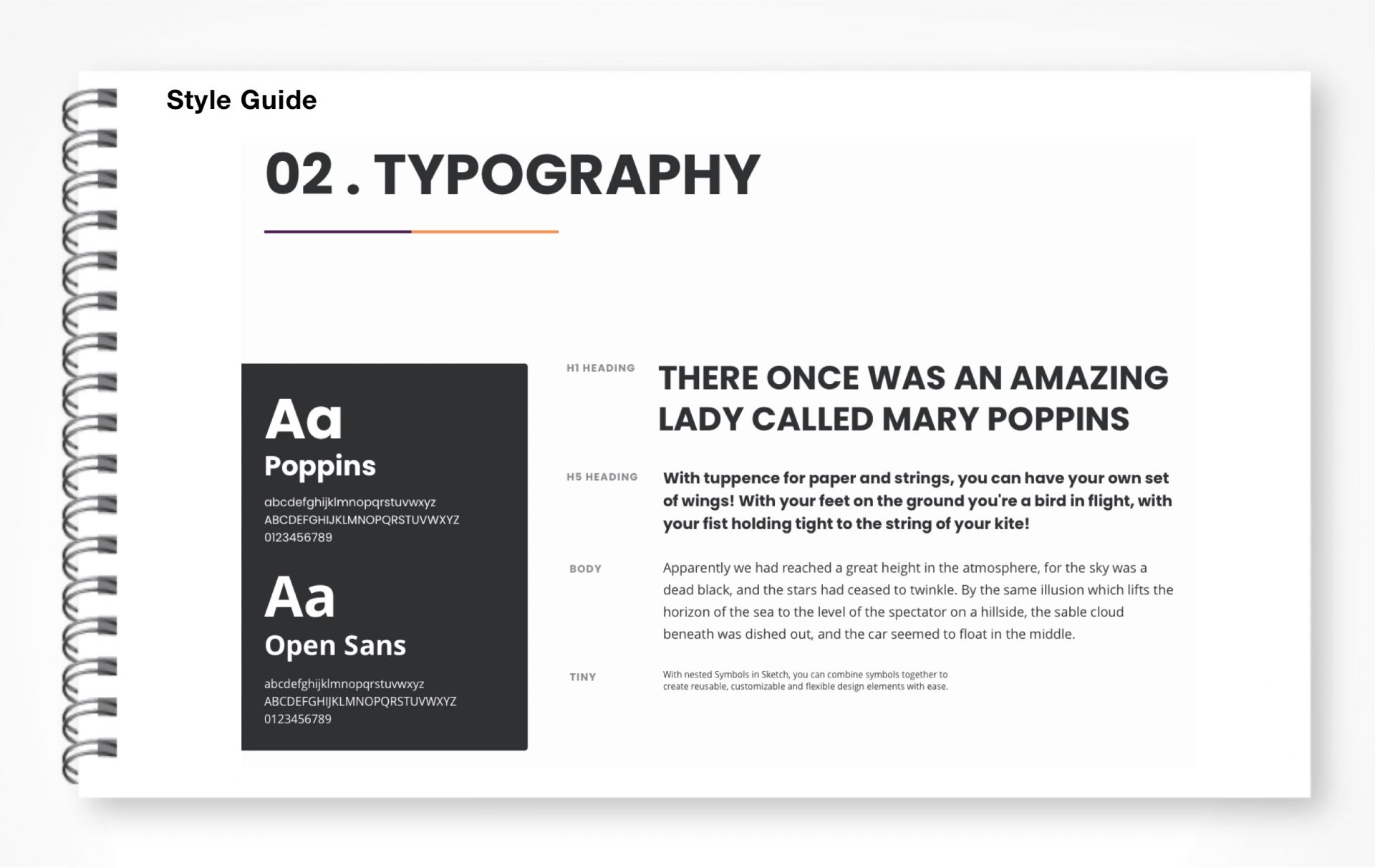
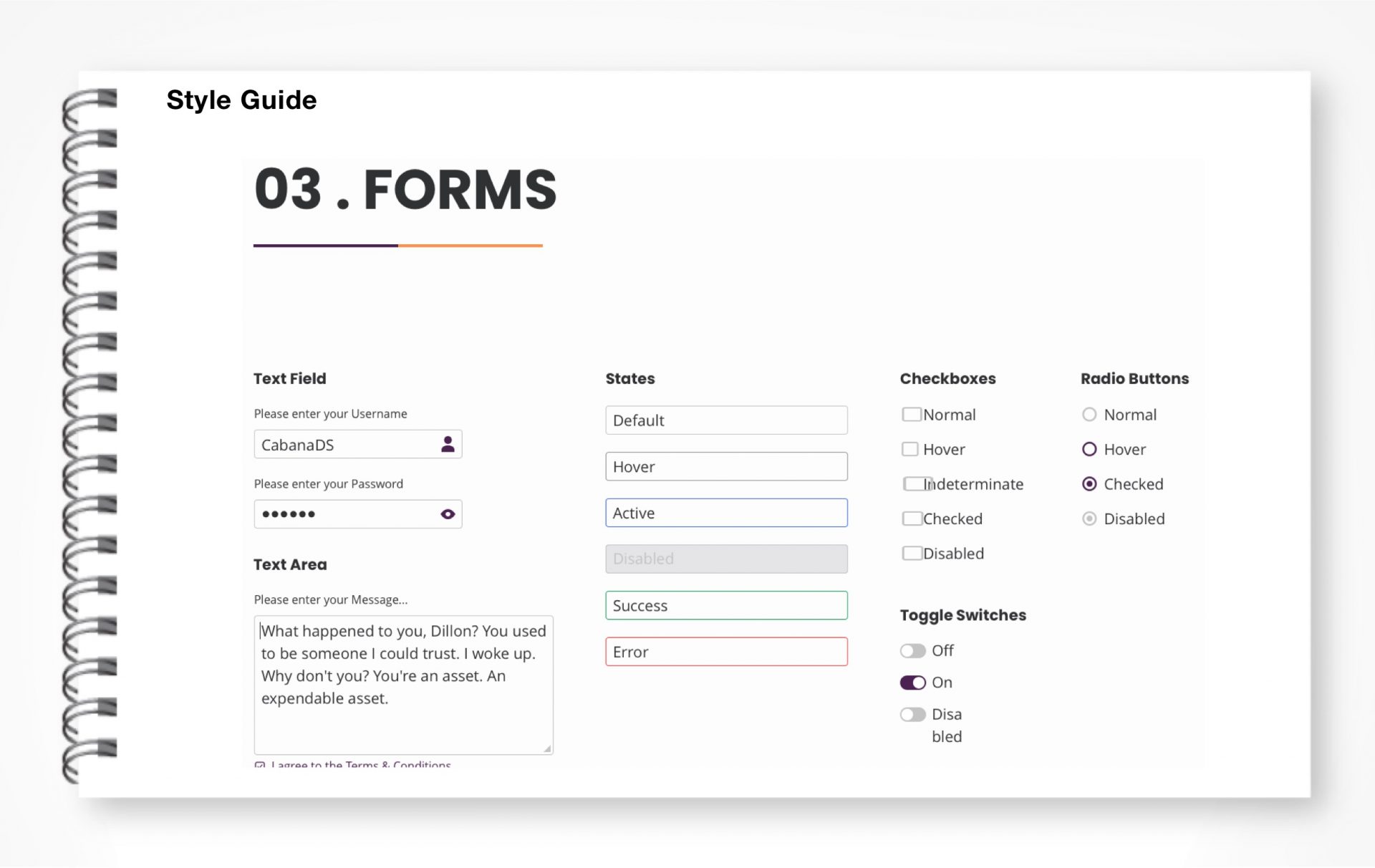
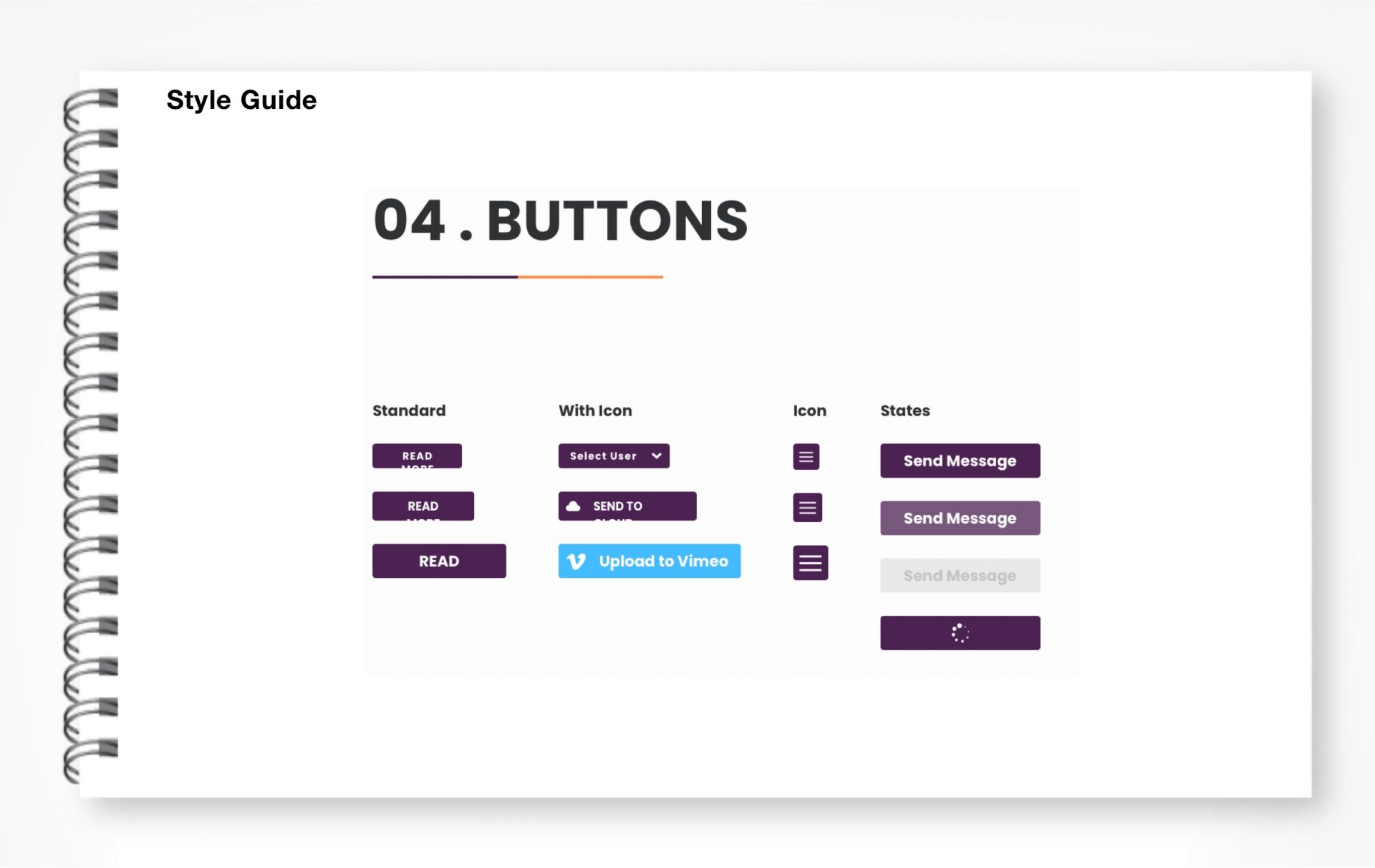
Define the design elements: fonts, primary and secondary colors, iconography, and specifications for design components.
r
2B. FORMAT
• Fonts/ Titles: H1 – H6 – Poppins
• Fonts/ Body: P – Open Sans
• Font Colors: Primary: Purple #325FFF l Secondary: Orange #243983 l Tertiary: Purple #192344
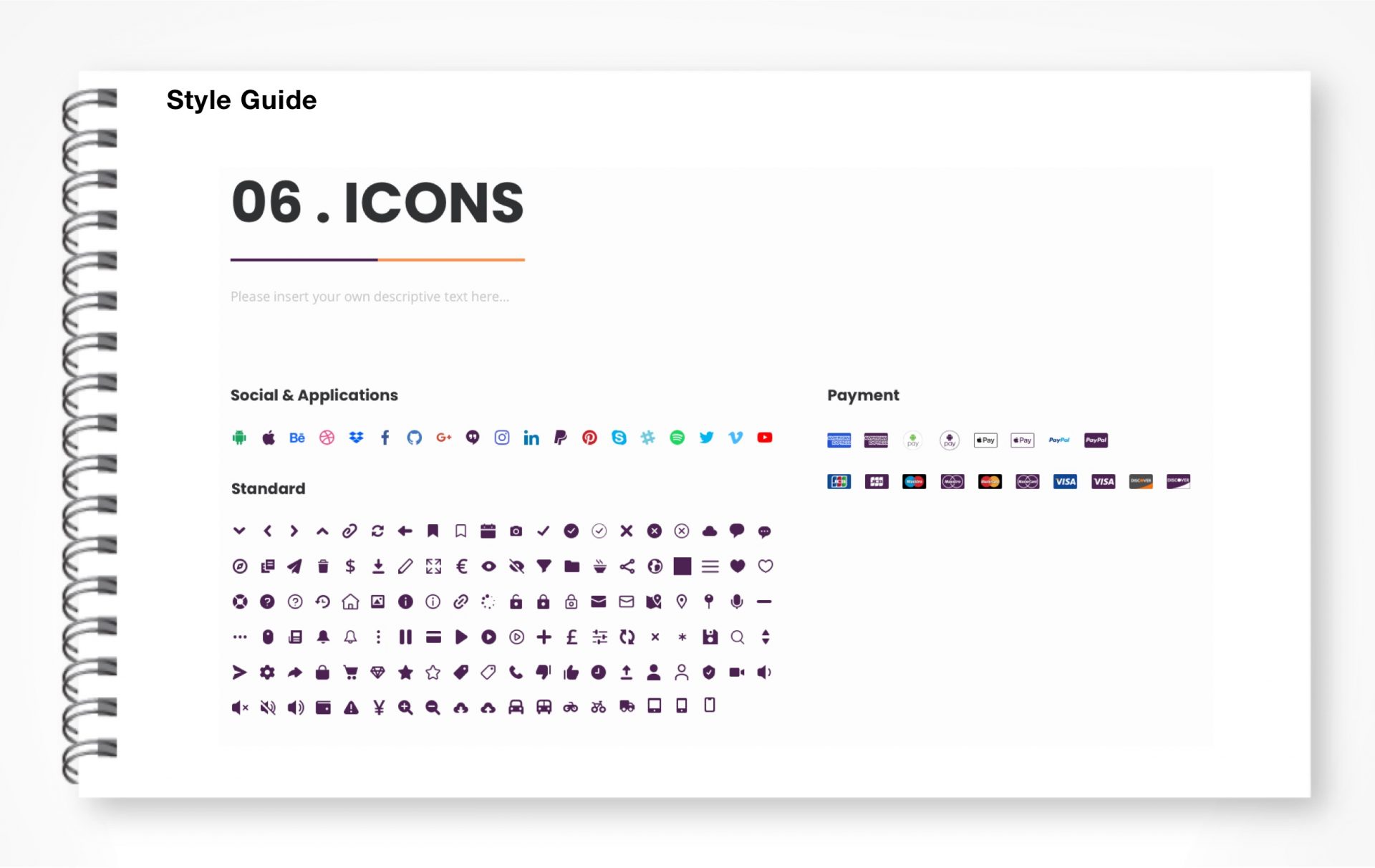
• Icons: Font Awesome, Stroke/ outline – Purple #325FFF
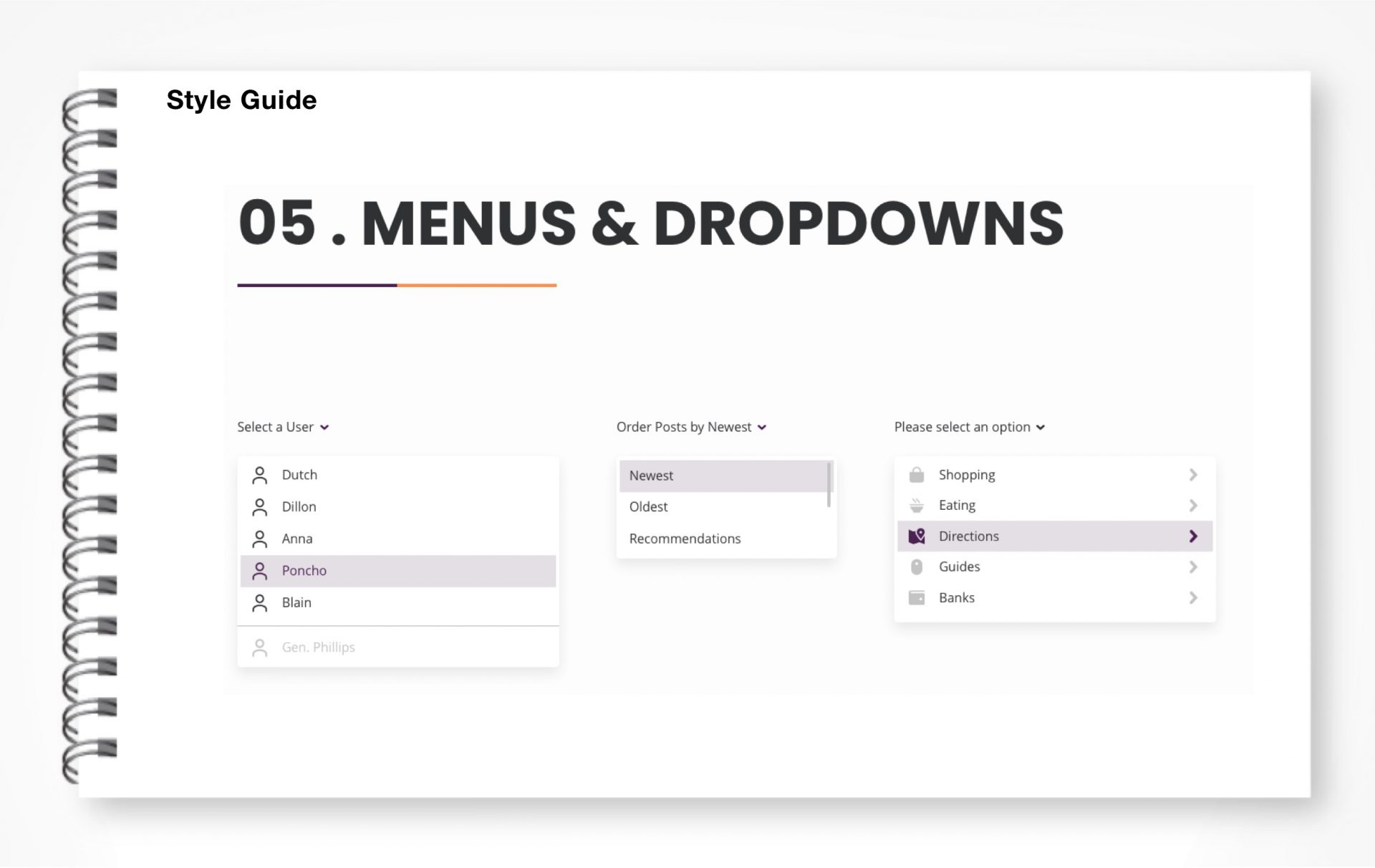
• Design components/ pattern library: Forms, buttons, menus and drop downs
r
2C. NEXT STEPS
Apply design guidelines and specifications to the design of the native mobile application screens (iOS & Androids).
r
R
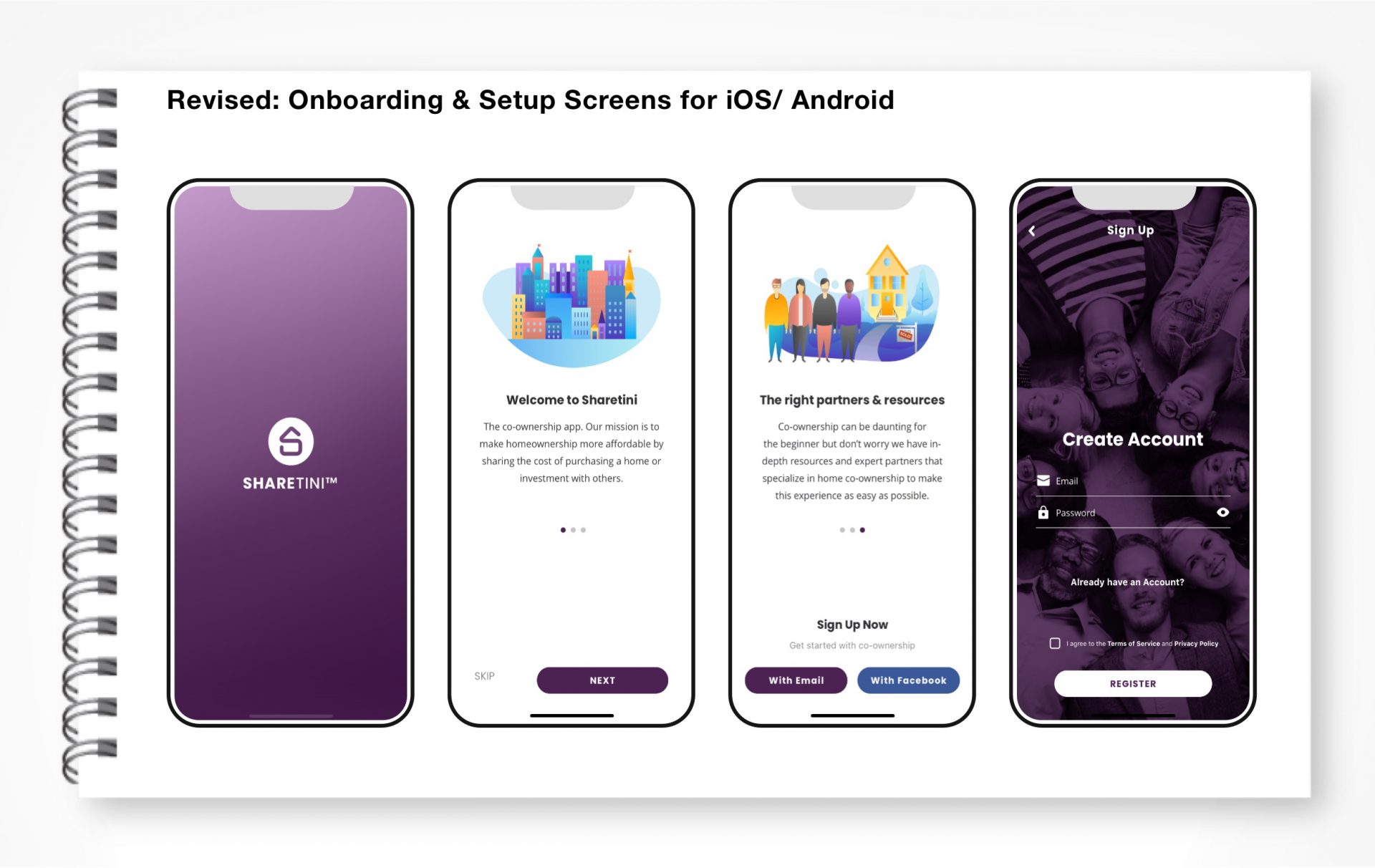
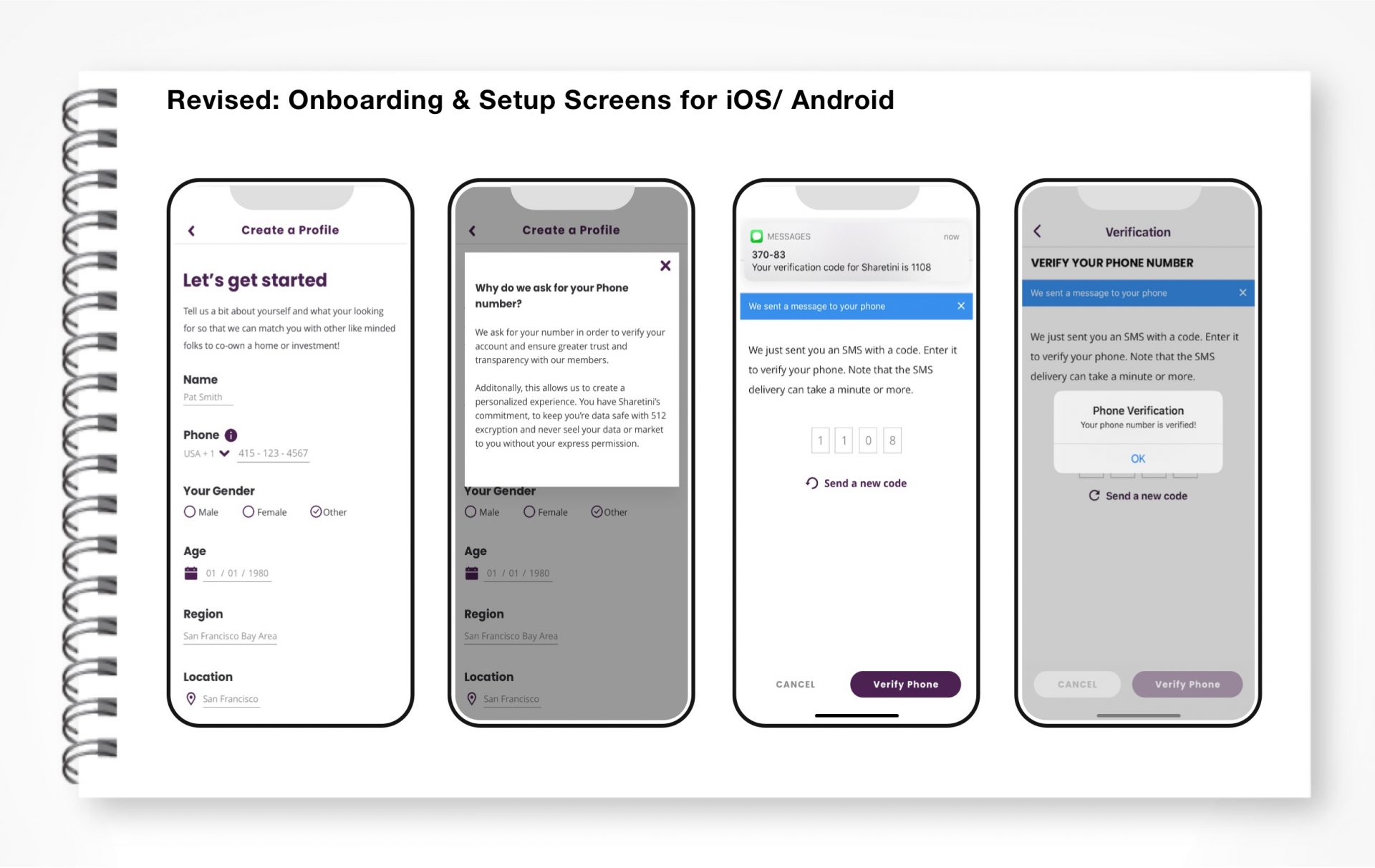
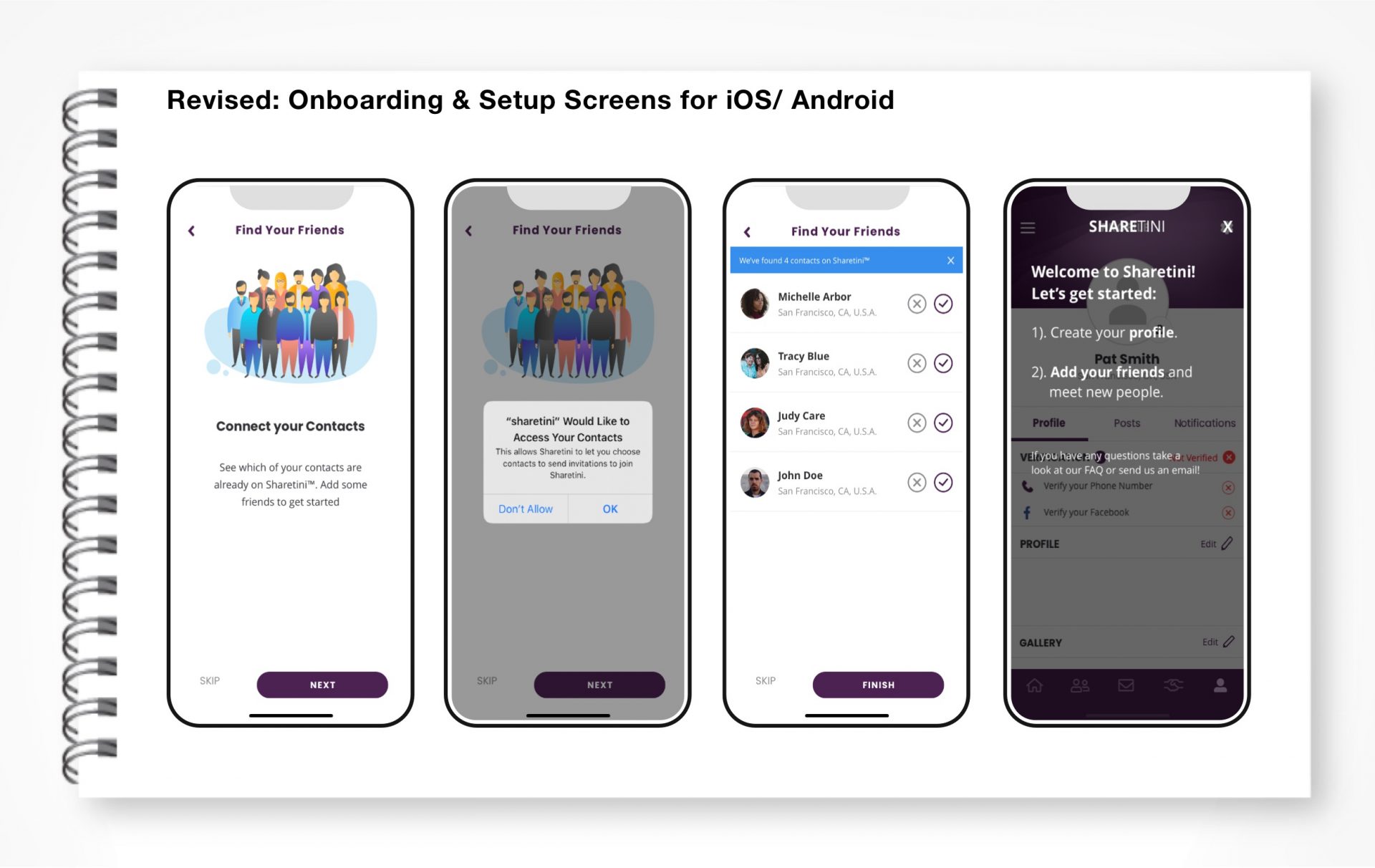
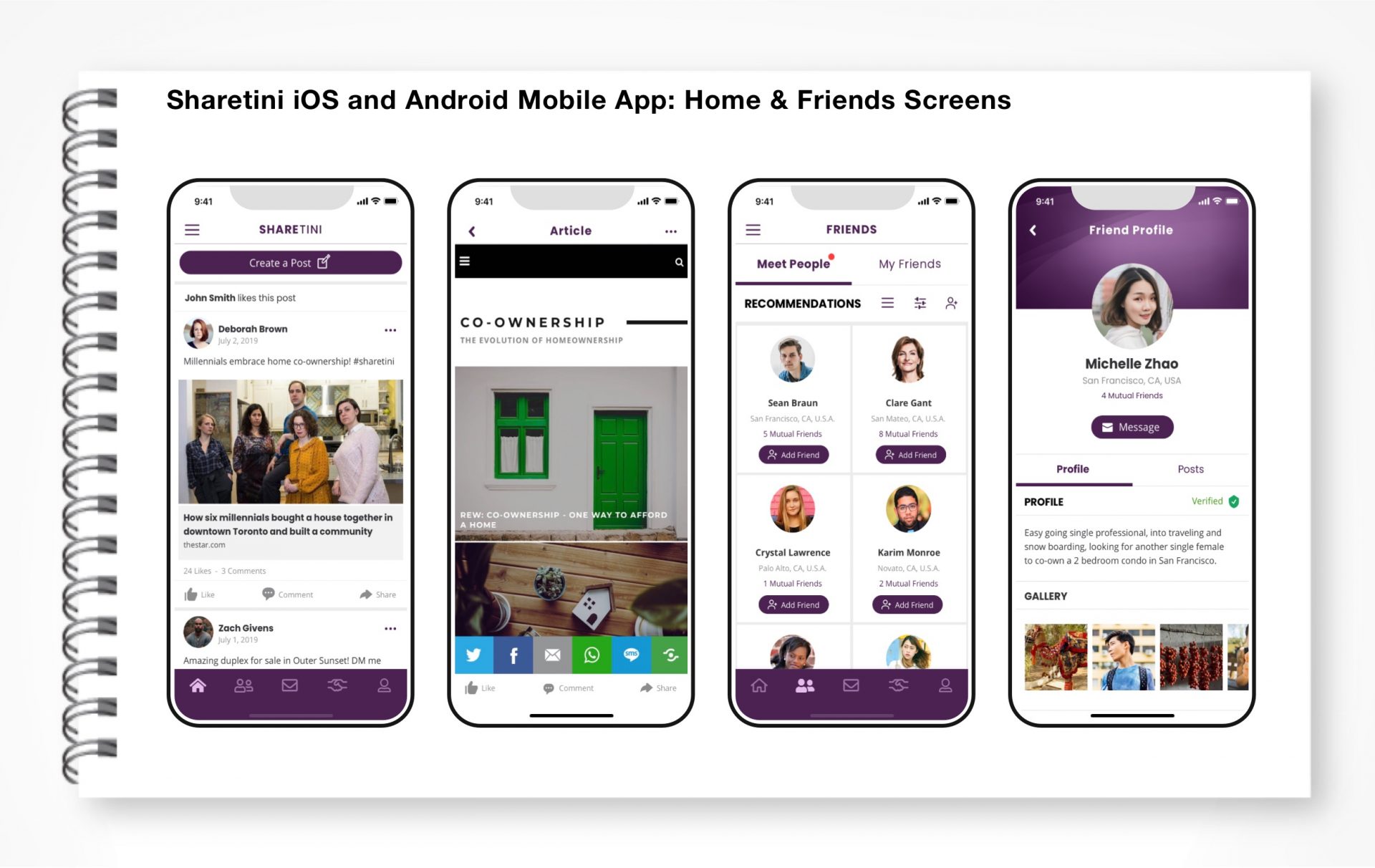
3. UI screens
R
Once I established the brand strategy and design guidelines, I mapped these to the different user flows to create native mobile UI screens for iOS & Android.
r
3A. OBJECTIVE
Create native mobile UI screens and modules for the various user flows for front and backend development. Design cycles were based on lean UX, and agile approach to implementation.
r
3B. FORMAT
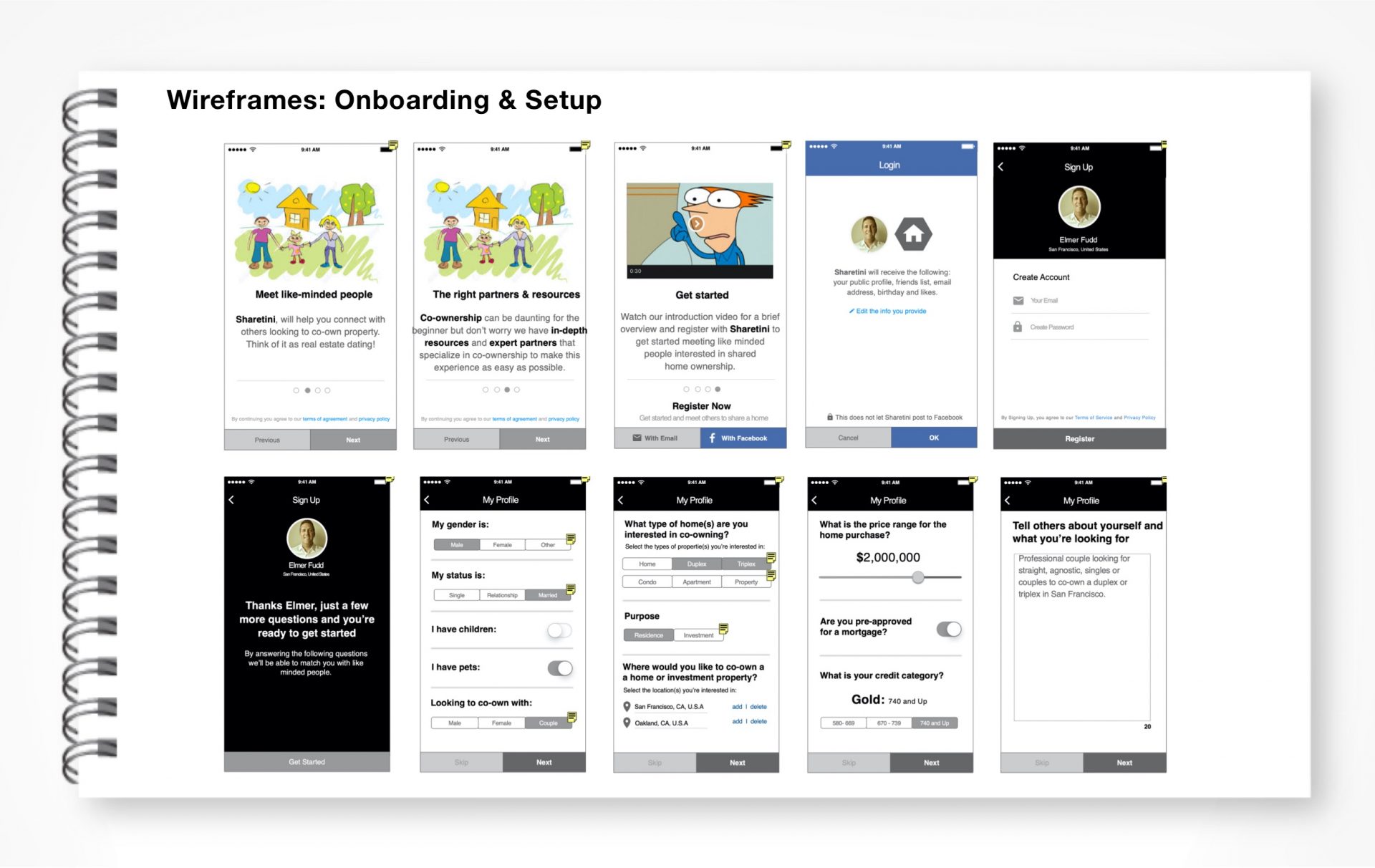
In Sketch, I organized the design screens in functional modules based on our epics and user stories: onboarding, setup etc.
r
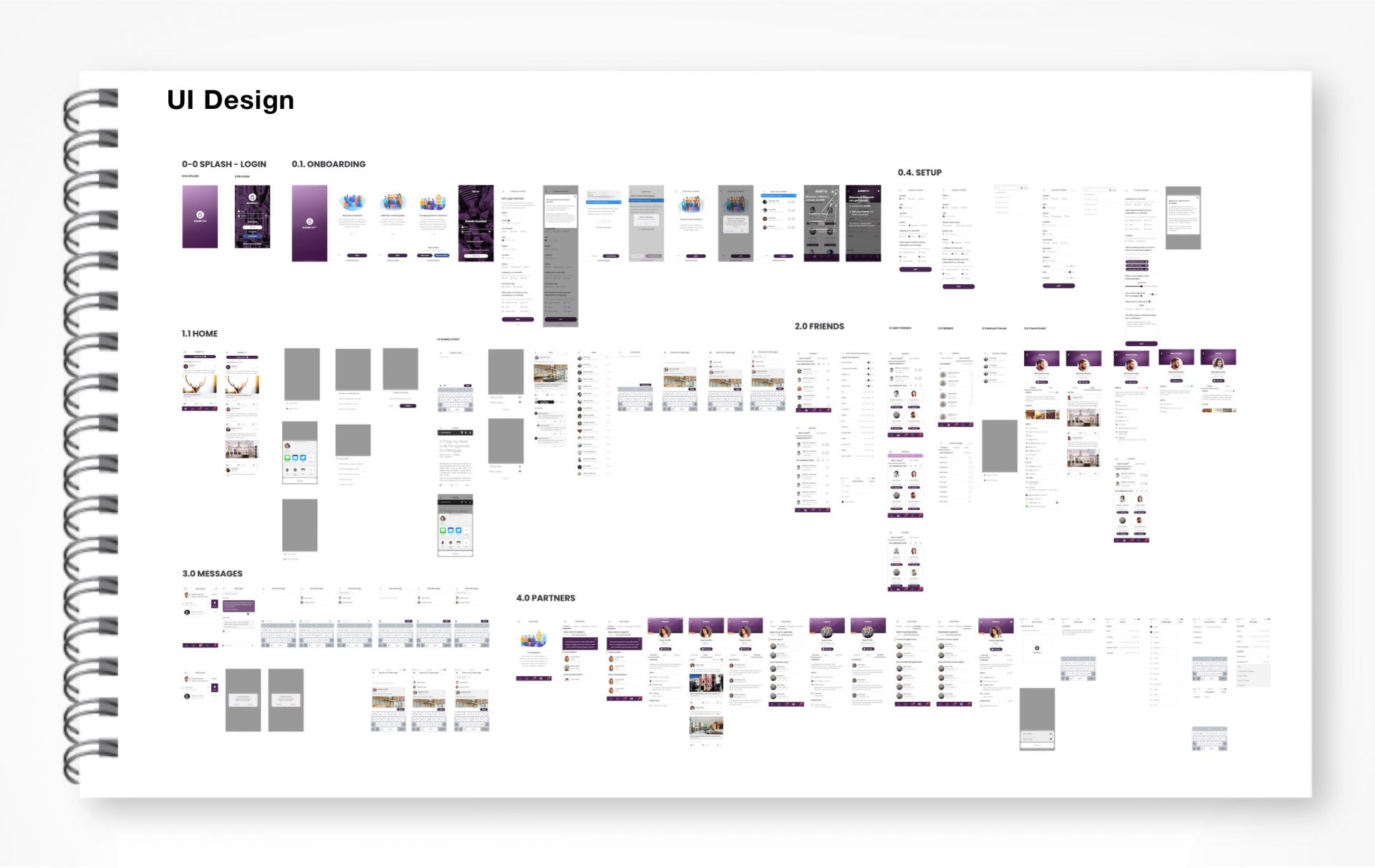
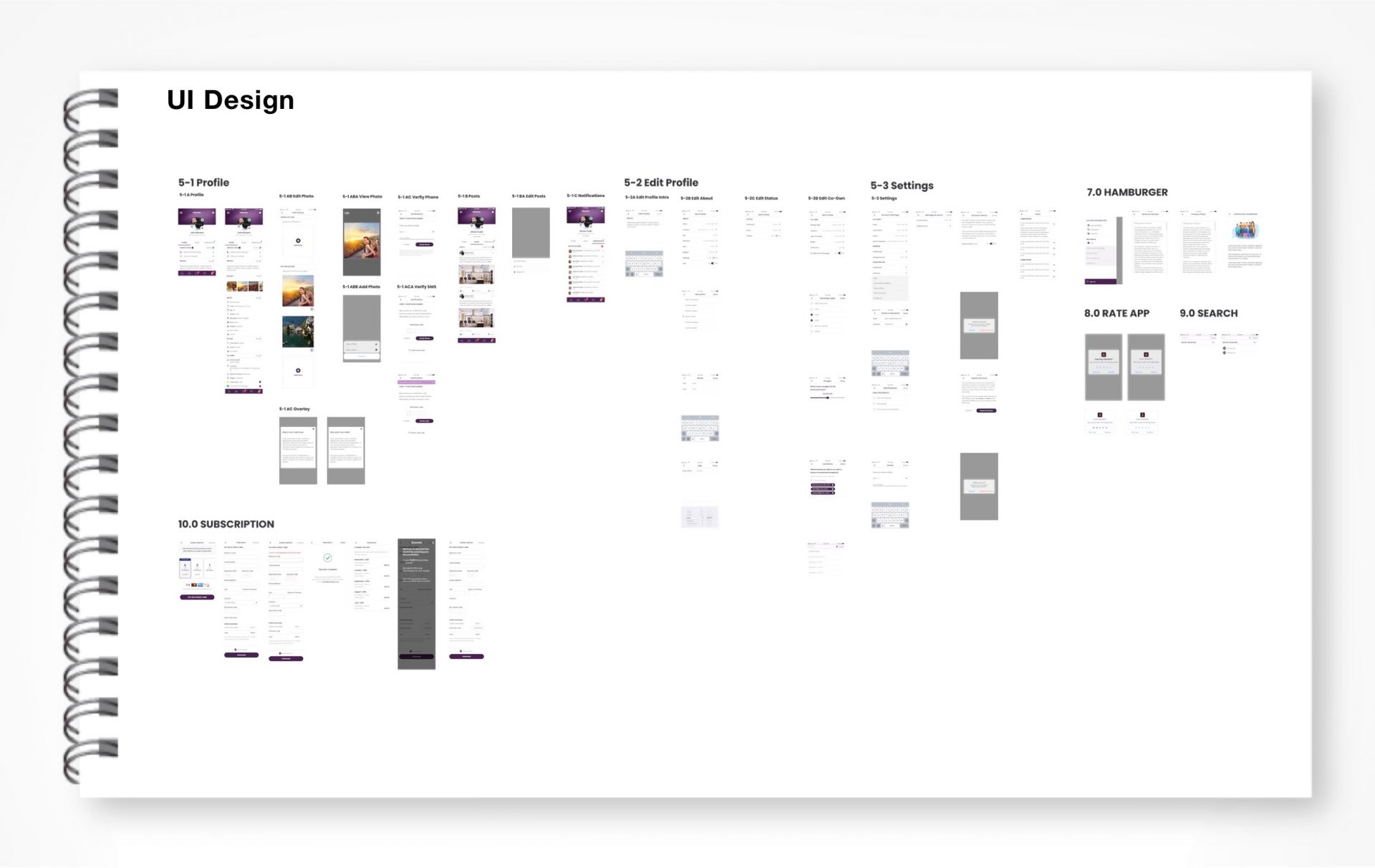
3C. SOLUTION
Native mobile application modules/ screens:
• Epic 1: Onboarding and setup
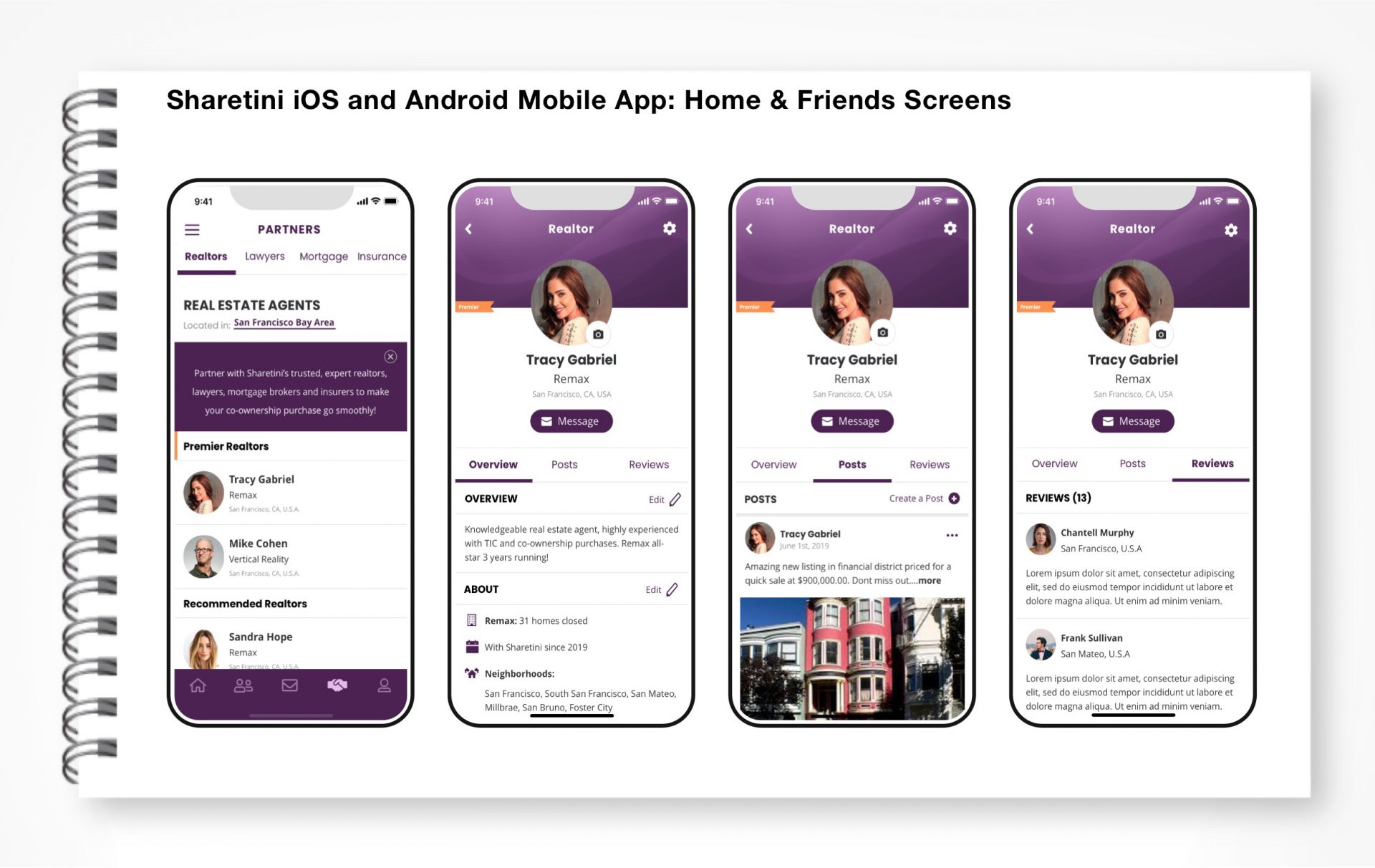
• Epic 2: Home Screen
• Epic 3: Friends
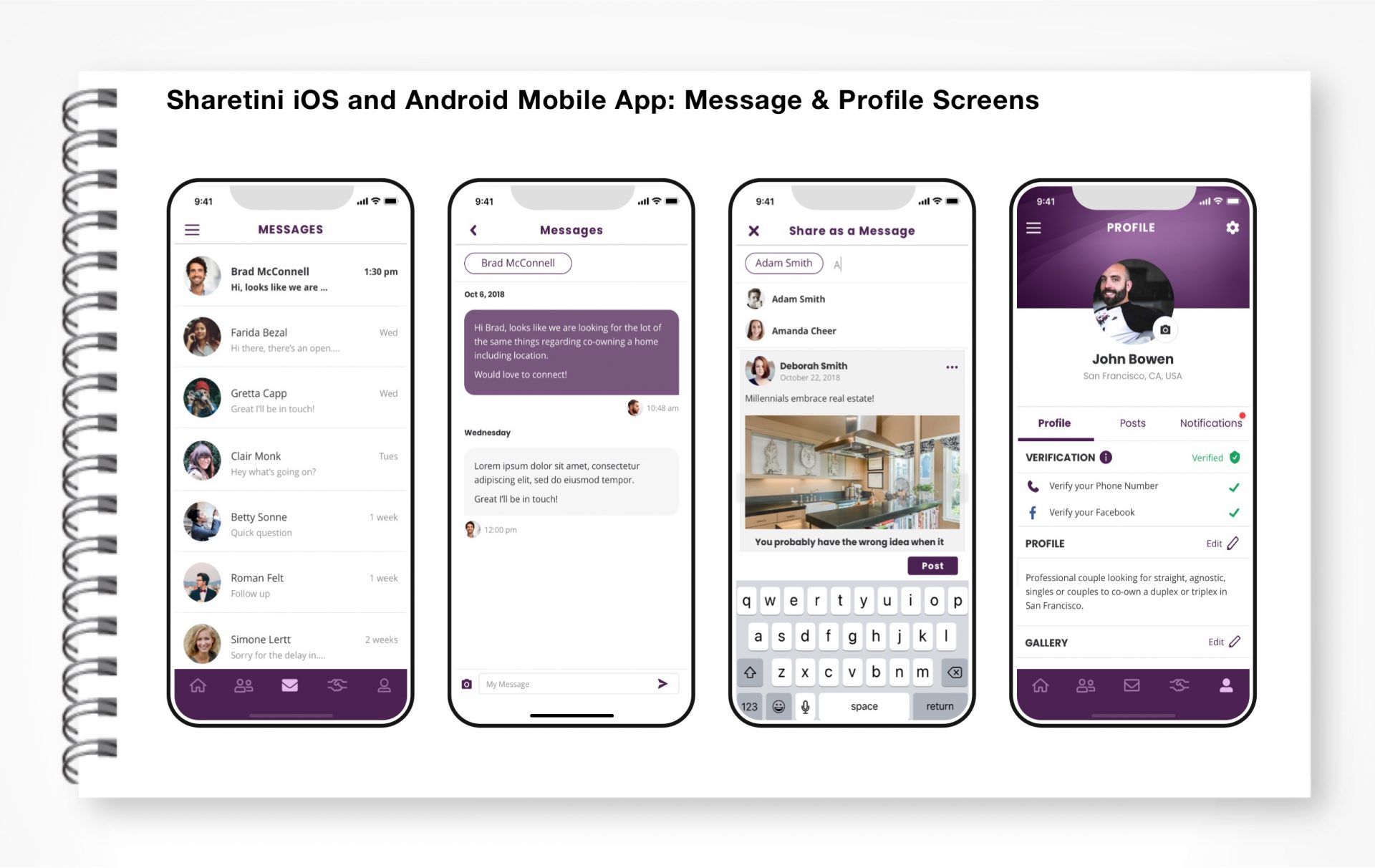
• Epic 4: Messages
• Epic 5: Partners
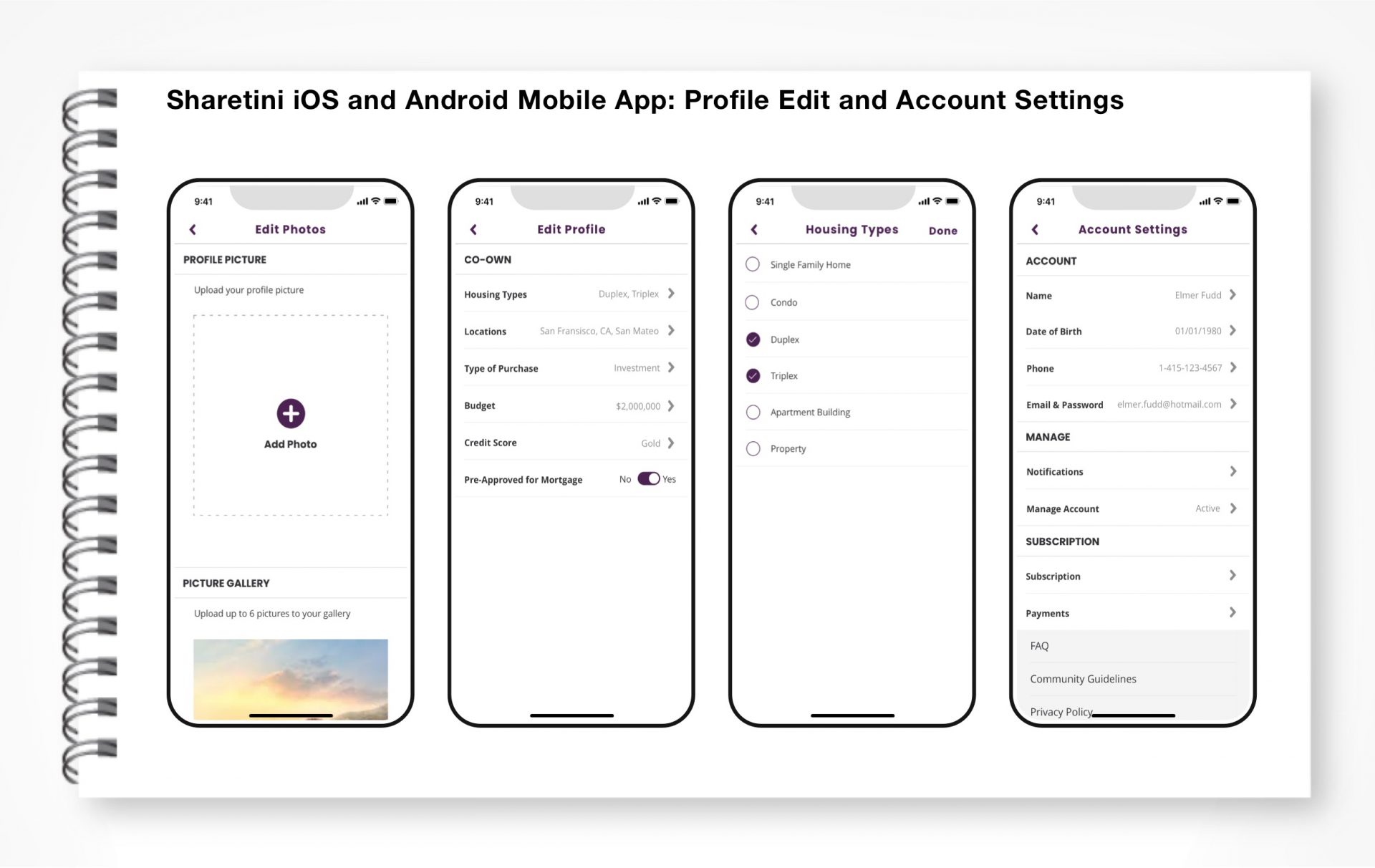
• Epic 6: Profile/ Edit Profile
• Epic 6: Profile Settings
• Epic 7: Subscription
Rr
3D. DESIGN & DEVELOPMENT
Prior to beginning with UI design, I recruited a front end and backend developer for implementation work. With resources in place we finalized the tech stack, and aligned on our agile approach to implementation work.
• Front End Development iOS and Android: Swift
• Backend/ Database: Mongo DB
• IDMS: AWS Cognito
• Tech Stack: AWS Cloud
• Project and Product Management Platform: Airtable
• Process: Lean UX, agile
Rr
3E. PROJECT TIMELINES
• Discovery: October 2019 to January 2o19
• Design & Development: January 2019 to May 2019.
• UAT: June 2019
• Launch: July 2019
r
04 LAUNCH: Goto Market
Out goto market strategy included creating a number of engagement channels to drive growth along with the launch of the iOS and Android co-ownership mobile app
R
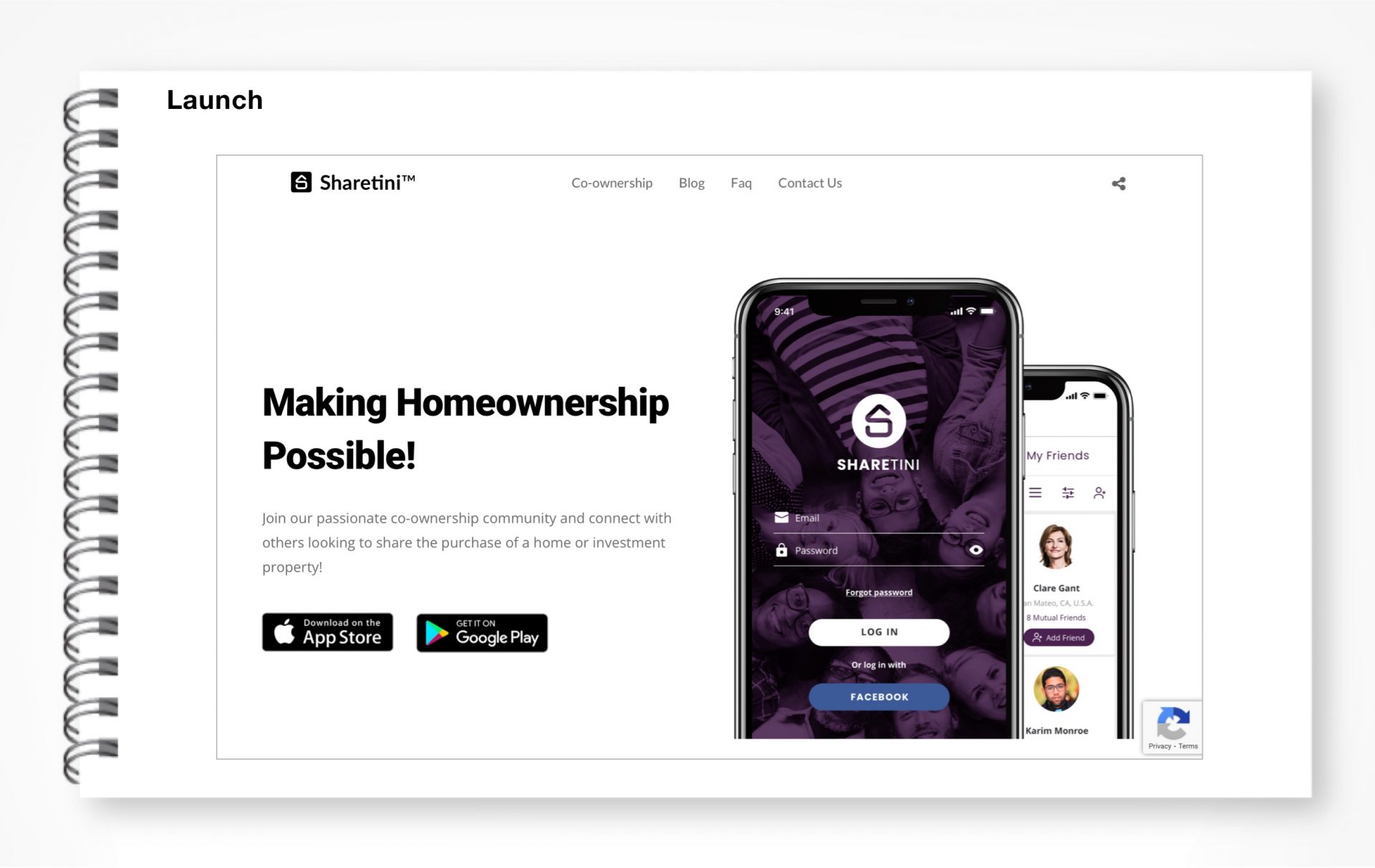
1. Launch
R
Create a co-ownership platform comprised of an iOS and Android mobile app along with a number of consumer touch points to drive engagement, adoption and growth.
Rr
1A. CO-OWNERSHIP PLATFORM
• Marketing landing page: Pre launch
• Sharetini.com microsite
• Socialownership.org microsite: Financial education
• iOS and Android mobile app: Los Angeles, New York, San Francisco, Seattle, Vancouver and Toronto
• Medium: Blogs
• Meetup.com groups: Los Angeles, New York, San Francisco, Seattle, Vancouver and Toronto
• Facebook group
• Instagram
• Linkedin
• Webinars
Rr
1B. LAUNCH DATES
• iOS and Android Mobile app launch date: August 2019
• Locations: Los Angeles, New York, San Francisco, Seattle, Vancouver and Toronto
Rr
1C. NEXT STEPS
Focus our engagement strategy on content creation and customer engagement, adoption and growth on the social media channels and microsite.